字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/09/22 11:33:28瀏覽3521|回應0|推薦12 | |
|
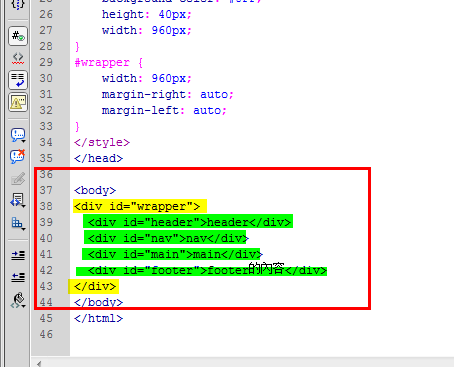
現在建立一個直敍式的網頁, 由上而下建立4個區塊
ID (一個網頁中, 只能出現一次的設定)
header 960x250
nav 960x40
main 960xH
footer 960x40
就像堆積木般的, 四個獨立區塊, 不同功能, 我們把它堆碶在網頁內
為了要讓網頁置中, 我們將這四個區塊, 放進一個大盒子 wrapper 中,
再將此區塊放在網頁中央
ID wrapper
960xH margin - right,left 設 auto (置中)
左右設置中, width (960)要設定才能執行。
雖然Dreamweaver 很好用, 但要學好網頁製作, 還是要和 程式碼 "麻吉"一些,
練習看看程式碼哦!
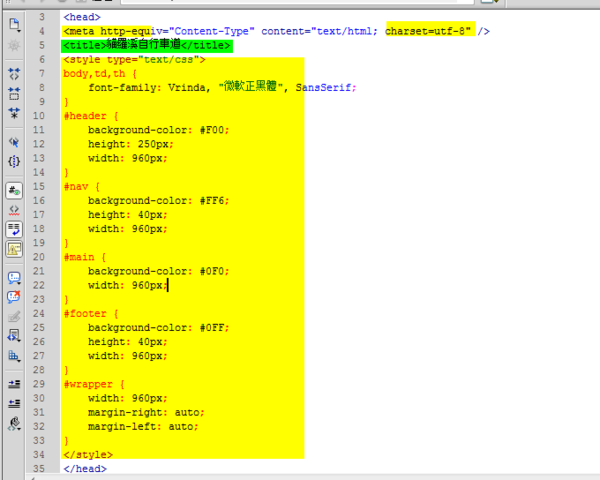
一. head 裡有 文字編碼, title,
style (css 設定..)
body 內放置區塊設定和區塊內容
這個部份的筆記可參考 延伸閱讀 |
|
| ( 知識學習|其他 ) |