

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/12/11 21:49:50瀏覽2651|回應1|推薦13 | |
|
今天是第一次的網頁習作完結篇,
網頁的內容算是景點介紹吧!
那當然要放上 google 地圖, 才像話呀!
快樂 Ending , 當然要做些簡單又有成就感的東西,
今天內容就是嵌入 google 地圖和以
footer 的內容來複習一下 css 設定!
Google 真得是現代人的好朋友,
有它很多事都可以搞定, 它也提供許多免費服務,
現在開始行動了, 網頁放上 Google 地圖, 其實只需二個動作
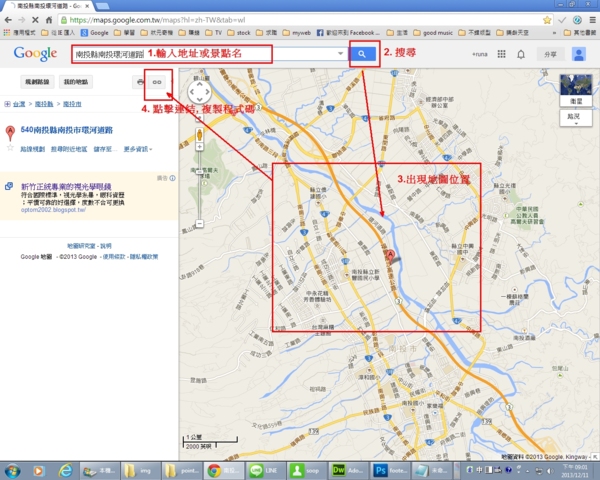
1. Google 地圖中, 找到正確位置
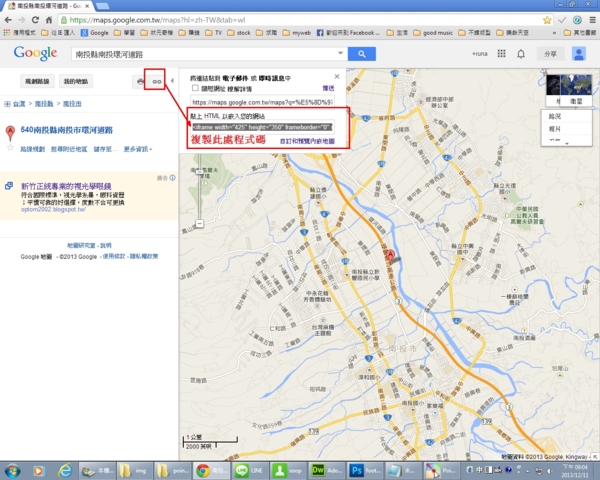
 2. 複製 HTML 程式碼
 3.貼上網頁所需位置,
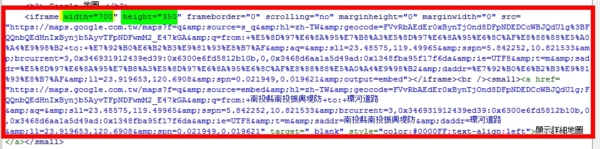
iframe 後的 width 和 height 是設定在網頁中地圖的寬和高,
我們可以自己設定!
 除了網頁, 部落格也可以用同樣的方式將程式碼貼進來,
另外, YOUTUBE 影片也是用同樣的方式嵌入哦,
Google 真是大善人呢, 幫大家無償做好多事...
完成網頁我放在
有興趣的朋友可以參考一下,
第一次的網頁實作, 就到此結束了,
從 8 月開始準備, 到9月正式上場,
在 12 月份完成, 給自己一個 2013 年的學習記錄!
在過程中, 我真正了解 "施比受更有福",
一直以來從部落格, youtube, google ....太多太多的善心人士,
讓我們想學都有地方學, 但也因容易得到, 忘得也超快.
而在這次的準備過程裡, 雖然用得是最基本的架構,
卻讓我稍稍得真正開始了解什麼是 html.
得到最多真得是我自己, 也謝謝大家的來訪,
看著慢慢累積的瀏覽人次, 也是件快樂的事,
第二個實作, 或是下個網頁課程要怎麼呈現, 還在構思中,
自己一定不可以偷懶, keep going!!
|
|
| ( 知識學習|其他 ) |









