字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/09 16:12:01瀏覽2317|回應1|推薦3 | |
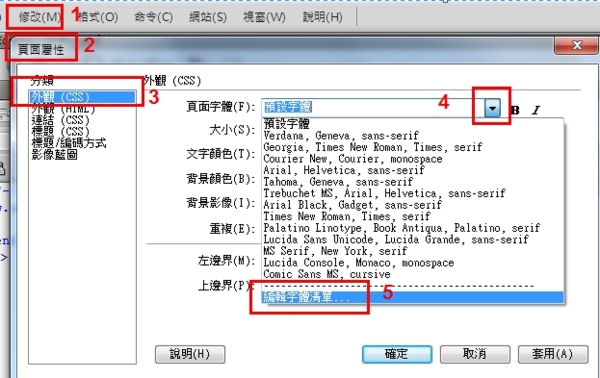
頁面屬性
1.文字功能表【修改→頁面屬性】,或是在文件空白處按下右鍵選擇【頁面屬性】
2. 頁面屬性->
***. 外觀(CSS)
若不設定字體, DW會以瀏覽器的預設字體為準,
但目前Dreamweaver 的預設中並無中文字體,
因此我們需先設定含中文的襯線和非襯線兩組字體
(也可由 格式 -> 字體 -> 編輯字體清單 來設定)
頁面字體 -> 按一下右邊的向下三角形按鈕展開清單,
預設裡沒有中文選項,因此需設定中文預設值 【編輯字體清單】。

字體說明
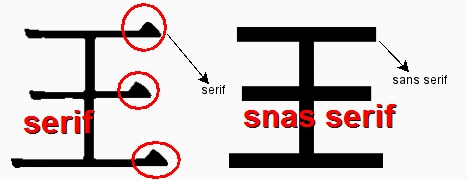
字體以襯線的有無,分:襯線體(serif)和無襯線體(sans serif)。
serif 就是"襯線"的意思, 指的是字型筆畫末端的裝飾細節。
這類字體的每一個字母都會有一些小小的突起,筆畫的粗細也不相同。
這類字型有:Caslon、Courier、Garamond、Lucida、Sabon、Times New Roman..
sans-serif 的"sans"是法文的"沒有"的意思,
sans-serif 就是"沒有襯線"的意思。這類字體有點像麥克筆寫的,沒有多餘的裝飾
  一般而言:
襯線體 - 內文常採用, 除了裝飾用途外, 也能幫助引導視線, 適合閱讀。
無襯線體 – 適用標題, 簡潔俐落且醒目, 用在標題、廣告刊版, 路標上。
因此在網頁文字設定上, 我們會設定好適合標題和內文的二組字體
#1 安排一組屬於方正的黑體字(sans serif),
選擇【Verdana】、【微軟正黑體】、【sans-serif】字體加入,
sans-serif 是指瀏覽者電腦預設系統的無襯線字體,
當瀏覽者的電腦沒有上述的二種字體時就會選擇sans-serif字體來顯示。
#2 另安排一組 (serif)字型: Times New Roman, 新細明體, srif 。
大小 - 預設網頁文字的大小,例如:輸入【15】、單位選擇【px】像素,
文字的顏色(例如:#006),
背景影像(例如:images/bg-body.png),【套用】。
b. 測試練習
頁面字體: Verdana, "微軟正黑體", SansSerif;
大小 : 16px
顏色 : #FFF
背景影像 : images/bg-body.png
則增加二個css 樣式
body,td,th
body
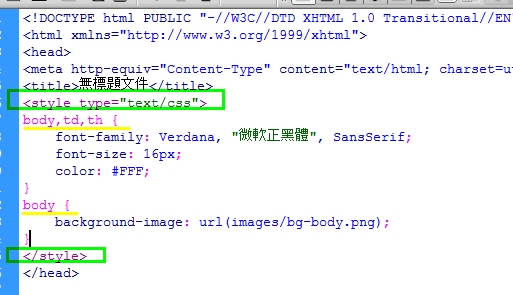
 c. 程式碼 <style> ...<style>中增加 body, td, th, 和 body 的設定
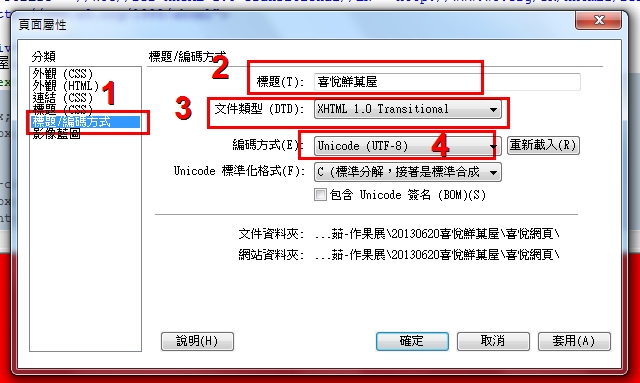
 *****.標題方式:*********************
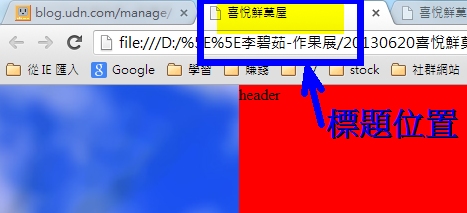
a. 標題: 可以被 SEO 搜尋的標題
名稱越前面的越重要,後面的權重低,因此必須將重要的部分提到越前面,才會有好效果!
注意下面幾點
1. 網頁顯示時, 文字在 20 字以下,不用打太長標題。
2. 除了打出公司名稱外, 可再加上主要產品名稱
3. 加上熱門搜字, 增加曝光率 - EX: 溪頭 - 鹿谷民宿, 搶搭溪頭高人氣便車。
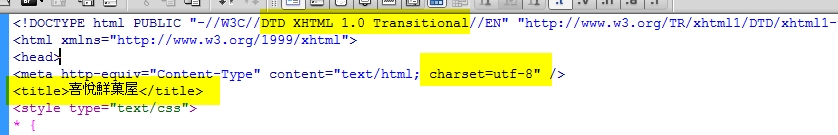
 b. 編碼: unicode UTF-8, 產生其它語系較沒問題, 也符合標準化網頁
(此設定可在網頁編碼中看到預設值為 unicode UTF-8)
程式碼位置
|
|
| ( 知識學習|其他 ) |