字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/11/10 17:29:11瀏覽839|回應2|推薦7 | |
製作網站時, 難免會出現錯誤, 如連結程式碼錯誤, 影像檔名錯誤, 外部連結遺失....
在上傳後會給瀏覽者產生負面印象, 因此在網站發佈前,
最好先檢測一下連結狀態, 及時修正錯誤,
貼心的 Dreamweaver, 讓我們輕鬆點一點, 就可檢查出來了
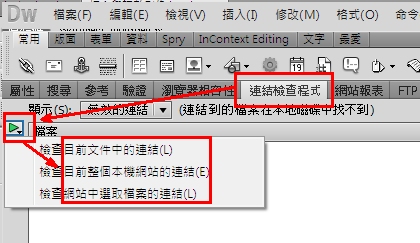
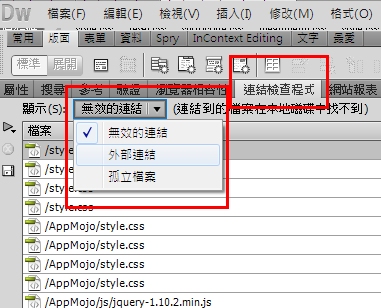
網站 -> 結果-> 連結檢查程式
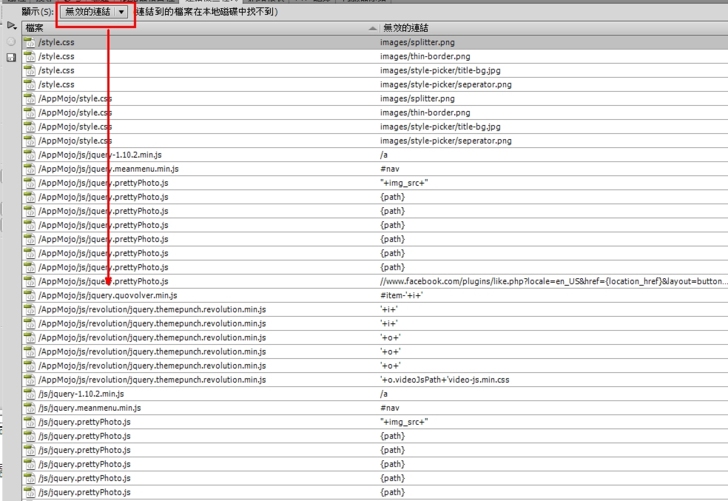
 列出所有無效連結
 可點擊檔案名稱後, 到網站資料夾中重新連結
 除了檢查無效連結外, 也可檢查外部連結和孤立檔案
無效的連結: 指定連結不存在網站中
外部連結: 外部連結對應不到網頁
孤立檔案: 網站中沒有用到的檔案
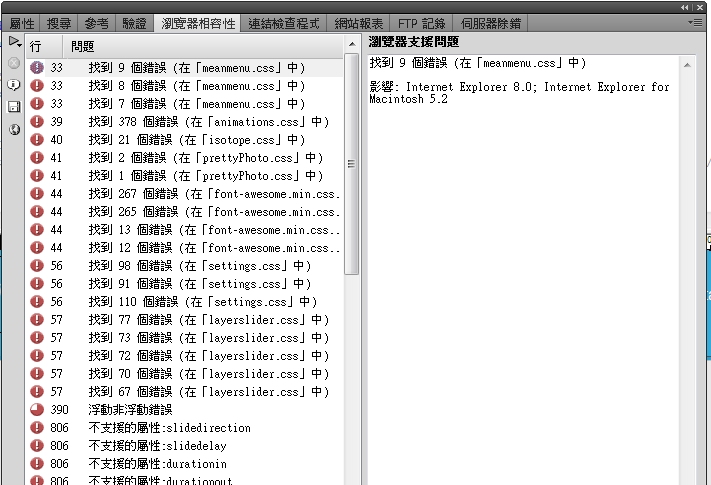
 另外對於現行存在多種瀏覽器, 如IE、Chrome、Firefox、Opera、Safri等,
也能對我們設計的網頁, 進行相容性檢測, 可避免網頁有走位, 或內容消失的情況。
執行法有下列二個地方可進入覽器相容性
1.檔案>檢查頁面>瀏覽器相容性
2.視窗 > 結果 > 瀏覽器相容性
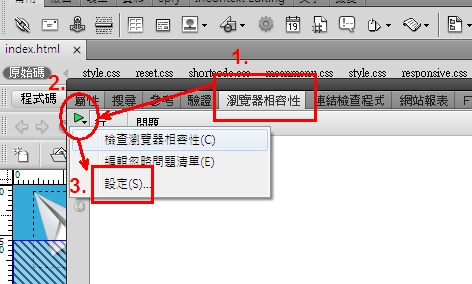
先執行檢查設定如圖
1.瀏覽器相容性檢查 -> 2. 三角形(開啟) -> 3.設定
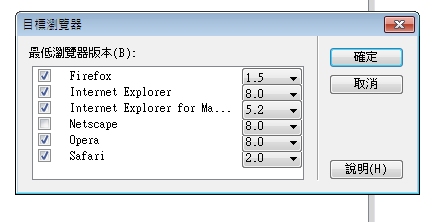
 4. 設定檢查瀏覽器版本

在設計網頁時, 常會產生許多多餘的空容器標籤, 或不屬於Dreamweaver 的 HTML 註解, 尤其是使用非專業的網頁編輯器, EX: word - 會有許多word型態用法, 卻與網頁無關的資訊。 因此也需要一個大掃除的好幫手, DW 都為您準備好了哦! 清理網頁中的垃圾:(命令 -> 清理 HTML) 命令 -> 清理 HTML 可勾選 不屬於 Dreamweaver 的 HTML 註解 清除網頁中多餘的標籤 |
|
| ( 知識學習|其他 ) |