

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/08/20 08:00:00瀏覽840|回應1|推薦16 | |
|
在學習網頁的階段,半調子的我們常會在網路上收集一些特殊效果或是語法code
不過在使用的時候還要從茫茫文件海中搜尋你收集的code
然後再copy到Dreamweaver裡面,
沒有做好資料管理時, 還真的有點搞剛....
這時候 DW 裡就有個超好用的功能 - 片段,
好像很少聽過吧! 不過真得很實用
它主要的功能就是可以在Dreamweaver裡面儲存你常用的code,
不管是Html、CSS、Java Script...等都可以,
需用到時, 滑鼠 "兜,兜" 點二下, 就可叫進來了,
真是隨侍在側, 盡職好書僮, 讓我們省下不少精力,
提升網頁設計效率。
DW 預設已有不少常用 "片段" 可使用
如何對 "片段" 這書僮下令呢
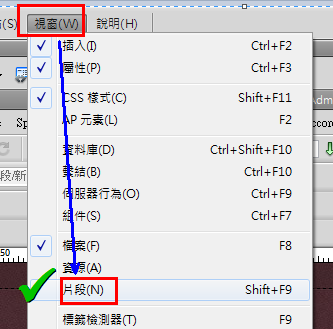
1. 視窗 -> (勾選)片段
開啟片段視窗
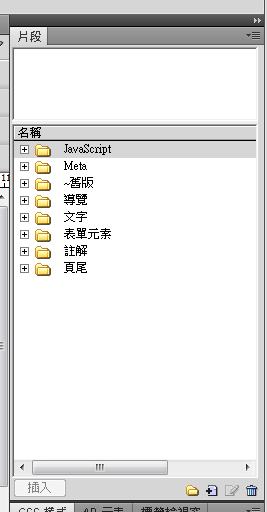
 2. 片段的視窗
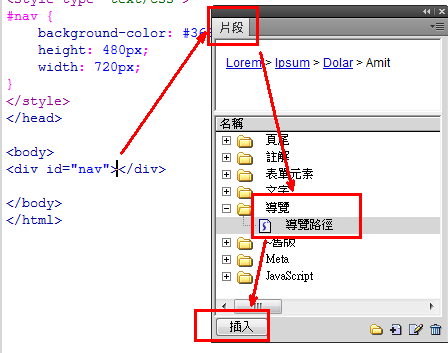
 3. 游標移至插入點上
 4. 片段(視窗) -> 導覽 -> 導覽路徑 -> 插入
(或導覽路徑連點兩下)
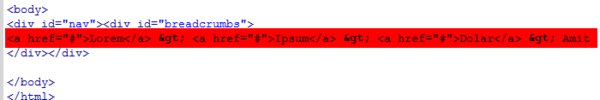
 5. 立即插入導覽路徑程式碼
 6. 所以滑鼠點二下就完成了(設計視窗顯示)
 以上是片段的使用方法, 但除了預設外, 我們如何設定私房片段呢?
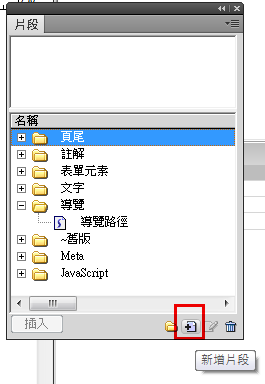
1. 片段視窗中空白處點右鍵 -> 新增片段
(或按面板下方的 + 號)
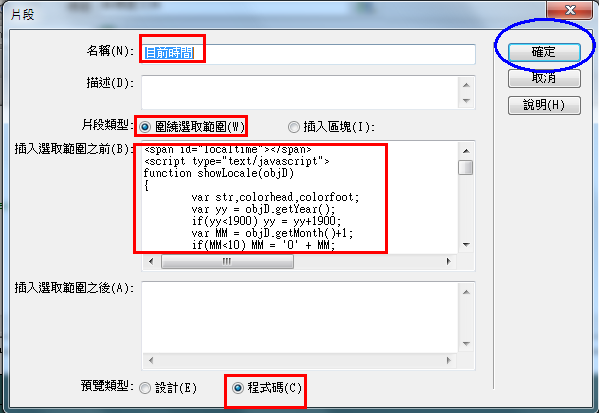
 2. 新增片段視窗
名稱: 現在時間
可以自訂片段的名稱跟code內容,還能加上這個片段是做甚麼用的描述
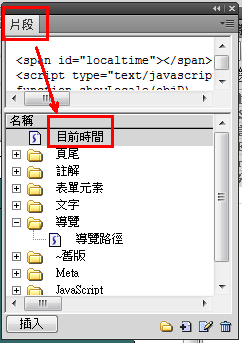
 3. 完成後, 片段產生 "現在時間"
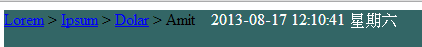
 4. 測試一下, 是否可正常執行
 5. OK囉!
一般在用css做排版的時候
整體的layout要寫的code幾乎都差不多
這時候就可以設定幾組兩欄或三欄式的
以後要製作網頁時就不用再寫一次了
只要把大範圍的Html Code跟CSS都設定好
之後只要再針對細部做調整就好了~真的是超方便阿!!!
「片段」可累積常用的程式碼,電腦有更動時記得備份
新版Dreamweaver 例CS6,預設沒有開啟「片段」,需到 視窗/片段 點選開啟
將Snippets資料夾複製到下列
Dreamweaver CS5 在XP的路徑
C:\Documents and Settings\使用者\Application Data\Adobe\Dreamweaver CS5\zh_TW\Configuration
註:"使用者"依實際名稱
Dreamweaver CS6 在Win7的路徑
C:\Users\user\AppData\Roaming\Adobe\Dreamweaver CS6\zh_TW\Configuration
|
|
| ( 知識學習|其他 ) |









