字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/08/18 08:00:00瀏覽1605|回應2|推薦4 | |
加入頁框的網頁, 預設情況下會呈現出頁框的邊框, 我們可以調整邊框, 捲動, 大小等屬性, 讓頁框符合需求
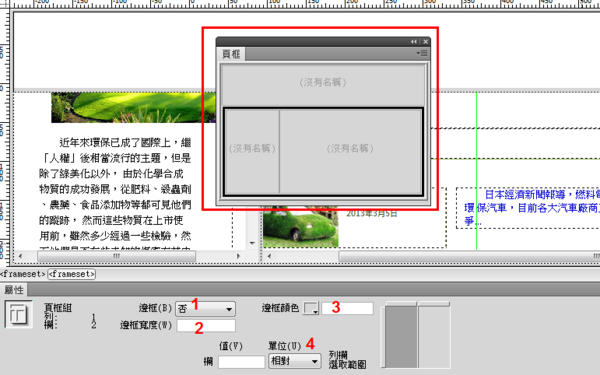
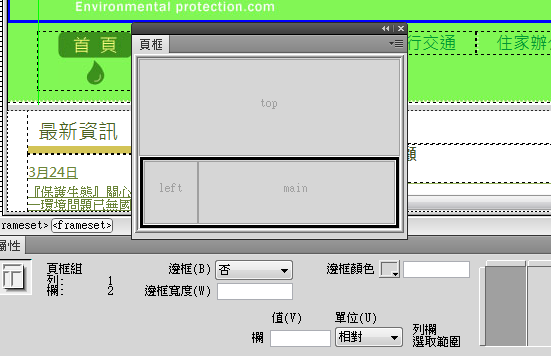
1. 頁框組 (Frameset)屬性設定
A. 選取中間頁框組
B. 屬性: 設定邊框, 顏色, 寛度, 單位
 C. 要指定瀏覽器分配給每個頁框的空間大小,請從「單位」中做選擇:
像素: 選取欄或列的大小設定為絕對的值。
這個選項適用於需要維持固定大小的頁框,例如導覽列。
百分比: 指定選取的欄或列佔頁框組總寬度和高度的百分比。
相對: 在設定為「像素」和「百分比」的頁框空間分配完成後,進行空間分配;
剩下的空間就分配給設定為「相對」的頁框。
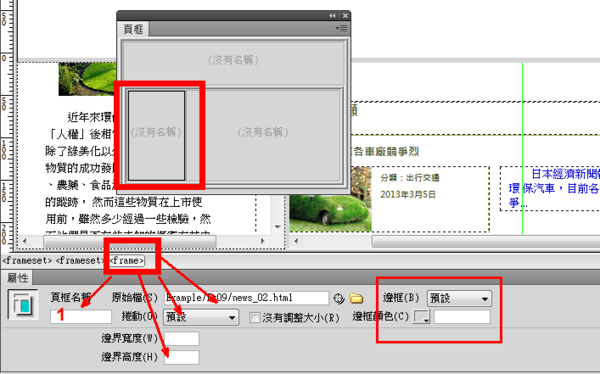
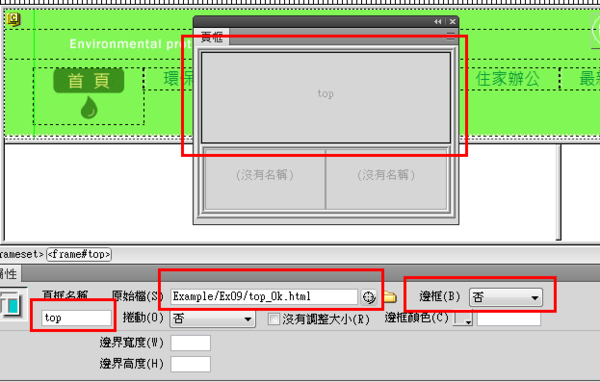
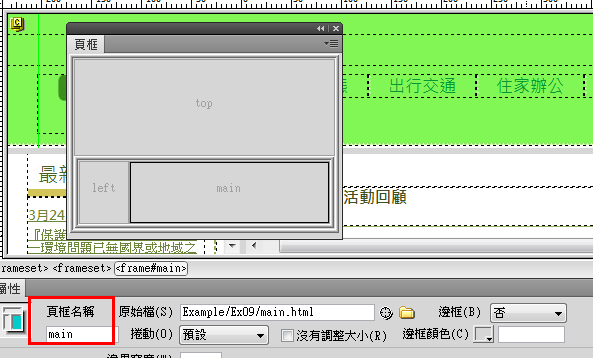
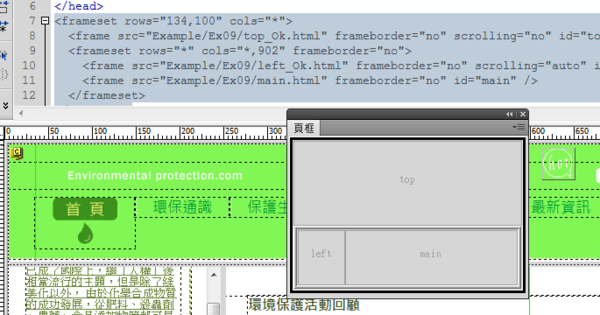
2.頁框屬性設定
A. 點選頁框
B. 屬性: 頁框名稱, 捲動...
3. 複習一下
現在從頭練習一下上一篇的頁框!
A. 開啟 html 的新檔案
B. 檢視 -> 視覺輔助 -) 頁框邊框
修改 -> 頁框組
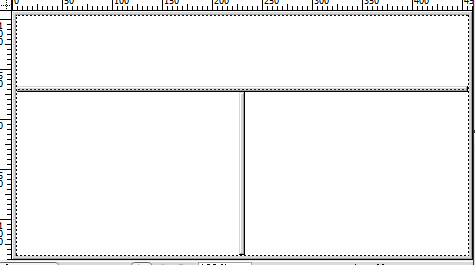
拉出一上二下的頁框組 (top, left, main)
 C. 設定各頁框 id
視窗 -> 頁框 (點選 top 頁框)
原始檔指向 top_OK.html,
頁框名稱 top, left, main
   D. 頁框組屬性設定
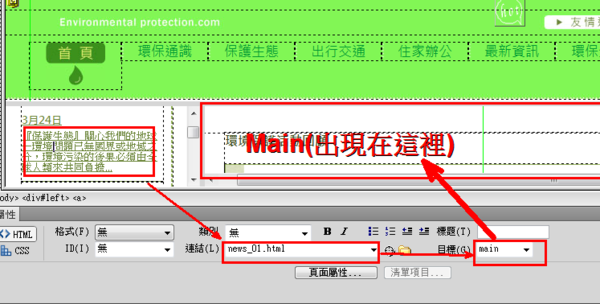
 4. 複習完了, 我們也可以將頁面的連結設定在同一頁框組的任一頁框中
設定連結目標 - 將連結指定網頁在任意頁框中開啟
A. 設定連結檔案
連結, 目標 (top, main, left要出現在那個區塊)
  目標其它設定
_blank 網頁會在新開啟的瀏覽器視窗顯示。
_parent 網頁會在這個按下的頁框內整個的位置開啟。
_self 網頁會在自己的頁框內開啟。
_top 網頁會解除頁框並佔用整個瀏覽器開啟。
目前設定, 連結的檔案會出現在 頁框名稱 = main 的區塊中
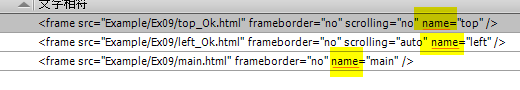
B. 指定目標要找到程式碼中的 "name" 屬性,
因此要將原設定 id 改為 name
a.選取頁框組
 b. ctrl F (編輯 -> 尋找和取代)
將 id 改為 name
 c. 全部取代
將 frame src 的 id 改為 name
5. 浮動框架 (iframe) 是一種把外部網頁嵌入自己網頁的一種語法 它可以獨立存在於網頁中, 不需依附其它頁框, 因此在佈局上非常靈活 iframe 語法如下: "為避免發生顯示問題, 我將 大於小於符號 改成 ()" 基本的使用方法 : (iframe src="http://tw.yahoo.com")(/iframe) 其他的參數設定 : 1. align : 相關參數值TOP(上)、BOTTOM(下)、LEFT(左)、RIGHT(右)、MIDDLE(中) ex : (iframe src="http://tw.yahoo.com" align="top")(/iframe) 2. frameborder : 邊框是否顯示 0 : 不顯示 1 : 顯示 ex : (iframe src="http://tw.yahoo.com" frameborder="0")(/iframe) 3. height : 框架高度,可以使用百分比或像素值。 4. width : 框架寬度,可以使用百分比或像素值。 ex : (iframe src="http://tw.yahoo.com" frameborder="0" width="100%" height="50")(/iframe) 5. marginwidth : 內部網頁內容右邊預留的寬度(單位都是PIX)。 6. marginheight : 內部網頁內容頂部預留的寬度(單位都是PIX)。 7. scrolling : 是否呈現捲軸,auto : 自動、yes : 呈現、no : 不呈現。 8. allowtransparency : 是否允許透明。 9. src : 預呈現的網址。
|
|
| ( 知識學習|其他 ) |