字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/12/15 11:39:26瀏覽1743|回應1|推薦13 | |
記得開始學習 DW, 那一堆花花的格式設定, 似懂非懂, 看過就忘, 真要等自己做過幾個網頁後, 才能真正看到重點, 在一直往前衝的當下, 複習是件很重要的事, 它才能真正讓學習落實, 而不只是曾經!!
(內容重點整理至 巨匠電腦 - css&Java Script 基礎入門)
CSS存放位置:
1.外部樣式表, 附檔名 css
2.內嵌入樣式表, 在 head 區塊中以 style 定義
3.網頁元素中以 style= 來定義
CSS優點:
1. 專業分工: 由專人負責網頁版面, 專人負責網頁內容與互動設計,
讓網頁文件呈現一致風格
2.共享使用: 可重複於不同的網頁元素使用
有繼承概念, 網頁元素樣式設計更有彈性
3.效率提升:
a. 可獨立為外部檔案, 降低網頁文件大小
b. 容易製作和維護
c. 文字編輯器就可以進行編輯
4. 搭配互動
a.透過 Jave Script 於網頁中動態改變網頁元素樣式
b.jQuery 完美整合 CSS與 Jave Script
CSS宣告方式
 屬性可分為: 字型、區塊、背景, 邊框、清單、定位
CSS 套用方式:
1.網頁元素的屬性直接使用
2.網頁內以 style 元素嵌入使用
3.外部連接 css 檔案方式使用
4. 匯入方式使用 css
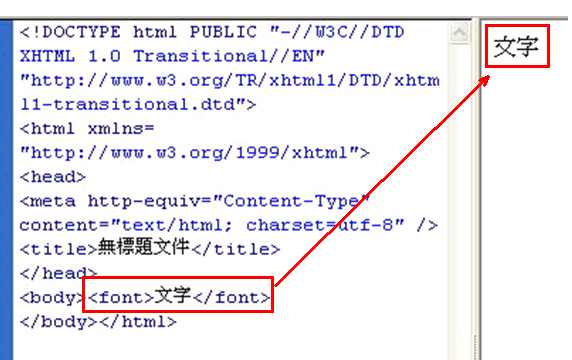
網頁內以 style 元素嵌入使用說明使用方式
EX: 將 font 加上CSS
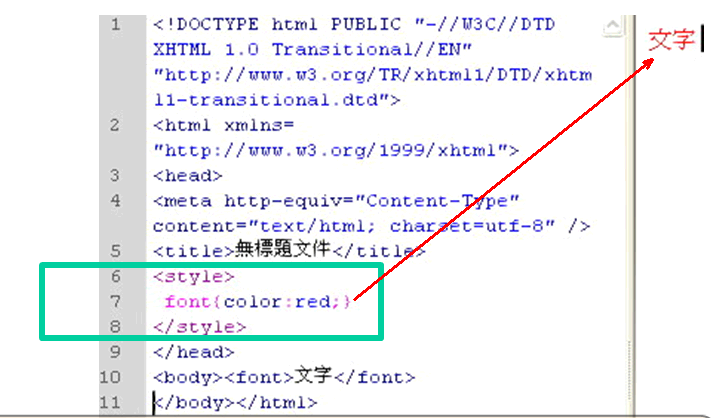
 1. style 中加上
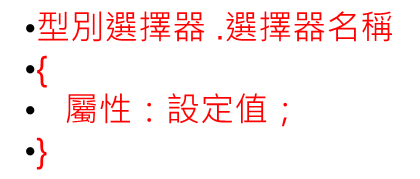
選擇器 {屬性: 設定值}-> color:red;
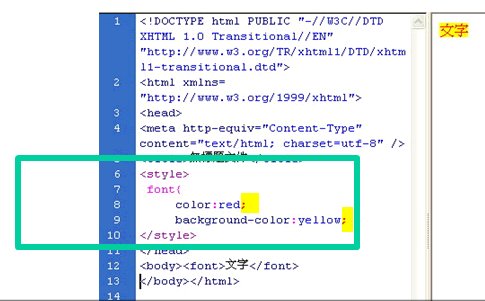
 2. 一個選擇器有多組屬性及設定時, 使用 "; " 分格
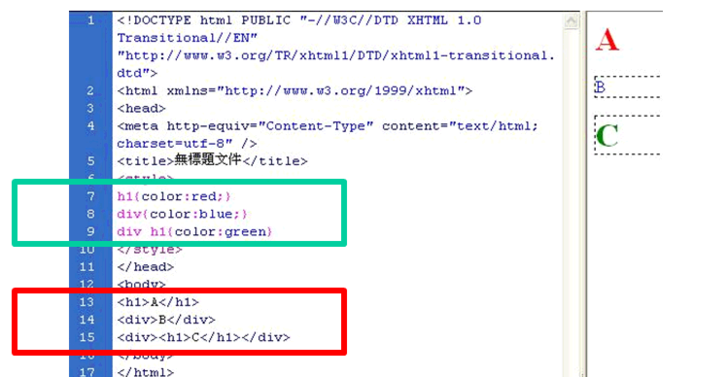
 3。 多個選擇器有相同屬性設定值用, 分開
 4。後代選擇器:
h1-red, div內的h1為green
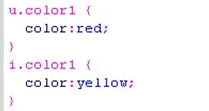
 5。類別選擇器
建立類別名為 css1
。css1{color:red;}
在某段文字中, 也可套用樣式 EX:
在p段落套用
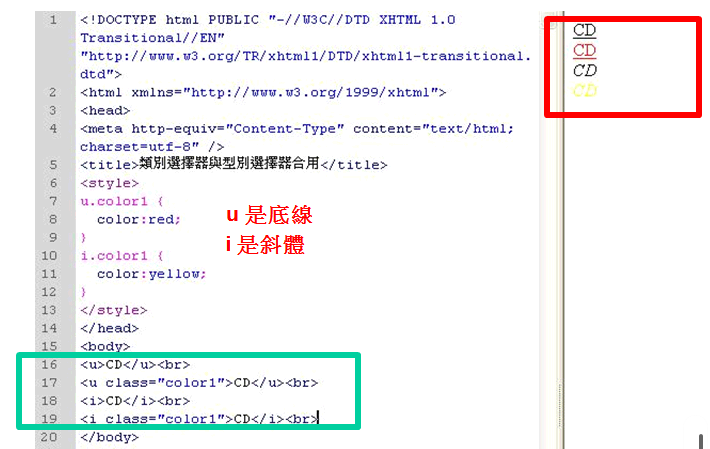
 6。類別選擇器與型別選擇器合用
 7。 類別選擇器可以多個同時套用
 Class與ID差異
1。Class可重複使用, ID只能使用一次
2。ID可被 Javascript中的 GetElementByID函數應用
Class則否
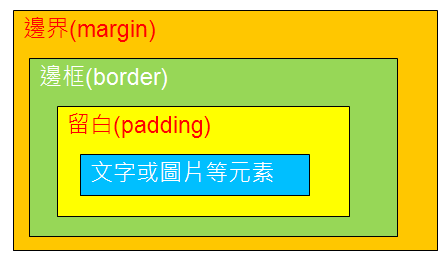
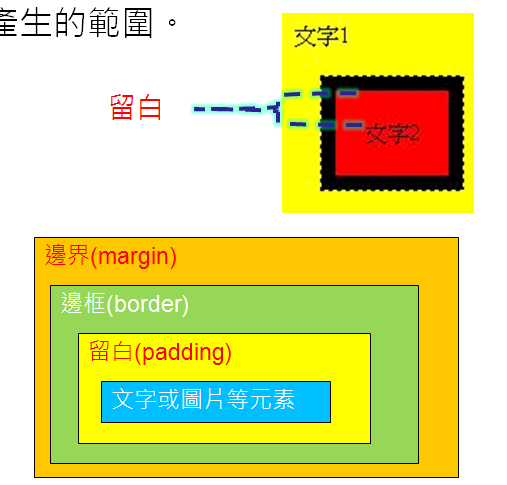
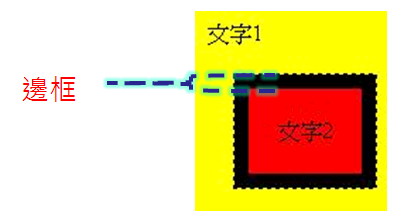
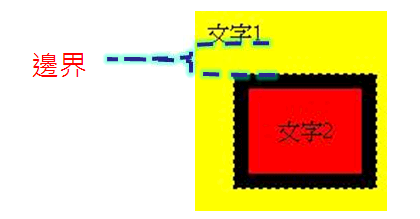
Box model:
每個元搙都是以矩形框方式, 呈現在瀏覽器上, 框架就像盒子般將這矩形放在最裡面, 稱為
BOX Model
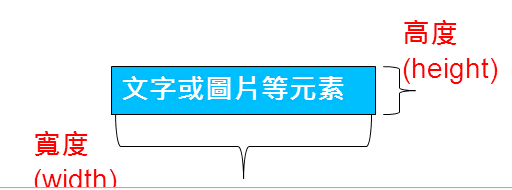
1. 文字框大小 width, height 2. 文字到 div 邊界間是 padding
 3. 黑色邊框 border
 4. div 和下個元素間距離 mardin
  位置設定
position 有四種屬性
1. static:元素放在預設的地方, 不用設 top,bottom,left,right
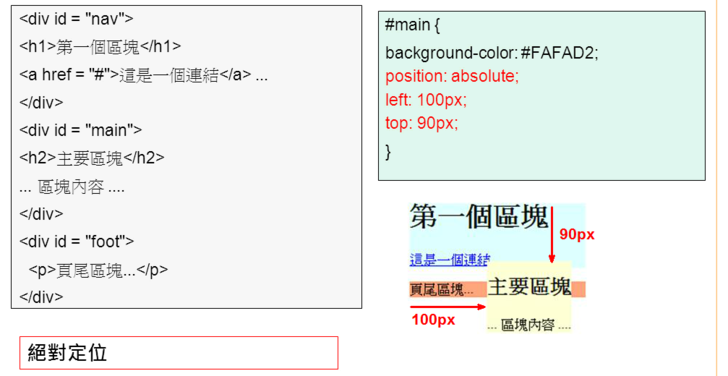
2. absolute : 元素放在瀏覽器指定的位置,依 top,bottom,left,right而定
原點 :由目前元素延著元素層級往上找, 找到第一個有 position:relative
或 position:absolute 元素的左上角
如果沒有osition:relative 或 position:absolute 的元素, 則以body的左上角當原點
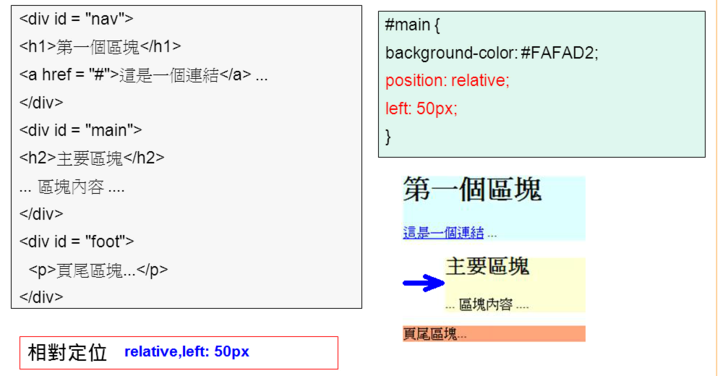
3.relative:以元素本身的左上角做為 top,bottom,left,right 的原點
4.fixed: 元素會放在瀏覽器的某個位置, 網頁往下拉時, 元素位置不變
top,bottom,left,right 這個方向屬性可以下三種方式設定
1.長度
2.百分比
3.auto
overflow: 元素框架無法完全呈現網頁內容, 這個屬性有五種設定
1. visible: (預設值)超過的部份不刪除,
2. hidden: 超過部份會被裁剪
3. scroll: 以捲軸方式?藏
4. auto: 當內容超過時, 自動產生捲軸
5. inherit: 指定其屬性由他的父元素繼承而來
Z-index :電腦螢幕左右方向想成 x 軸,上下方向想成 y 軸,則兩眼面對電腦螢幕的這個方向就是 z 軸。z-index 指的就是這個方向,
你可以設定為正數或負數,正數代表離你越近,負數則代表離你越遠。
可以用來設置元素的 Z 方向位置,z-index 數字越大的在越上面,
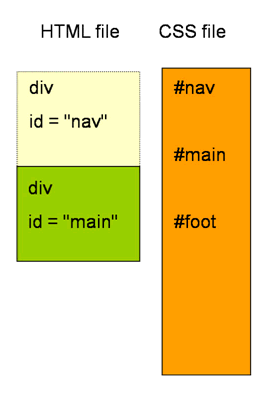
網頁css版面設計:
結構化版面配置
1. div 元素將網頁切割成好幾個區塊
2. 各區塊就是一個 id
版面設計: position:relative
 position:absolute
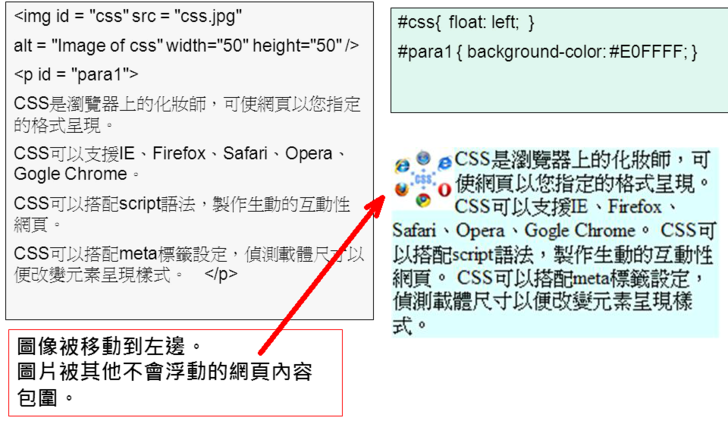
 float:
 文字樣式說明
font-style 字體是否為斜體字 (italic 或 oblique)。
font-weight: 文字粗細或字體的厚度。厚度的設定值可以從 100 到 900
(一般設定 500 以上較適合)。
可以將厚度設定為 bold (粗體)、bolder (比粗體更粗)、及 normal (正常)。
font-variant 屬性是用來設定文字小型大寫 (small caps) 字體顯現。
在小型大寫字體中,所有的字母都是大寫,可是字體是比一般大寫來得小。
"small-caps"(小寫變大寫) 和 "normal"。
font-family : 文字字型設定。
font-size 屬性是用來設定字體的大小。大小可以是以數字顯現 (絕對的或是相較的均可),
或以下其中之一的值:"xx-large"、 "x-large"、 "large"、 "medium"、 "small"、 "x-small"、和 "xx-small"。
font: 是以上 font-style,font-weight,font-variant,font-size, font-family 的集合
文字單位:
絕對單位包括:
in: 吋
cm: 公分
mm: 公厘
pt: points, 1 pt = 1/72 吋 一般列印字體尺寸
pc: picas, 1 pc = 12 pt
相對單位
em: 將行距(line-height),和縱向高度的單位都用em。保證縮放時候的整體性。
% :
文字效果
text-decoration: 設定文字效果 overline (上線), underline (底線)line-throughx (刪除線)blink (閃爍效果)
text-transform: 設定英文大小寫 capitalize (第一個為大寫), uppercase (皆大寫),lowercase (皆小寫)
letter-spacing: 調整字元間距
word-spacing: 調整單字間距 (對中文字沒有效果)
white-space: 設定空白或換行
direction:文字方向
段落效果:
line-height:行高
text-indent: 段落縮排 (負數為凸排
text-align: 水平對齊 (left, center,right)
vertical-align: 垂直對齊 baseline (一般位置), super (上標), sub (下標), top,middle,b otton
(瀏覽器可能不支援)
text-justify: 設定文字分散對齊 , auto, distribute-all-lines (分散對齊)
項目效果
list-style-type: 項目符號
none, disc(全黑圓圈), circle(空心圓), square, upper-latin(大寫拉丁文),
lower-roman(小寫羅馬文), uppwr-alpha(大寫希臘文)....
list-style-image: 項目圖片
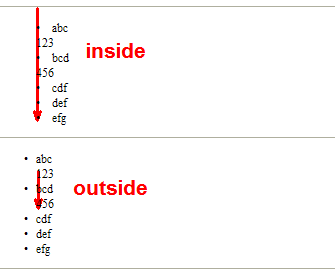
list-style-position: 符號是否為文字的一部份, (inside,outside-預設值)
 list-style: 上方三屬性的合併
以下放置 DW 備忘筆記: 屬性面板 -> 格式 (無,段落, 標題1, 標題2...., 預先格式化) ol-ordered list ul-unordered list tr-table raw td-table dats 預先格式化 - 讓網頁文字與HTML 中的排列方式完全相同, 不會因瀏覽器的設定而自動折行
src- source
herf - hypertext reference
|
|
| ( 知識學習|其他 ) |