字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/08/12 13:28:52瀏覽1536|回應0|推薦24 | |
剛用 DW 時, 在編輯文章時, 總有疑惑, 怎麼按了N次空白鍵,卻還是只有空一格?
我們習慣性文章開始時, 縮排二格, 怎麼就是按不出來呢?
其實只要調整一下偏好設定就可以讓你無止盡的按空白鍵啦~~~
一勞永逸法
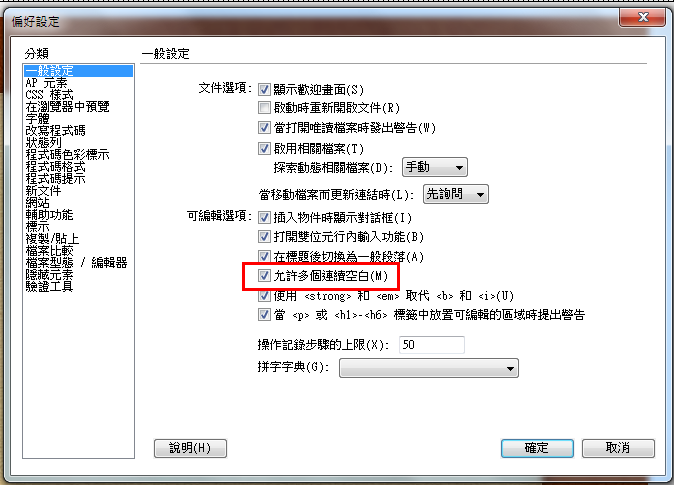
編輯 -> 偏好設定 -> 一般設定 -> 允許多個連續空白 -> 確定即可。
因為預設是沒有勾選這個選項的,所以勾選確定後,不需要再重新調整了。
暫時使用法
另外, 還有一個簡單方法是
輸入時, 將字型設為全形, 也可輸入空白鍵
第三種
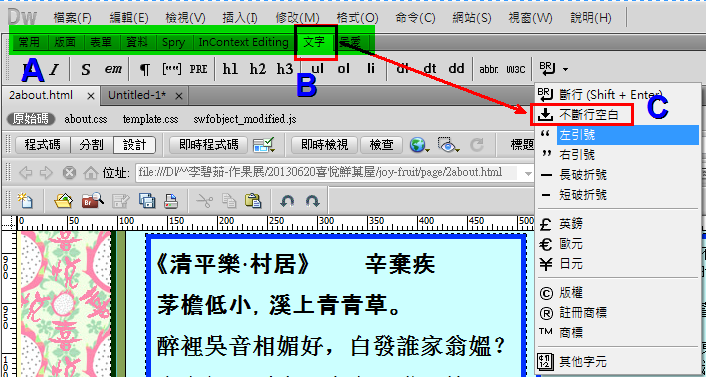
A. (插入視窗中(若沒有此視窗,就點選「視窗」把插入視窗打開。)
B. 點選「文字」,
C. 點開最右方圖示的三角形 -> 看到「不斷行空白」的按鈕。
 每插入一個 "不斷行空白", 程式碼會產生 " ",
實際網頁會多一個半形文字空白空間。
不過除了文字段落的必要性外,用空格來編排網頁格式不是個好法,
因為瀏覽器和螢幕是多樣性的,我們無法預知使用者的格式,
空格常常會使得版面亂掉,辛苦編排的結果, 不見得可以完美呈現在使用者面前!
所以網頁的樣式編排還是使用CSS,來調整邊框、邊距等等, 為較好選擇。
|
|
| ( 知識學習|其他 ) |