

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/09/15 12:14:16瀏覽7645|回應1|推薦25 | |
學習的過程中, 對於網頁的選色, 還真叫我無所適從,
畢竟對色彩會牽動著訪客對網頁的第一印象,
太多選擇, 對初學的人, 反而是種折磨,
其實沒有美術素養的人, 可以交給專家來幫我們調色,
今天紀錄幾個可以決定網頁配色的方法。
網頁配色, 決定網站風格
隨著配色不同, 網頁感覺會有很大變化
色彩三要素, 色相、明度、彩度合稱色彩三個屬性,也可稱為構成色彩的三要素。
色相 (Hue): 即色彩的相貌,也就是區別色彩差異的名稱,每一種色彩都有一個「名稱」,如紅、橙、黃、綠、藍、紫、象牙白、祖母綠、棗紅、檸檬黃…等。
明度 (Brightness): 即色彩的明暗程度。如黃色較亮,明度較高;紫色較暗,明度較低。
任何顏色,加入白色越多,明度就會越高;
加入黑色越多,明度就會越低。
彩度 (Saturation): 色彩的飽和度,或是色彩的純度。飽和度愈高表示色彩愈鮮艷。
色彩有著它的獨特性, 選擇合乎主題的主色調, 貫穿所有頁面, 能快速構成深刻印象
在開始設計前, 我們需對網站屬性或目標對象挑選色彩組合,
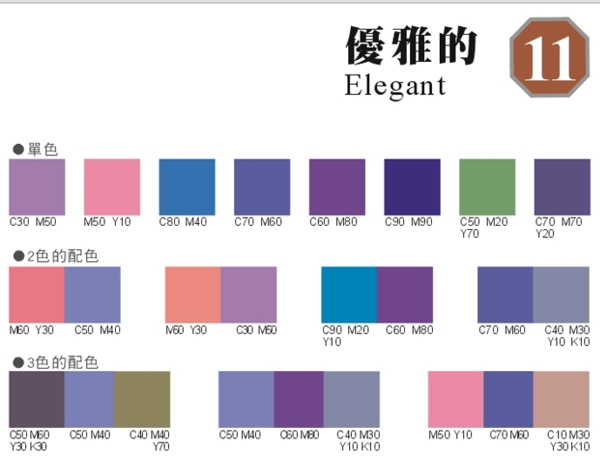
下面這個網頁可以提供我們參考值, 這是配色分類字典,
提供了很多主題配色的方案, 我們可依不同需求選擇的顏色表現
 EX: 優雅的-顯示優雅單一以及2色, 3色的搭配方式
 一個網頁配色基本上有
一. 主色 - 企業色, 以營業項目類別為主
網頁中面積最大的色彩為畫面的主色調,網站中所有的頁面,出現次數最多的就是主色調。
二. 輔色
主色調是掌握整個畫面色彩氣氛的主要元素,而輔色面積小,負責緩衝調合的作用,
三. 強調色,是空間中動感和活力的來源,還可以因其色彩「點」的作用,使主色協調整個畫面得以連貫,這種一般為醒目突出的色彩。
另外可再加上基色-黑、白 和介質色 - 灰
網頁背景色設計
背景色彩或底色的設計,是突出主體的重要手段。
要把網頁作的「亮」一些, 並不是白底就可完成, 白色是明亮的色彩,但是白本身並不具有「亮」的作用,可是黑底上的白色則非常醒目。
網頁的感覺,亮一些應該使底色與主體色調在色相、明度、飽合度的對比大一些,
如果主體色調的鮮豔明快,底色通常用中低明度和飽合度較沉靜的色彩,以利於襯托主體。
再來介紹幾個好用的配色網站
它也支援photoshop 的色票,
 1. 單色配色-版面由單一顏色漸變方式而成
2. 相近色-沈穏,帶給人舒適自然感受, 是最常被使用的方式
3色 , 4色- 活潑
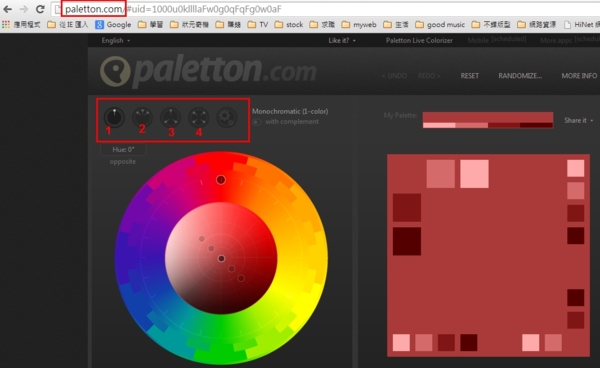
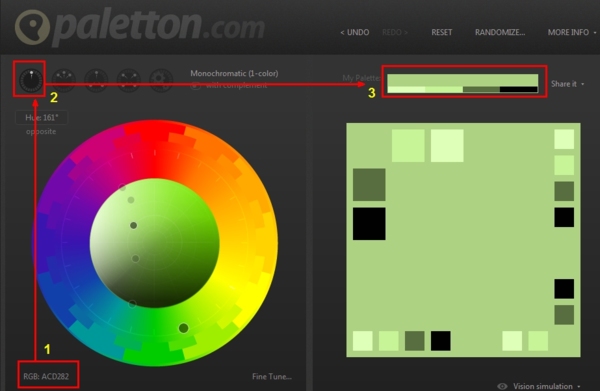
2. 選取需要色, 及輔色型態
2.1 輸入主色(企業色)
2.2 選擇輔色型態
2.3 系統產生 my palette
 2.4
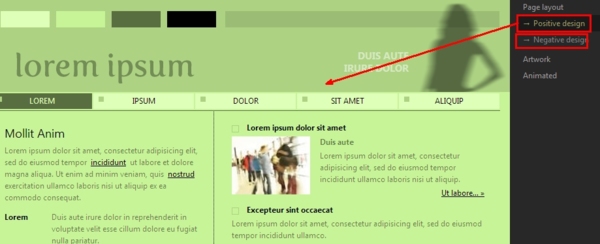
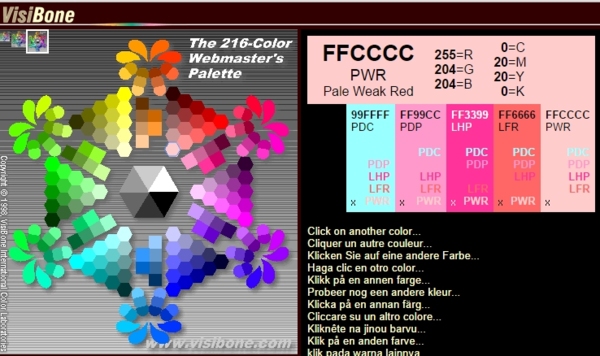
 1. PREVIEW - 預視配色結果
2. EXAMPLE - 套入範例中預視
positive design , negative design 可切換
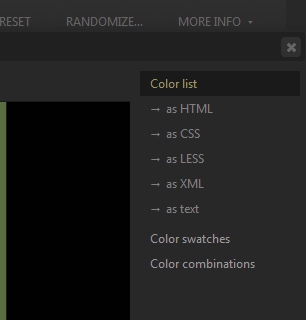
 3. COLOR TABLE 可存成色票, 在PS中載入
點入 color table -> 可存成 html, css...
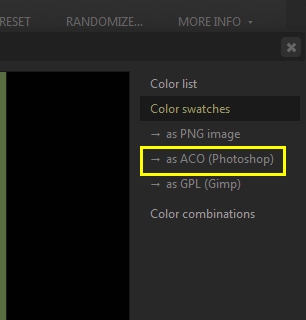
 點擊 Color swatches -> as ACO (可由photoshop 載入)
 點擊後會自動下載 mypalette.aco
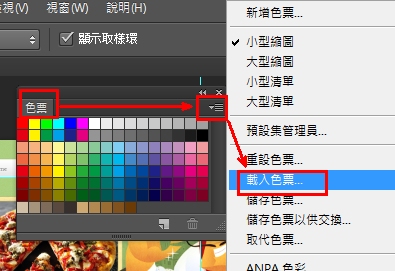
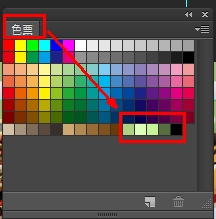
3. 回到 photoshop
色票面板 -> 點擊右上的隠藏選單 -> 載入色票(或取代色票)
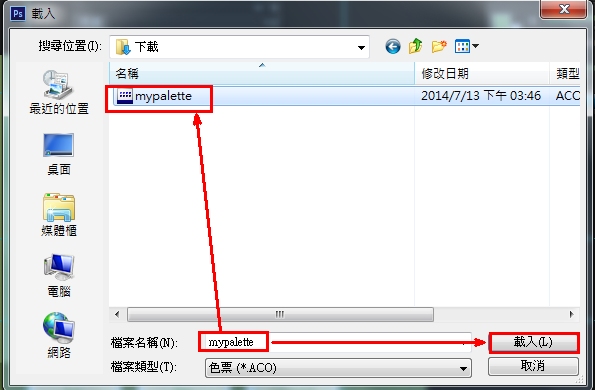
 即可載入下載的 mypalette
 此時可載入我們設定的配色組合
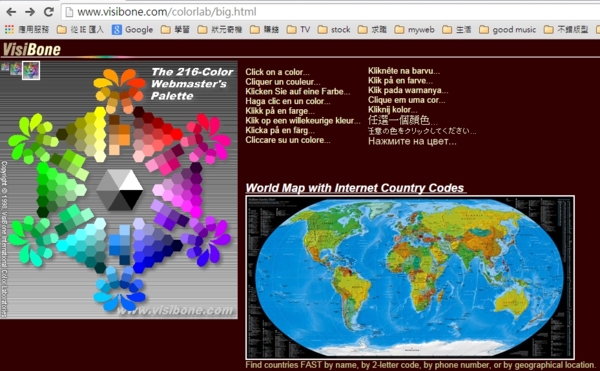
  它是依網頁安全色所製作的調色盤,
點選左方所需顏色, 對應色會新增到右側版面,找出令人滿意的組合
 搭配不同顏色的組合,
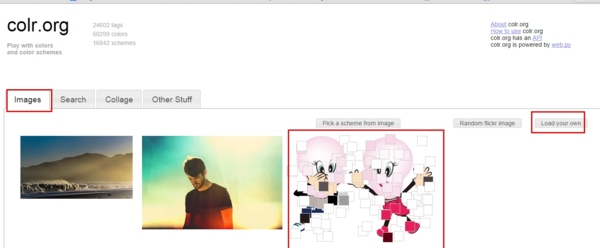
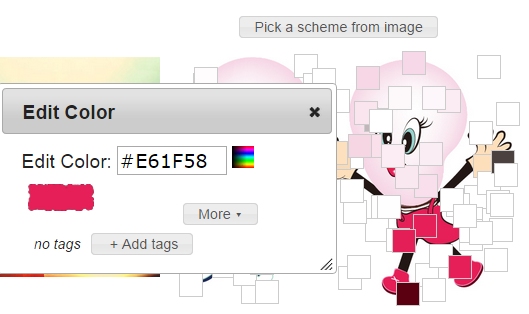
 這網站可以幫我們找到需要的顏色
images 我們可上傳圖片, 抓取我們喜歡顏色!
 它可將圖面分析出不同的色票,
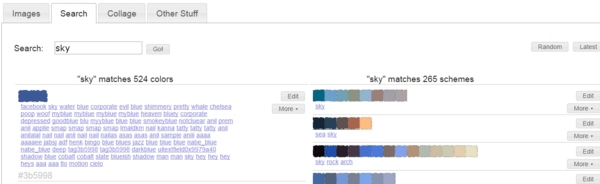
 search : 輸入一個物品名稱(例如 sky)就能產生相關顏色
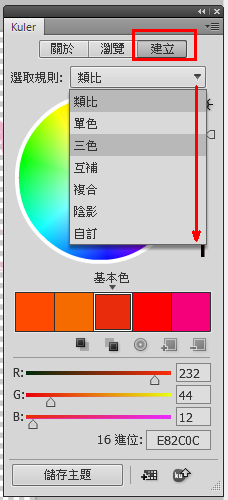
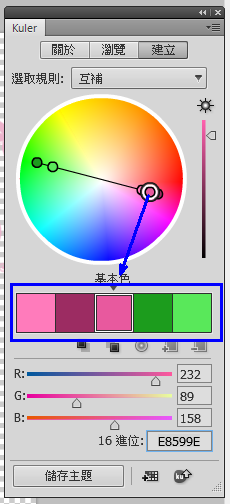
 四. Adobe Kuler
這也是個常用的配色網站, 提供您參考!!
另外,剛剛看到的色胚子這個免費軟體, 應該也是不錯用的好工具!
有興趣的朋友可以參考 http://sofun.tw/colorbase/
搜尋 色胚子下載 也可以找到很多載點哦! 我還沒好好使用, 就不多做介紹了!
最後最後, 提醒一個Photoshop 也有安全網頁色盤:
Photoshop
視窗 -> 延伸功能 -> Kuler -> 建立
a. 選取規則 (配色規則) : 類比, 單色, 互補...
 b. 選取基本色, 就可得到所需的色盤
 看吧! 活在現在的我們真是幸福,
軟體幫我們解決了許多專家的規則,
但藉由軟體幫忙, 可以讓自己累積能量, 慢慢不再頭大哦!
繼續加油吧!
|
|
| ( 知識學習|檔案分享 ) |









