字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/14 12:37:24瀏覽830|回應0|推薦3 | |
網頁中插入影像的方式,
1.游標移至要置入位置
選擇文字功能表【插入→影像】。
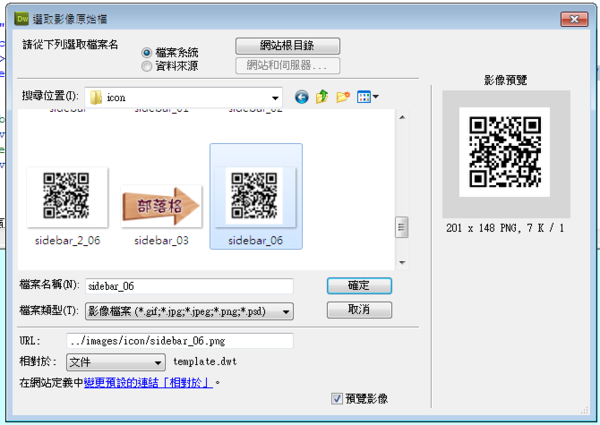
 2. 點選影像檔案 -> 確定。
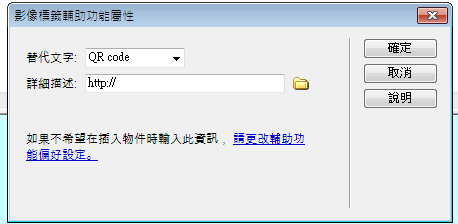
影像標籤輔助功能屬性」對話方塊視窗,
在「替代文字」中輸入描述圖片的關鍵字再按【確定】鈕, 此為被搜尋引擎搜尋到的文字
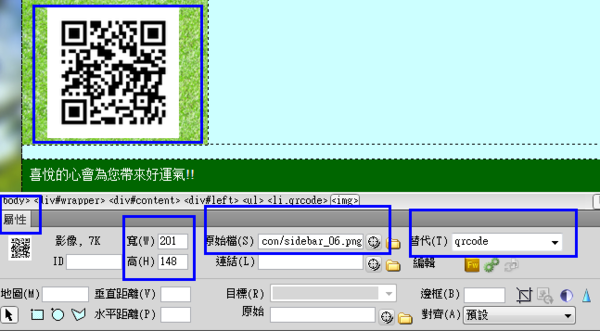
 3. 置入影像後, 點選插入的影像,出現 「屬性」面板
a. 點選影像時,影像的右下方區域會呈現三個小黑點,拖曳可以調整影像的大小,
大小改變時, 「屬性」面板的寬與高的數值會呈現粗體字,
按還原鈕【重設為原來的大小】
  b. 原始檔可直接更換所需圖檔
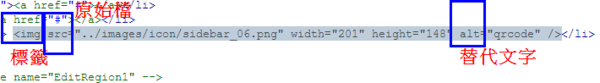
4. 圖片被置入的程式碼
<img src="../images/icon/sidebar_06.png" width="201" height="148" alt="qrcode" />
 網頁中插入flash 的方式,
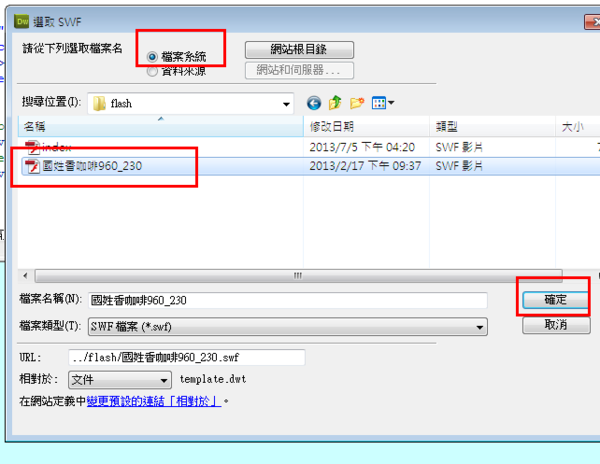
1. 插入 -> 媒體 -> swf
(Flash設計的動畫檔發佈的動畫播放檔稱為SWF檔案)
「物件標籤輔助功能屬性」, 標題」的意義與影像的替代文字相同,輸入描述這個SWF動畫的關鍵字按【確定】鈕
  2. 按一下【即時程式碼】鈕就可以看到頁面的呈現結果,再按一次【即時程式碼】鈕就取消了即時檢視的功能。
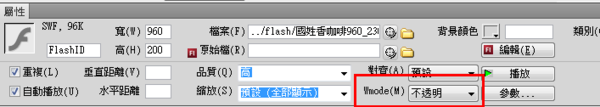
3. SWF動畫預設背景設定為不透明,點選SWF這個動畫物件,
「屬性」面板中的「Wmode」選擇【透明】就可以將SWF動畫的背景設定為透明。
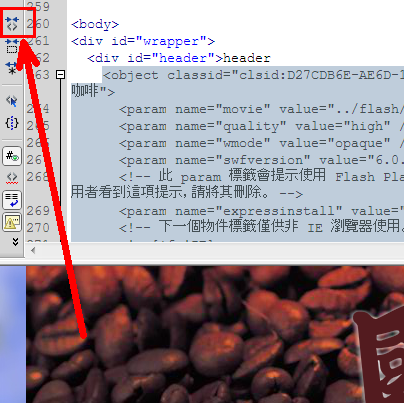
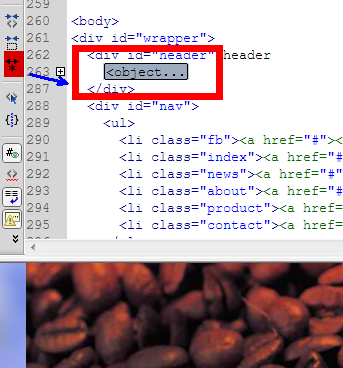
4. 開啟分割模式 點選 SWF , 回到程式碼, 點選 object後, 按 "收合完整標籤" 可檢視關於 SWF 的程式碼
全部展開
|
|
| ( 知識學習|其他 ) |