字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/09/13 22:39:48瀏覽3635|回應3|推薦23 | |
本次內容: 一. 網站內建立資料夾, 建立新的網頁, 二. 認識網頁基本架構 三. 預覽瀏覽器設定 四. 頁面屬性 可參考 dw-1 頁面屬性設定
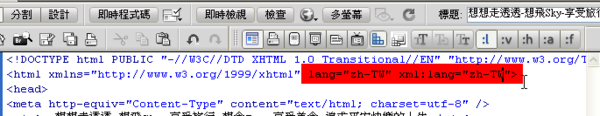
1. 檔案功能表→開新檔案→選擇空白頁面→頁面類型為HTML→版面為無→建立 2. 建立的是網頁標題。網頁標題提供的內容是為了利於給搜尋引擎更多資訊。 3. 文件類型(DOCTYPE);瀏覽器產生不同的HTML或CSS的解釋, 可能依據載明的種類而產生不同。 4. 字元編碼: Dreamweaver本身所採用的標準字元編碼是Unicode, XML也是採用此類編碼, 若將來要使用XML為基礎的資料, 就必須指定為Unicode,這樣比較不會產生問題。 5. 指定網頁語言 : 若不指定由瀏覽器自動判別, 若要標準化網頁, 最好指定語言 在程式碼第二行引號後方按一下空白鍵, (即在 http://www.w3.org/1999/xhtml"後) 輸入 lang="zh-TW" xml:lang="zh-TW"
6. META檔頭標籤 a. 關鍵字(keyword)的META檔頭標籤 插入 → HTML→ 檔頭標籤→ 關鍵字→ 輸入自訂的關鍵字 (只做一次插人關鍵字, 之後用修改關鍵字) 關鍵字間, 以 半形 , 區隔開, 關鍵字必須內文出現過, 不超過 15 個 b. 插入→ HTML→ 檔頭標籤→ 描述→ 輸入自訂的描述內容 不超過 200 字 c. 作者(author)的META檔頭標籤 插入功能表→HTML→檔頭標籤→Meta→設定屬性為名稱→值為author→內容為自行輸入作者。 延伸閱讀 後記: 兩光又長舌的我, "樂樂等" 說了好幾次, 說到喉嚨痛, 都沒把時間控制好... 內容是我的學習分享, 如果有需要修正的部份, 請大家務必留言通知哦!! 謝謝!! |
|
| ( 知識學習|其他 ) |