字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/30 11:04:40瀏覽1355|回應0|推薦9 | |
|
網頁設計時, 局部的版面上,只用簡單的幾個儲存格就能分隔多欄的設計,
表格是透過表列的方式, 讓資料一目了然!
表格優點:表格對瀏覽器兼容性非常好,是傳統的HTML元素,表格依然有存在價值。
表格缺點:複雜的網頁結構中表格對於網頁設計不夠靈活;
表格的嵌套會大大增加網頁代碼,影響網頁代碼的可閱讀性;
表格加載完畢才能呈現內容,會影響網頁呈現速度;
網頁更新和維護、樣式調整比較困難。
1.表格製作
a.游標移至插入位置 b.插入->表格
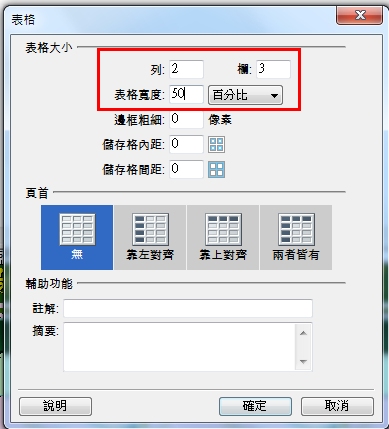
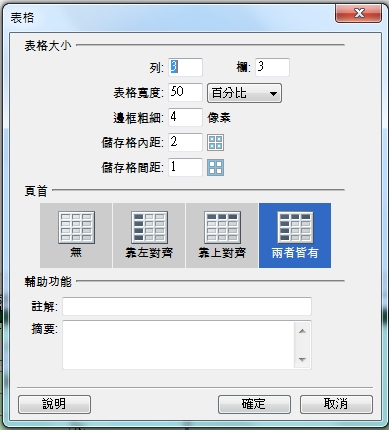
 進入表格設定
 2. 基本表格結構
<table>< /table>
<tr></tr>表格列(table raw)
<td></td>表格資料(table data)
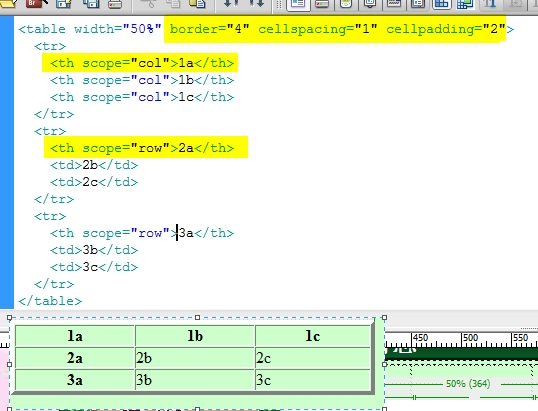
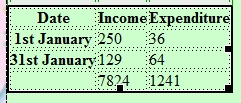
 3. 表格標題 (含標題的表格)
  程式碼:
border:邊框粗細
cellpadding: 儲存格內距
cellspacing: 儲存格間距
<th></th> 表格格題(table heading)
th scope="col" 欄的標題
th scope="row" 列的標題
4. 合併表格
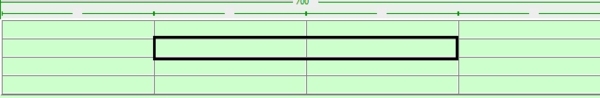
A.跨欄(合併二欄以上)
a. 選取合併欄位
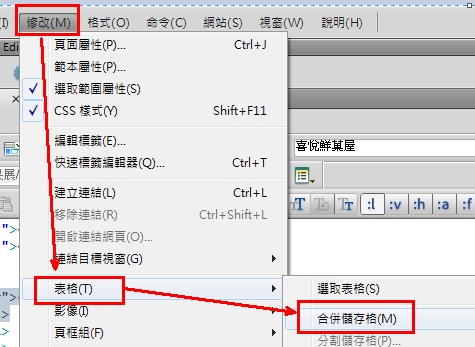
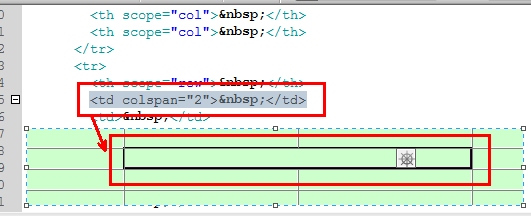
 b. 修改 - 表格-合併儲存格
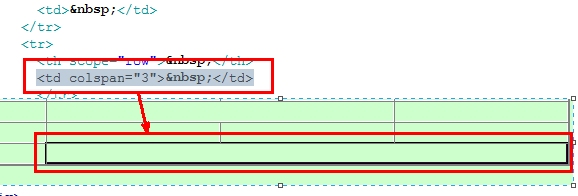
 程式碼: colspan="2"(合併兩欄)
 程式碼: colspan="3"(合併三欄)
 B.跨列(合併二列以上)
同跨欄一樣, 選取要合併的列數後
修改-> 表格->合併儲存格
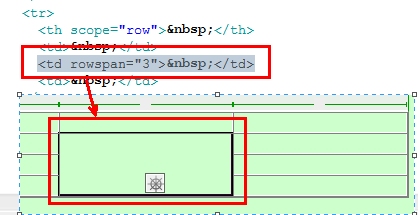
程式碼:
rowspan="3"(合併三列)
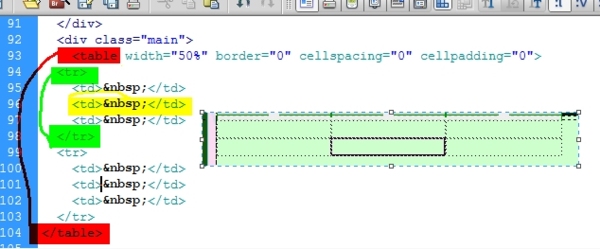
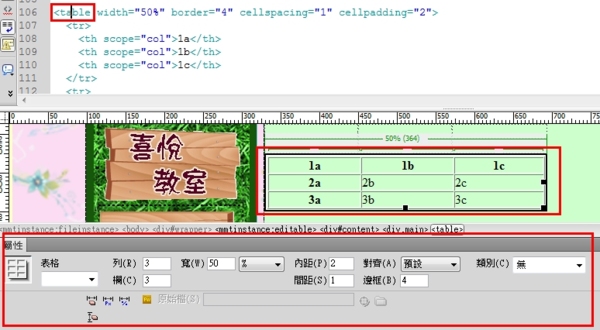
 5. 點選表格 (游標置於 table 處)
屬性 : 可設定 table 的屬性
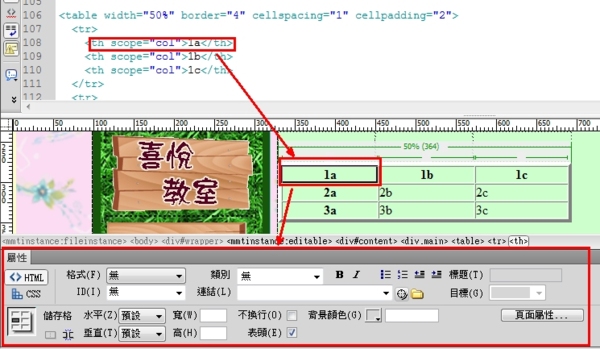
 點選資料欄 (游標置於 資料欄位 處)
屬性 : 設定資料欄的寬高, 對齊方式...
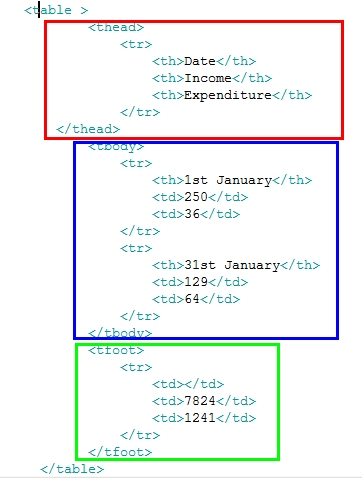
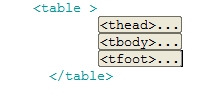
 6. HTML中可用 thead, tbody, tfoot 區分為三種主內容
  『網頁設計』由table走向css的趨勢,很多架站程式已經都不用table,而改用css來製作! 1.原始碼整個乾淨了許多,沒有那些多餘了tr,td, [原始碼瞬間瘦身成功] 2.由於原始碼變得整齊,而且標籤也具有意義,所以在修改的時候變得更容易, [更好管理] ,不需要盲目的尋找不具意義的標籤,一個一個作修改,節省了許多時間 3.網站檔案變小後,當然 [load網頁的速度也加快了許多] 4.有意義的標籤如title、h1、h2,使得搜尋引擊更容易去判斷此網站的內容及關鍵字為何,進而 [提升網站的排名] |
|
| ( 知識學習|其他 ) |