字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/09/30 20:54:11瀏覽3243|回應1|推薦14 | |
|
學習的過程中, 以分割畫面來觀察程式碼的變化,
畢竟 Dreamweaver 只是一個工具, 最後的成果還是以網頁呈現,
配合程式碼修改, 會降低製作的困難度,
學習的過程, 著重一個網頁從頭到尾的完成度,
而不是初學就鑽研著花式變化,
網頁的重點還是在內容, 網頁的技巧,可以隨著自己的成長, 而慢慢美化,
這是我學習的心得,
曾經花好多時間在細節上, 但完成到6,70% 後就不敢重頭做,
因為從頭總是卡東卡西的,
後來做喜悅鮮菓屋的網頁時, 完成六七成時,
要求自己不斷歸零, 從頭製作, 同樣內容作了4,5 次後
第一次覺得自己進步了,
體驗到網頁製作需要的是完成度,
不要害怕重新做起,
多做幾個簡單網頁後,
然後會發現自己變聰明了, 不懂的地方, 突然通了...
現在我們就開始學習套用 CSS 來美化網頁囉!!
前置作業
集檔 - 用得到的檔案都放到設定的本機網站資料夾內
文稿 - 最終以記事本做卸妝動作, 除去所有文字格式, 只留下光溜溜的文字內容,
貼到DW時, 就不會出現用不到的標籤碼了。
Dreamweaver編寫網頁文字(2013.11.27增加)
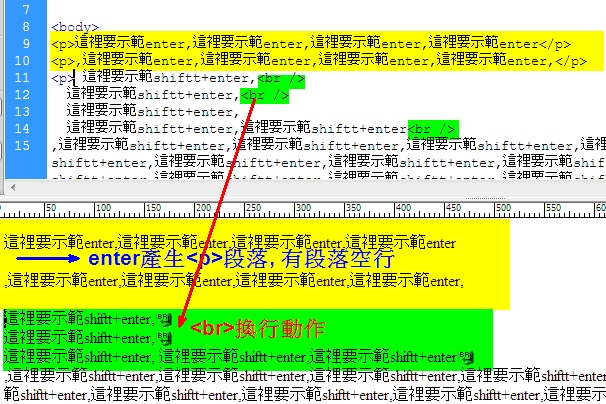
文字編寫同於一般用法, 由左至右, 遇到文字邊界自動折行。
文字中輸入 "enter" - 另起一段落(程式碼為p段落), 段落間距離大。
"shift + enter" - 僅是換行(程式碼為br), 維持行高,僅換新行。
延伸閱讀 |
|
| ( 知識學習|其他 ) |