字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/10 16:40:22瀏覽1028|回應0|推薦5 | |
導覽列製作
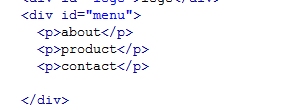
1. id= menu 中加入 about, product, contact
以p段行
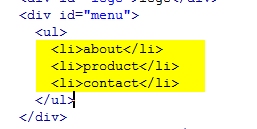
 2. 選取 about, product, contact 後, 設為項目清單
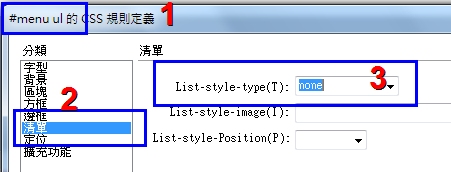
  3. 新增 #menu ul 的css
設定清單樣式 none (移除清單上的圓點)
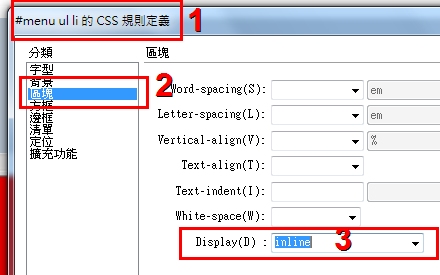
 4. 新增 #menu ul li 的css
區塊 -> Display (inline) (讓選單變成單行)
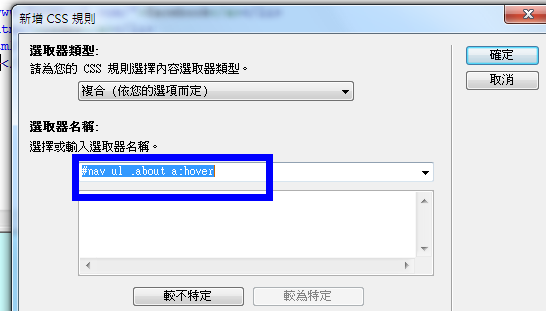
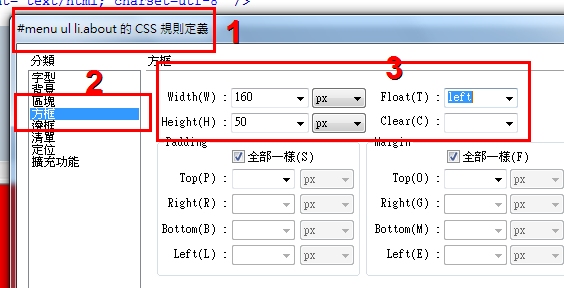
  5. 新增複合 #menu ul li.about 的css
(新增複合的類別 about , 方框 160x50 float:right)
同理製作 product, contact
 並在連結處設定 # (空連結) 但程式碼會出現
<li class="about"><a href="#">about</a></li>
(注意! 要刪除多出的文字 about 時, 在程式中刪, 在設計刪時會整個刪掉)
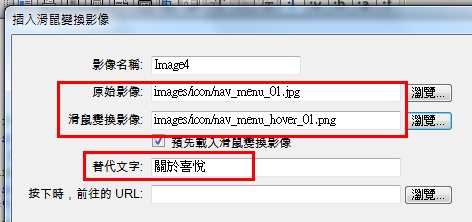
6A. 插入 -> 影像 -> 滑鼠變換影像
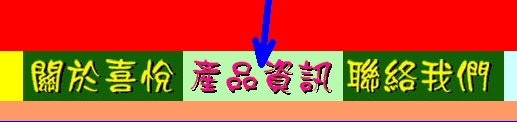
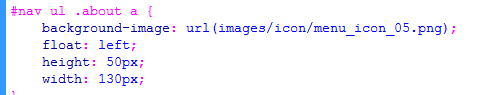
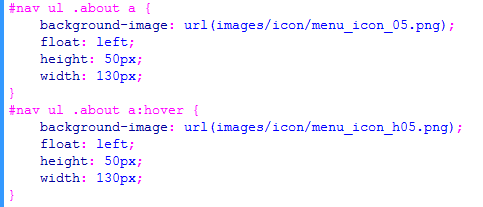
滑鼠移入時, 可變換不同影像 6B. 滑鼠變換影像用 css 設定 1. 新增複合 #menu ul li.about a 的css 設定背景圖 1 (再加 display: block;)
2. 新增複合 #menu ul li.about a:hover 的css 設定背景圖 2
這樣也有滑鼠變換的效果
|
|
| ( 知識學習|其他 ) |