

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/11/11 21:00:00瀏覽1783|回應0|推薦15 | |
|
開新檔案 -> 儲存為 table.html
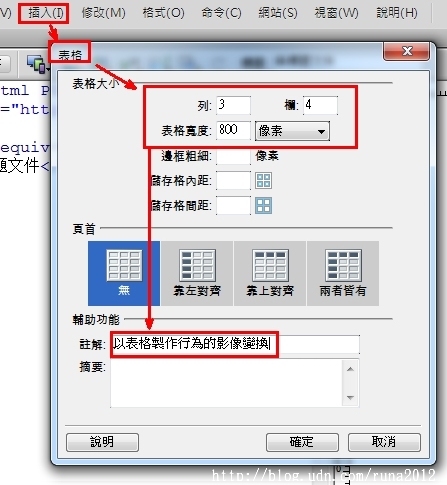
1. 插入 -> 表格 3列 4欄
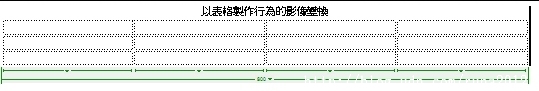
 完成結果
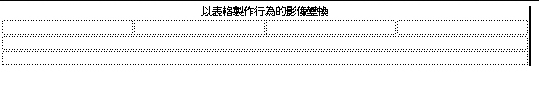
 2. 第二列和第三列合併4個儲存格為一格
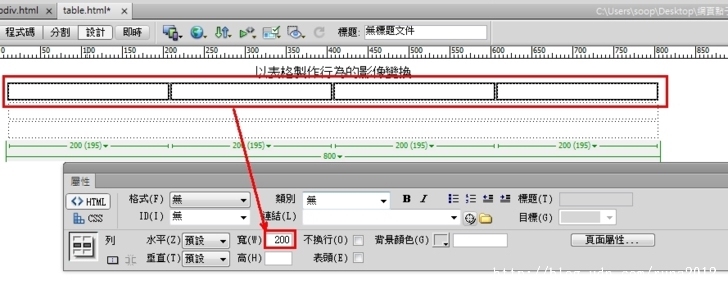
 3. 選取第一列 寬(W) = 200
4. a.游標置於第一列第一欄
b.插入 -> 影像 (選取第一張) 1.jpg
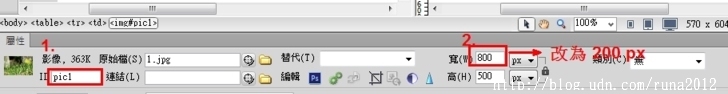
c.選取 1.jpg ID 命名為 pic1, 寬 800 px 更改為 200 px
 為元素加上 id 以便 Javascript 可以用 id 做為控制物件。
d. tab鍵 - 進入下一欄,
同上 依序插入 2.jpg, 3.jpg, 4.jpg
並將id 設為 pic2, pic3, pic4
插入-> 圖像 -> 修改寬度為 200px
 5. 第二列, 插入水平線
插入 -> HTML -> 水平線
6. 第三列
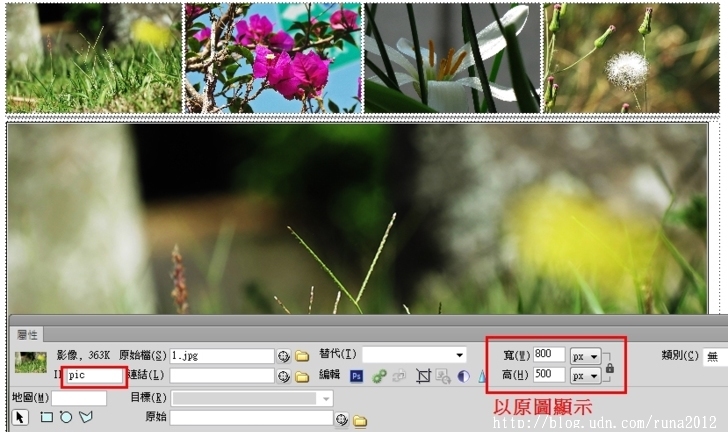
插入 1.jpg(800px X 500px) ID - pic
完作後的表格, 第一列 4欄(小圖) pic1, pic2, pic3, pic4
第二列 水平線
第三列 (大圖) pic
 7. 開啟行為面板
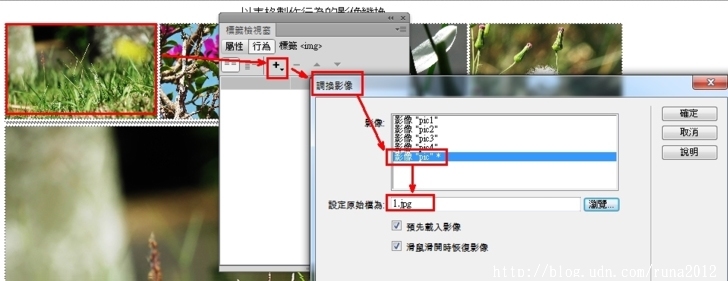
a. 點選 pic1 -> (行為) + -> 調換影像 -> 影像 "pic" 設定為 1.jpg
產生的行為模式, ID=pic 的圖像為 1.jpg
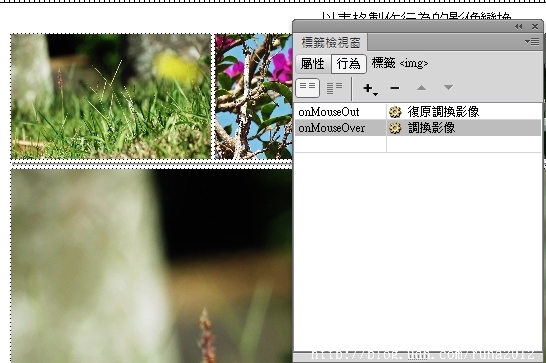
  b 同理 點選 pic2 時, 影像 pic 設定為 2.jpg
同理 點選 pic3 時, 影像 pic 設定為 3.jpg
同理 點選 pic4 時, 影像 pic 設定為 4.jpg
對不會程式語言的人, 從頭開始寫, 真得很難,
現在社會我們還是站在別人肩膀上往前看吧!
由DW幫忙, 走著走著, 花就開了! 現在不會,
只要不害怕學習, 看著看著, 就有會的一天!!
|
|
| ( 知識學習|檔案分享 ) |









