字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/12/29 11:19:40瀏覽1400|回應2|推薦27 | |
|
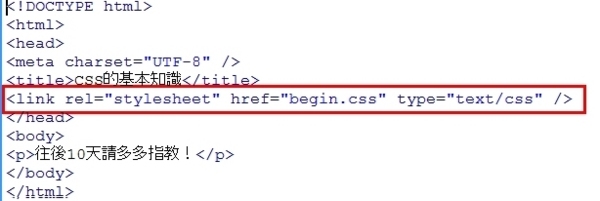
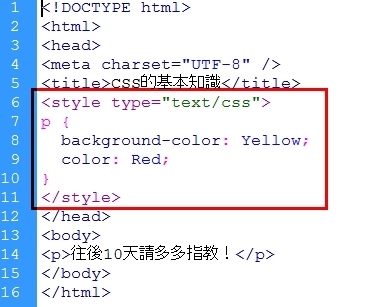
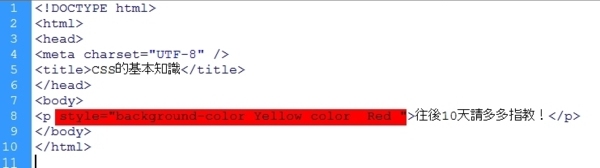
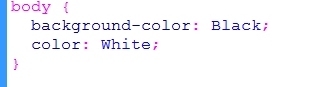
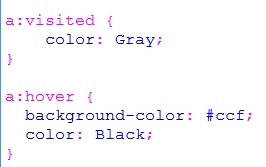
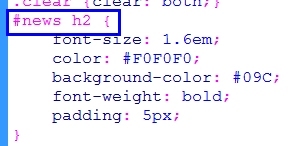
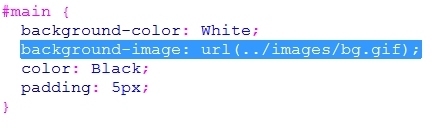
最近, 好多做了一半的事情, 沒個結束, 總是心虛, 不踏實, 不知不覺間, 一年又到盡頭了, 看著自己的部落格, 回想起去年的我在忙些什麼, 也提醒自己忘了些什麼, 看著自己慢慢從雜亂中學習到略有條理時, 又陷入另一個雜亂中, 不小心就遺失了之前的條理, 希望在未來的一年中, 能好好將學習落實到自己網站中, 我可愛的udn, 就是我最佳的資料庫, 繼續加油囉!! 一. CSS 使用法 Html 預設值 背景-網頁背景都是白色, 大多數標籤如: div, table...等則是透明的 標題: h1-h6 都是粗體, 字體由大到小 文字: 靠左對齊, 由上而下, 預設為黑色 Margin: 許多元素都有預設margin空間 CSS CSS套用順序 (1<2<3) 1. 瀏覽器預設值 2.外部或內嵌樣式表, 有衝突時以後宣告為表現內容 3.行內樣式 CSS觀念 1. 串接理論 - 最後宣告的最接近實際內容 2. 繼承理論 - 程式碼導覽器 - 設計檢視中插入游標, 等一下會出現船舵圖示->點擊進人 當有衝突時, 下層會覆寫上層規則 html width: 不設定時, 預設值=瀏覽器視窗 Width: 50% = 瀏覽器視窗50% Width: 200 pixels=不論瀏覽器視窗尺寸, 固定 200px Width: 10 ems =網頁設定字型為單位的大小
當視窗大小變動時, box 1, 2 會改變尺寸 height: 預設值 =內容高度 大部份瀏覽器會忽略以 % 設定的高度, 需在 CSS 處加上 html,body{height:100%} margin (元素間距離) div { margin: 40px;} 當兩個相鄰物件設定不同 margin 時, 瀏覽器會採用設定中較大的那個(不是相加哦)
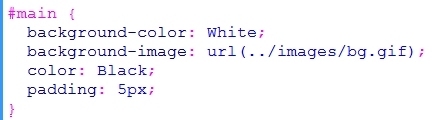
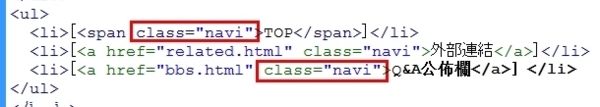
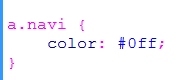
padding (元素內容和邊框之間的空間) float: 未設定時, 由上而下, 排列 不論大小, 皆以預設靠左排列 設定 float 時, 將採浮動, 依尺寸大小塞進空間內 CSS 可一次設定多個元素, 以逗號分隔即可! 之前囫圇吞棗的筆記, 也幫了我不少忙, 都是曾經的學習記錄! |
|
| ( 知識學習|檔案分享 ) |