

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/09 22:19:21瀏覽1010|回應1|推薦1 | |
content 二版的 div 設定
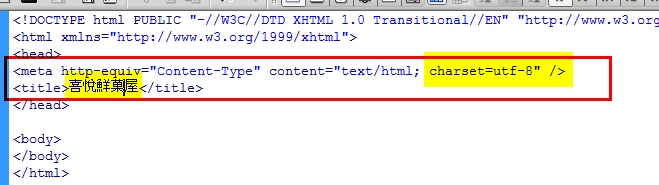
 1.新增 html (charset=utf-8, <title>喜悅鮮菓屋</title> )
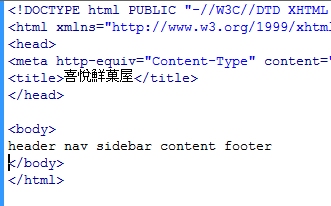
 2. body /body 間加入 header nav sidebar content footer
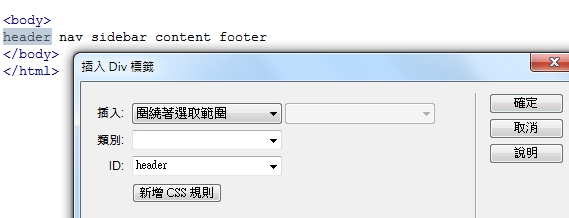
 3. 選取 header 後
插入 -> 版面物件 -> div 標籤(D) -> ID "header" -> 確定
<div id="header">header
 4. 相同方式完成 nav sidebar content footer
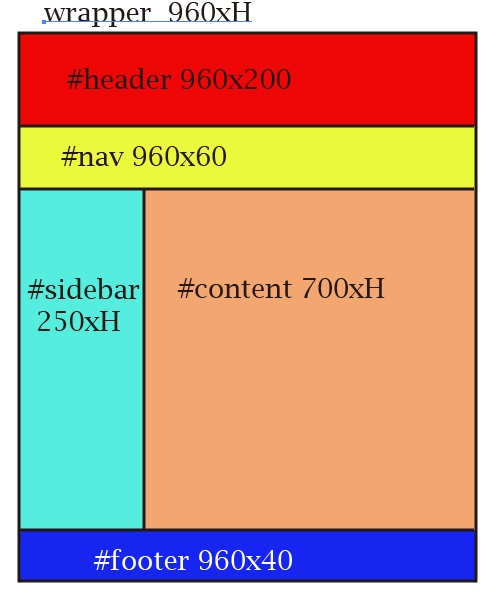
5. ID #wrapper 的設定
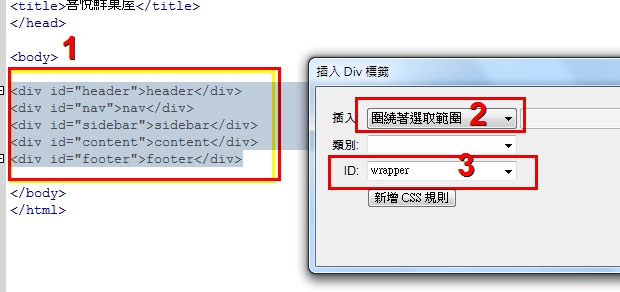
選取 header, nav, sidebar, content, footer後
插入 -> 版面物件 -> div 標籤(D) -> ID "wrapper" -> 確定
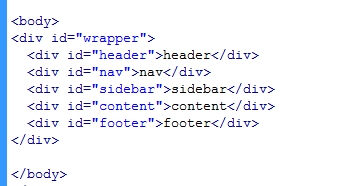
 6. 完成的程式碼
 7. 新增 css 樣式, 由最外層開始設定
a. 新增一個複合 * css ( * - 通用選取器, 管理所有 css)
padding, margin 全設為 0
(將所有padding, margin預設值設為0)
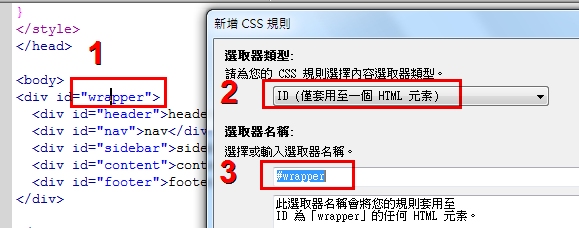
 b. ID #wrapper
游標置於 wrapper 上
(再點按 新增 css, 會自動帶入 ID #wrapper)
background-color 暗青
方框 width 960 px
margin left, right auto (不同大小的螢幕, 皆置中)
  c. ID #header (因為 ID 是唯一, 不需用 #wrapper #header, 就能分辨)
background-color 紅
方框 WxH = 960px*200px
float left
 d. ID #nav
background-color 黃
方框 WxH = 960px* 60px
float left
e. ID #sidebar
background-color cyan
方框 WxH = 960px* H(不設定)
float left
f. ID #content
background-color 橙
方框 WxH = 700px* H(不設定)
float right
g. ID #footer
background-color 藍
方框 WxH = 960px* 40px
clear both (清除 sidebar, content這兩個浮動div)
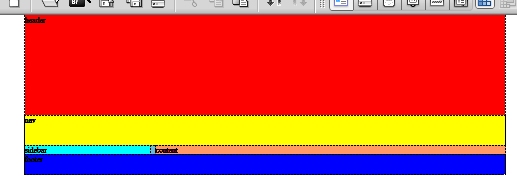
8. 完成了!
 |
|
| ( 知識學習|其他 ) |









