

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/08/22 08:00:00瀏覽797|回應1|推薦9 | |
圖庫:
網站中具特定作用且一再地被反覆運用在不同的網頁的元素,儲存在圖庫
例如:導覽列、公司商標和email 超連結,連同編排樣式和JavaScript程式,全部存成一個圖庫元素
修改圖庫內容,所有套用相同圖庫的網頁內容自動更新
每個圖庫項目都是一個獨立檔案,副檔名為.lbi,
放在本機網站根目錄的Library資料夾裡
一般做法是完成網站後, 將以後設計时會反覆出現的內容製成圖庫項目,
以後使用時即可從圖庫中叫出即可, 從而減少反覆編輯相同內容, 提高網頁設計效率。
圖庫的建立有幾種方法
方法一.從完成網頁中複製過來, 再附加對應的樣式表
A. 新檔 -> 開新檔案 -> 圖庫項目 -> 建立
 B. 設計模式中, 貼上項目內容
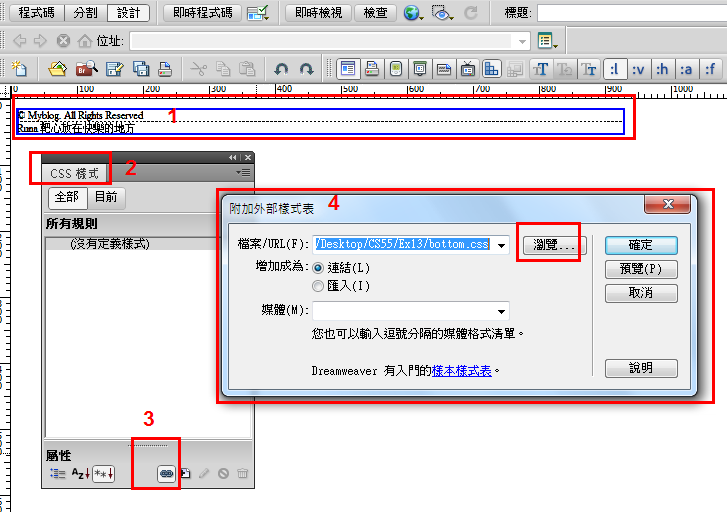
 C. 附加CSS樣式表
1. 選取項目
2. CSS 樣式面板
3. 點擊 附加樣式表符號
4. 附加樣式表選取連結檔案
 D. ctrl S 儲存 footer.lbi
 方法二.
A. 選取內容
 B. 修改 -> 圖庫 -> 增加物件至圖庫
 方法三.
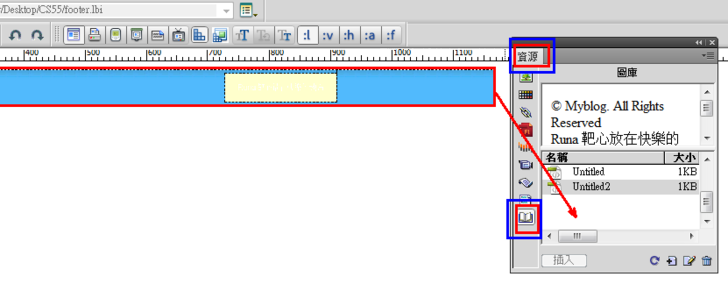
選取內容, 拖曳至"資源"面板-> 圖庫項目內
 方法四
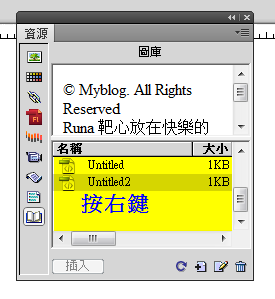
資源面板中 -> 右鍵 -> 新增圖庫項目
 圖庫使用法:
A. 游標置於要插入點
B. 資源面板 -> 選取 所需.lbi
方法一. 按下面板上的插入
 方法二. 拖曳至游標處
刪除圖庫 - 選取後按 DEL, 或置於垃圾桶
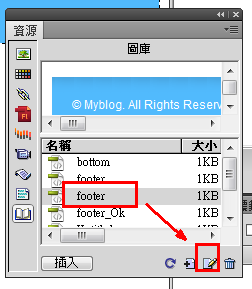
修改圖庫 -方法一 選取後按 編輯圖示
 方法二 到網站中的 Libruary 開啟 XX.lbi 來修改
分離圖庫 - 選取圖庫內容 -> 右鍵 -> 從原始檔中分離
|
|
| ( 知識學習|其他 ) |









