

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/11/13 21:00:00瀏覽1693|回應2|推薦19 | |
延續上篇 現在以 APdiv 顯示隠藏元素的方法, 來製作同樣的效果!
下方為本範例連結, 其實不看程式碼, 瀏覽者是看不出有什麼不同的
摸黑製作了二個行為指令後,
我們也要認識一下程式碼,
就算看不懂也要和它博感情, 才有進步空間!
Dreamweaver 的行為可將 JavaScript 程式碼加入網頁,提供網頁與訪客互動的功能。
透過 DW 產生相關 JavaScript 語法, 也讓不懂程式的人, 進入學習 JavaScript的第一步!!
行為程式碼是用戶端的 JavaScript 程式,因此加入的行為是在訪客的瀏覽器而不是在網站伺服器上執行的。
所以執行效果, 也會受制於訪客瀏覽器的限制!!
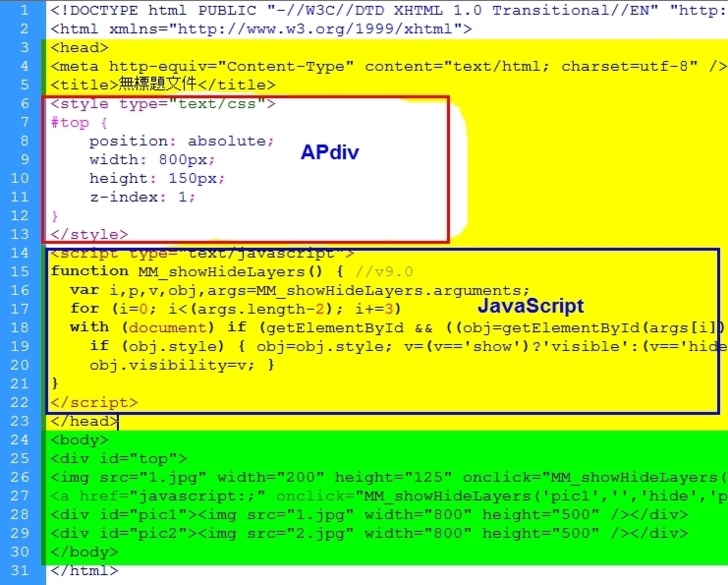
我們看一下程式碼
(style)APdiv 放在這裡
(script) JavaScript 可以放在這裡,好處是在載入 (body)內容前, 就已經載入JavaScript
另外可放在 body 內, 及寫在(/html)之後
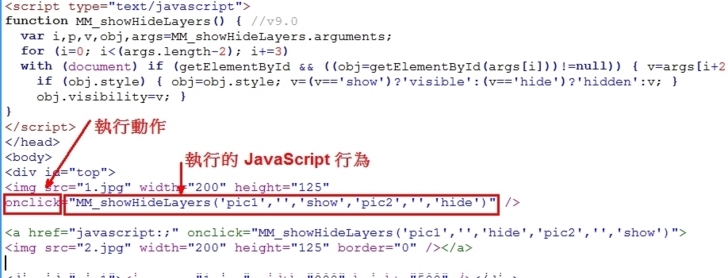
JavaScript 行為的執行, 要指定
1. 執行的對象 (on body)
2. 與滑鼠事件動作(onClick)
3. JavaScript 執行行為 ()
 開始看很花吧! 沒關係, 多看幾次, 看著看著, 就覺得進作狀況了!!
(用部落格做程式碼筆記, 常忘了會顯示不正常....一個不小心又不見了...)
|
|
| ( 知識學習|檔案分享 ) |



 head 中有
head 中有





