字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/08/17 08:00:00瀏覽1369|回應0|推薦9 | |
頁框可以將瀏覽器視窗分割為多個區域,而每個區域都能夠顯示不同的 HTML 文件。
常見的頁框使用方式就是:一個頁框用來顯示包含導覽控制項的文件,
而另一個頁框用來顯示包含內容的文件。
頁框網頁的好處是能夠同時瀏覽多個網頁, 可以任意開啟連結在頁框內的網頁。
加入頁框是現有頁面分割出數個框架, 而不是在頁面中用插入(如表格用法)的方式。
1. 開啟 html 的新檔案
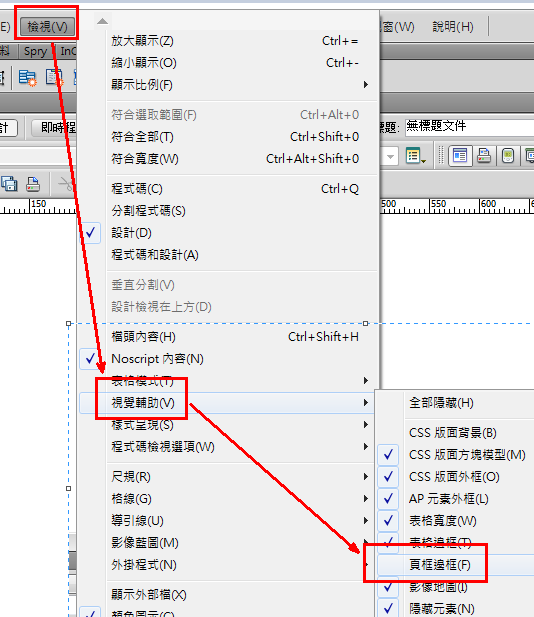
2. 檢視 -> 視覺輔助 -> 頁框邊框
(開啟頁框邊框視窗)
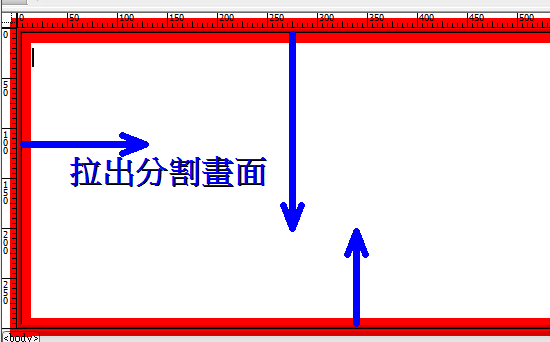
3. 由邊框拉出分割高度(寬度)
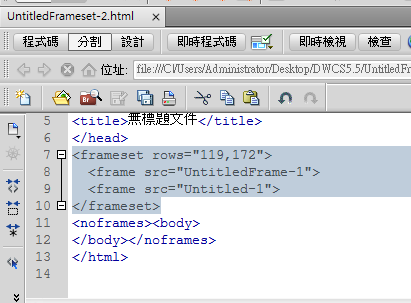
 4. 分割後, 產生 3 個html
A. 原有的 untitled.html
 B. 新拉出的 untitledFrame-1.html
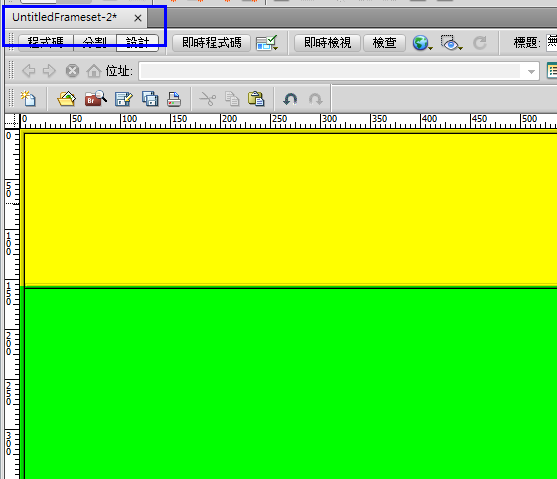
 C. 由A, B 兩個html 組合出的網頁, untitledFrameset-2

程式碼為 frameset
5. 儲存
A. 單擊頁框內部區域, 儲存選取之頁面。
B. 單擊頁框的邊框, 儲存頁框組。
6. 分割單一頁框
拖曳最外層的頁框,可將頁框組切分為2倍頁框量,
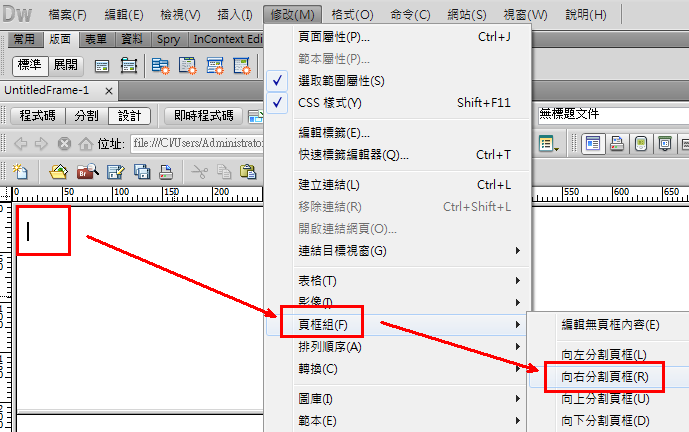
分割單一頁框則需透過, 修改 -> 頁框組
A. 點選要分割頁框
 B. 修改 -> 頁框組 -> 向右分割頁框
(立即2分此頁框)
 C. 拉動邊界可修改大小
D. 刪除多餘的頁框, 將邊界拉出頁框最左側邊框即可
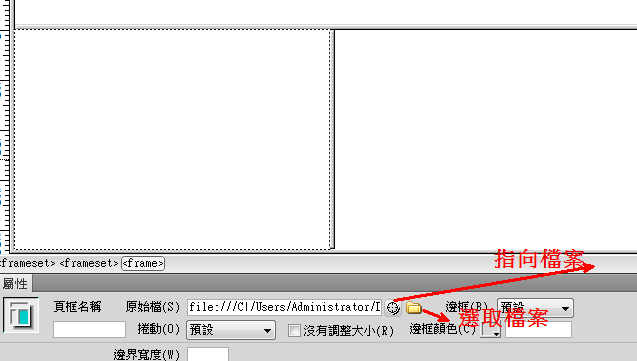
7. 指定頁框來源
每個頁框都可以連結一個網頁, 讓多個網頁能夠同時在一個視窗中呈現出來,
因此在分割完成的頁框中插入網頁來源。
A. 開啟頁框面板
視窗 -> 頁框
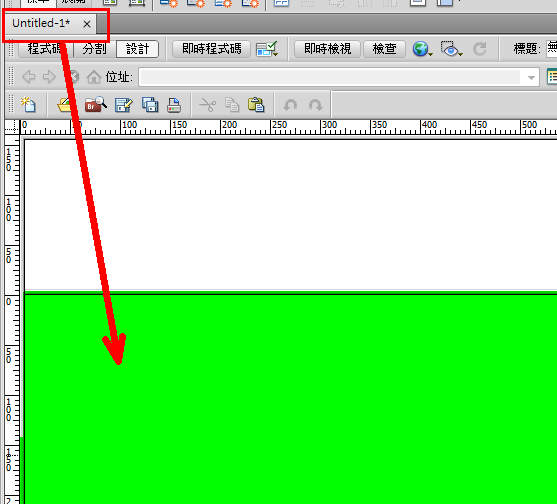
B. 點擊左下頁框
 C. 屬性中
原始檔 -> 指向所要置入的檔案
 D. 即可載入網頁
 |
|
| ( 知識學習|其他 ) |