字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/07/27 20:37:21瀏覽1098|回應2|推薦22 | |
AP div
1. APdiv 製作背景圖
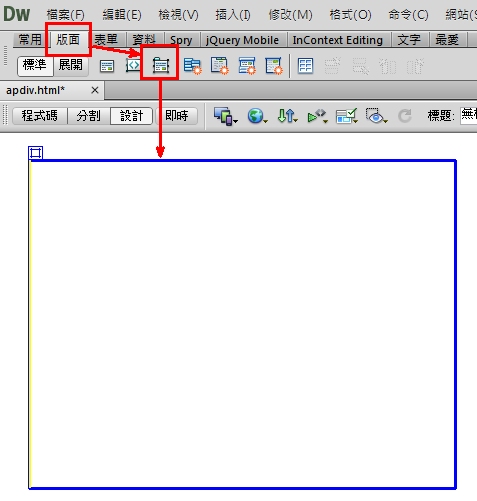
1.1 版面 -> 繪製 AP div -> 設計頁面上隨意框出範圍
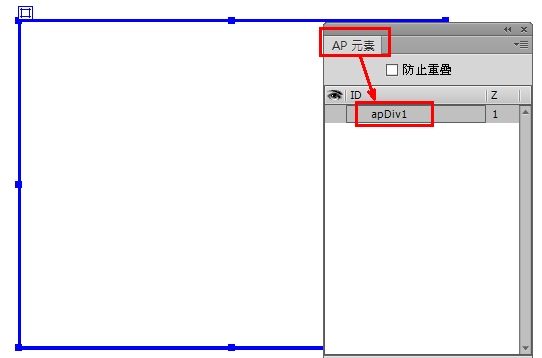
 1.2 開啟 AP 元素面版 -> 自動產生 apDiv1
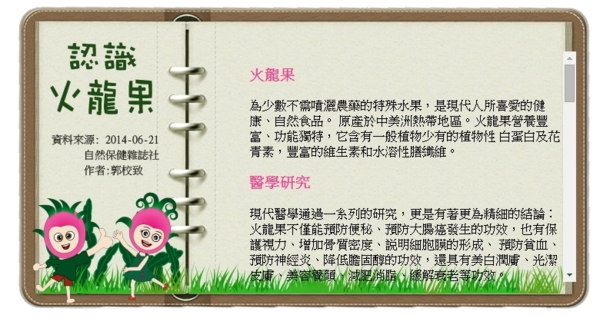
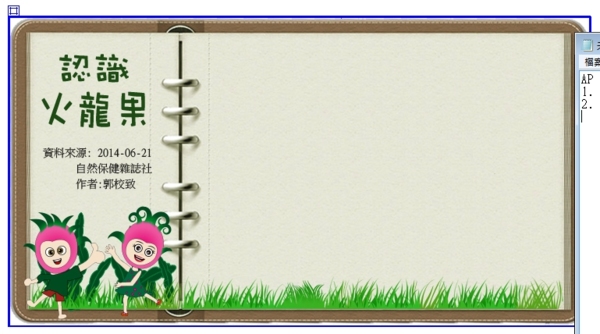
 1.3 插入所需圖像
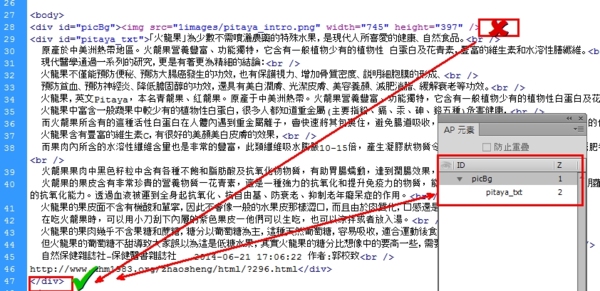
 1.4 將此APdiv更名為 picBg (AP面板同步更名)
可修改寬高設定同圖面大小
 2. APdiv 置入文字介紹
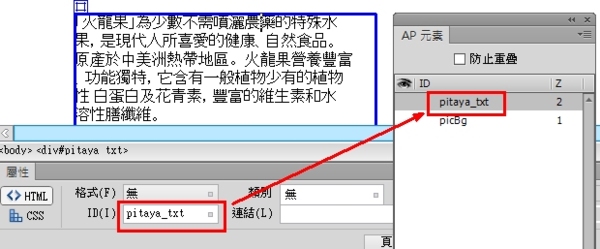
2.1 版面 -> 繪製 AP div -> 設計頁拉出AP方框 -> 貼上所需文稿
2.2 更名為 pitaya_txt
 3. AP 設定介紹
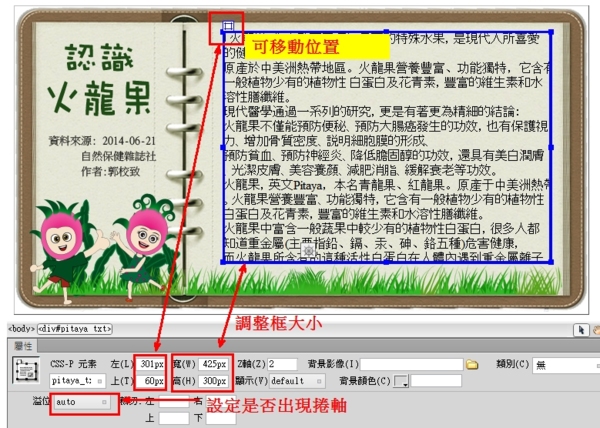
3.1 寬高設定時要輸入單位(px)才會正常顯示
溢位 : auto (當文件太長時會出現捲軸)
 預視捲軸的樣子
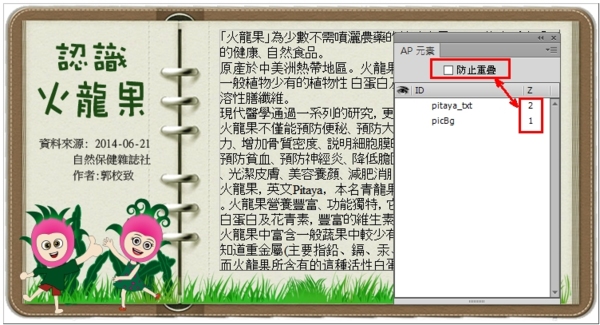
 3.2 z軸 當未設定防止重疊時, z值越大, 優先出現
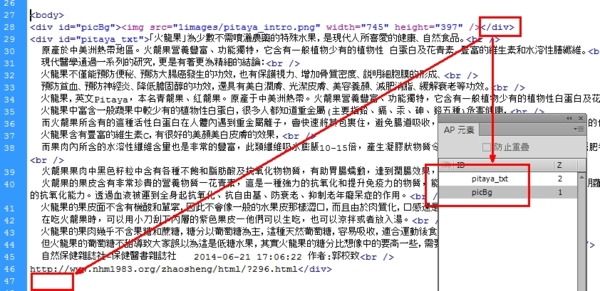
 4. 製作巢狀 ->
將 picBG 的 /div 移到 pitaya_txt 之後, piBg 將 pitaya_txt 包覆在內, 成為他的父層,
pitaya_txt 就會跟著 picBg 一起同進退了
 移動完成位置
 APdiv 不同於 div 須各就各位, 是一個可活動的區塊, 可隨意置於網頁的任意位置。
5. 再設定CSS 就完成囉! 這會放在製作中的喜悅鮮菓屋網頁中, 加油! 加油!!
|
|
| ( 知識學習|檔案分享 ) |