字體:小 中 大
字體:小 中 大 |
|
|
||||||
| 2014/07/20 17:00:51瀏覽3996|回應0|推薦10 | ||||||
給小宥子老師按個讚, 能這麼循序漸進的帶同學進入多變的網頁設計... 現在記錄一下, 快速鍵連結到每天進度
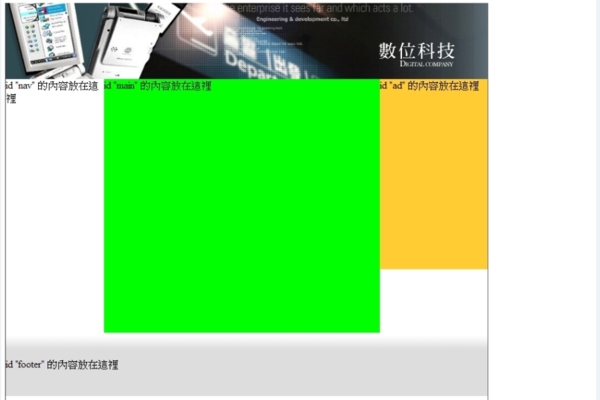
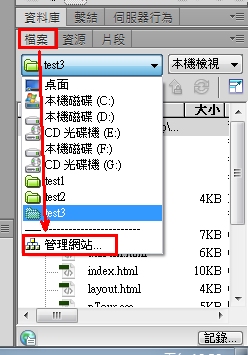
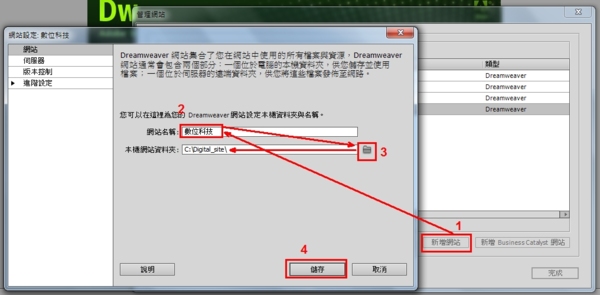
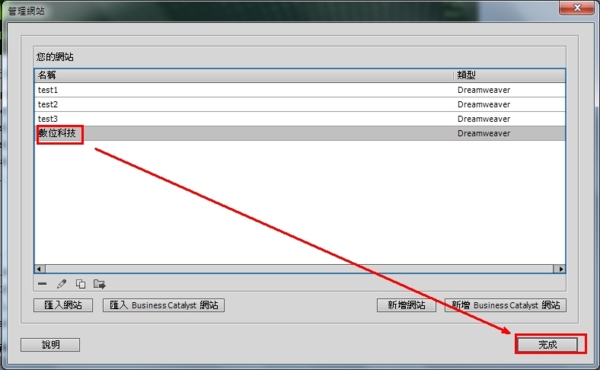
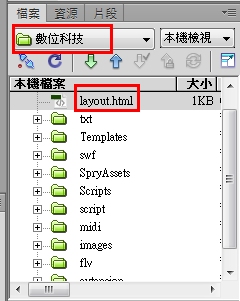
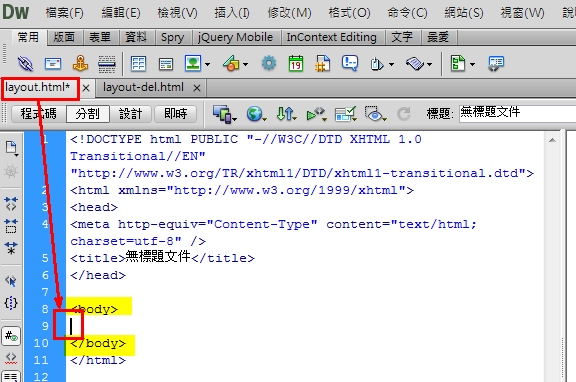
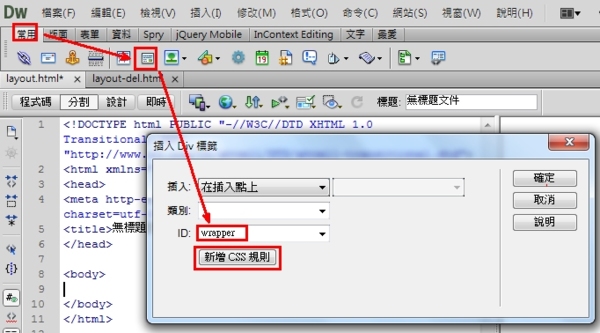
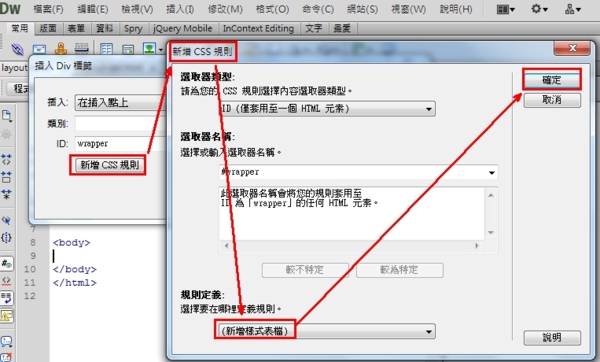
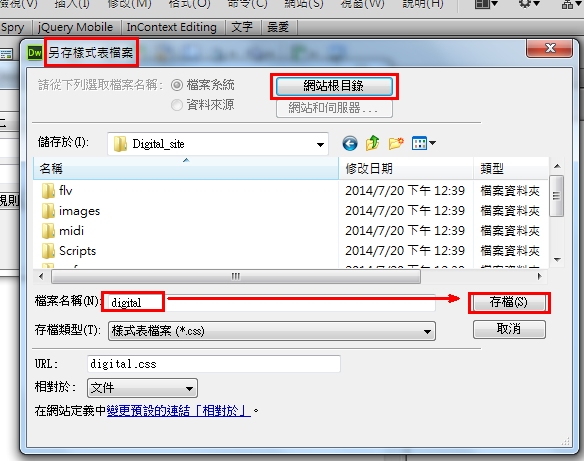
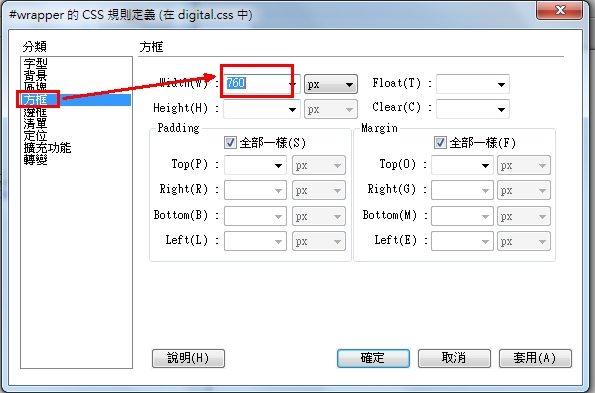
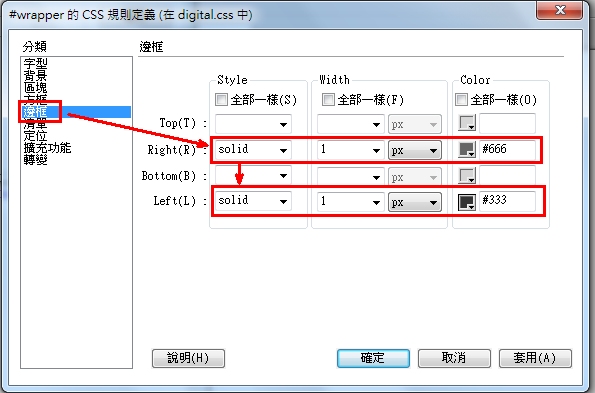
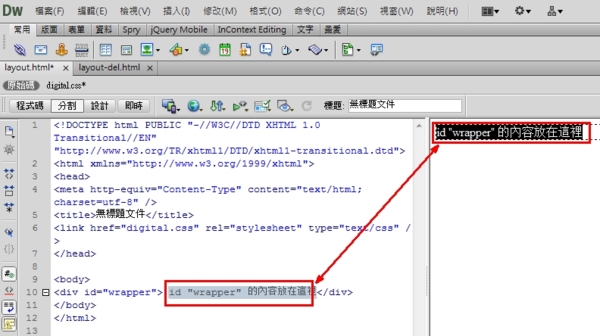
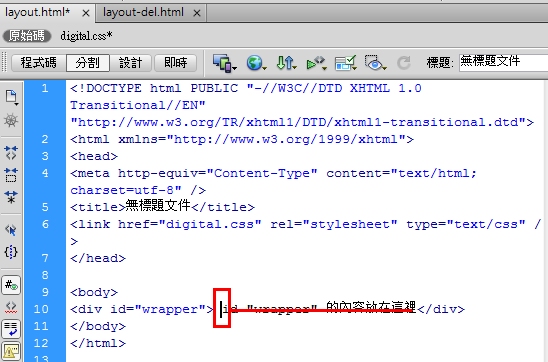
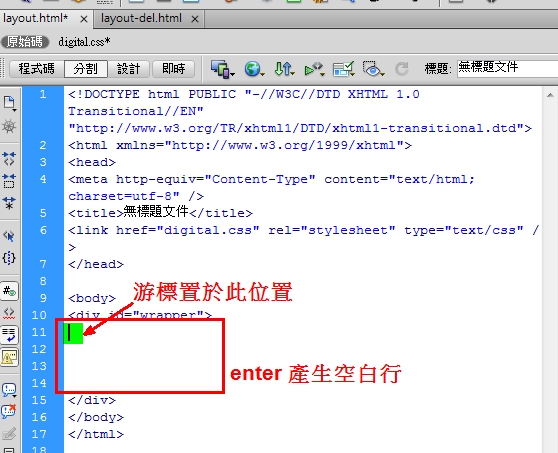
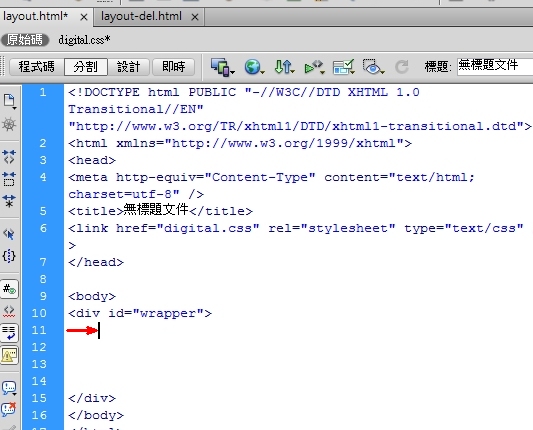
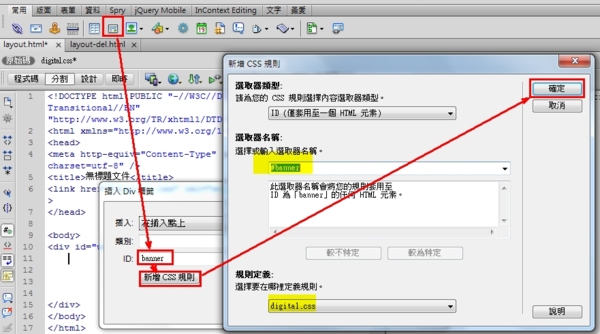
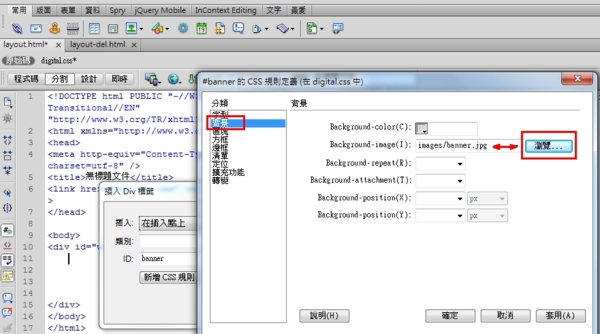
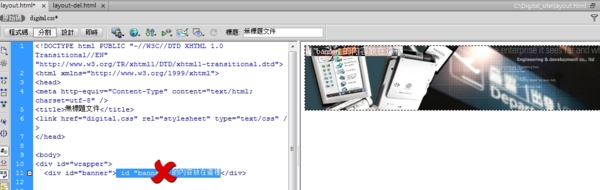
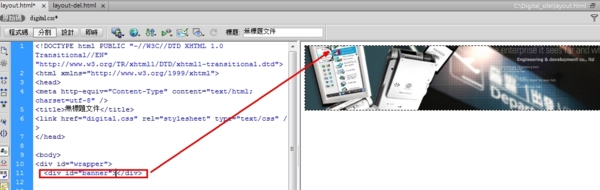
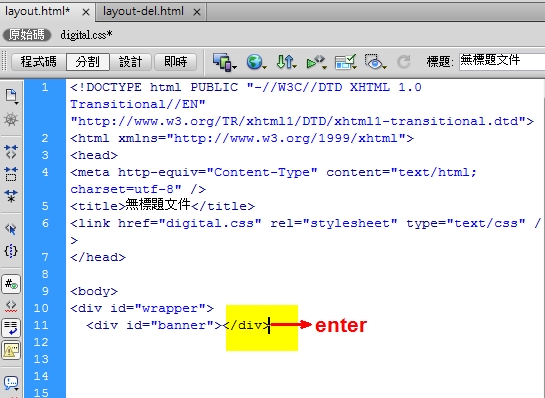
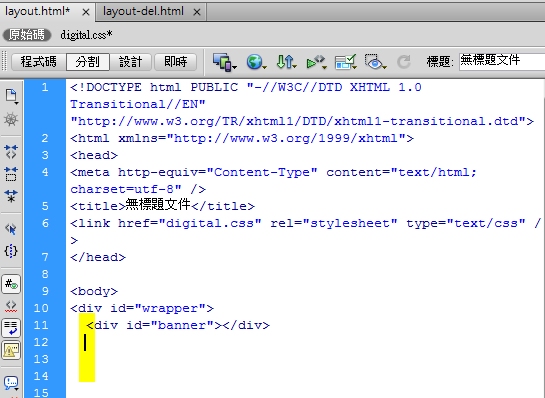
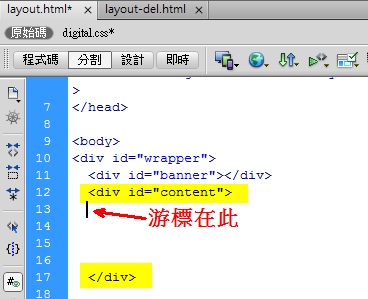
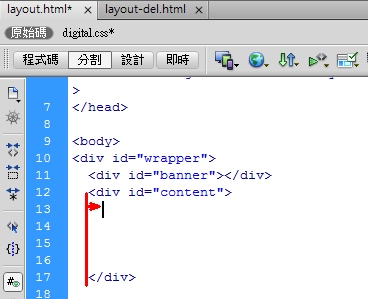
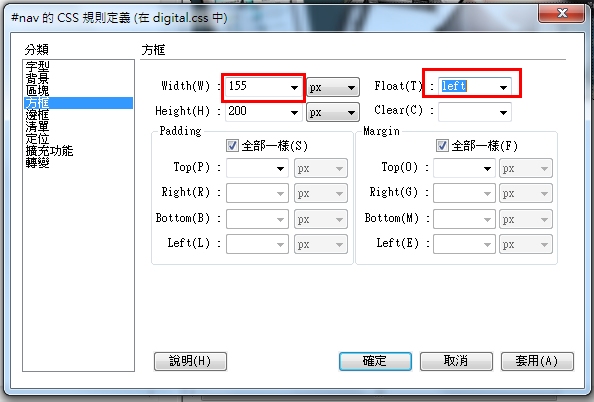
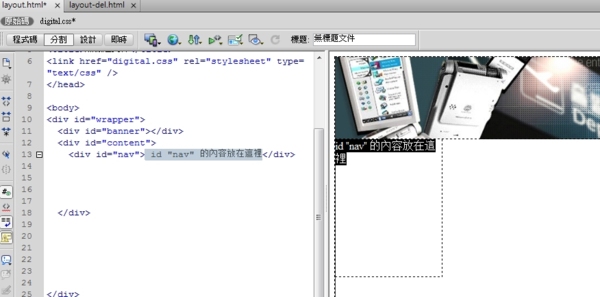
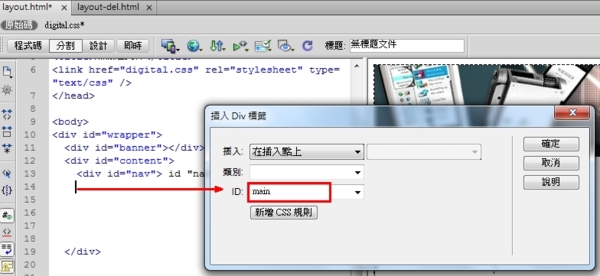
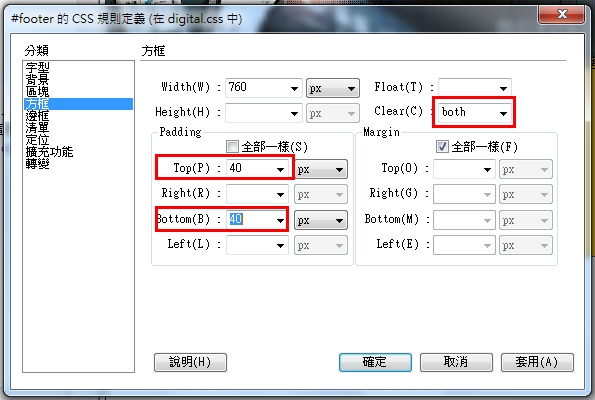
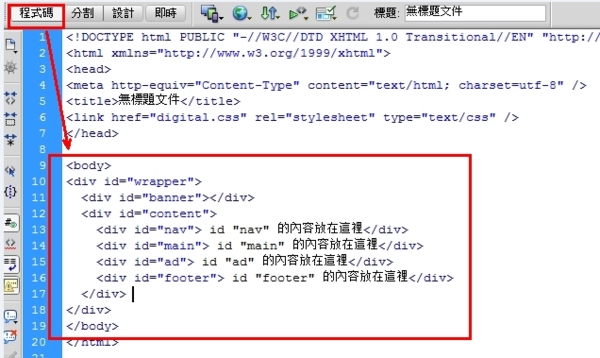
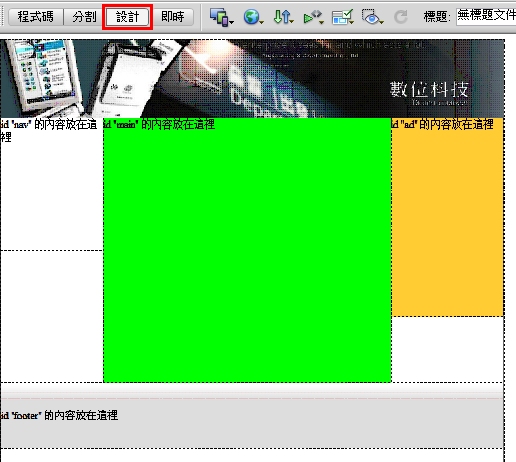
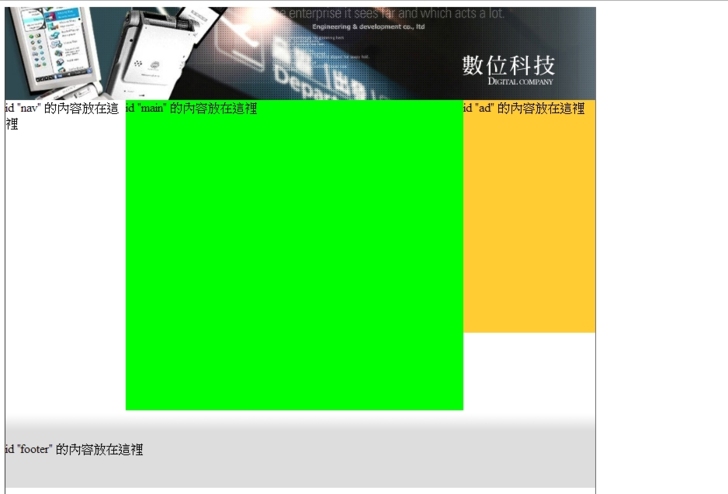
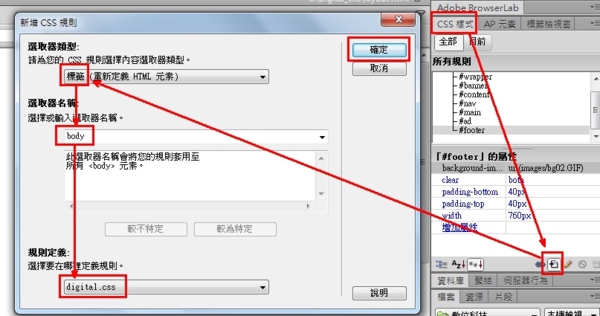
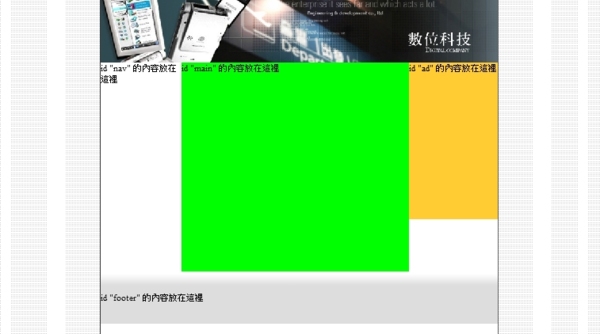
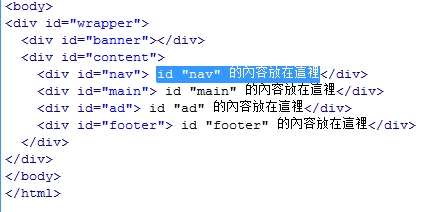
數位科技筆記 前置作業 1. 為了版面相同, 請將工作區設為 - 傳統 2. 建立網站資料夾於 C 槽, 即將所有網站資料複製到 C槽根目錄下 C:\Digital_site 現在開工囉, 首先要新增網站 1. 檔案 -> 管理網站 1.新增網站 -> 2.網站名稱 (以專案名稱為名) 3.選取網站資料夾 (完成後) 4.確定 5. 完成 2. 數位科技(網站) -> 建立 layout.html 3. 開啟 layout.html, 建立主要 Div 區塊 3.1 建立 ID: wrapper a. 游標置於 body/body 間 b. (點擊)常用 -> 插入 Div標籤 c. (ID:) wrapper -> 新增 CSS 規則 (新增CSS規則) 新增樣式表檔 -> 確定 d. (於網站根目錄) 檔案名稱 digital -> 存檔 e. 進入 wrapper 的 CSS 設定 方框 寬度 760 px 邊框 right(left) solid-1px-#666 (網頁內容兩側增加邊線, 在視覺上有引導作用) f: 確定後完成 3.2 建立 ID:banner a. 游標置於 wrapper> 和 / div 間 刪去 " id wrapper 的內容放在這裡" 的文字 b. 游標在程式碼中, 按enter , 讓 wrapper> 和 / div 間有空白行 c. 游標置於 id="wrapper" 下一行 d. 按一下 Tab 鍵, 產生縮排 (方便程式檢視) e. 常用(面板) -> 插入 Div標籤 -> ID: banner 新增 CSS 規則 -> 確定 f. 進入 banner 的 CSS 設定 背景 -> Background-image : images/banner.jpg (預先完成的圖檔 760X12px) 方框 760X120 px -> 確定後完成 g: 刪除 id "banner" 的內容放在這裡 h: 完成圖 3.3 建立 ID:content a. 游標置於 /div> 後, enter。 b. 游標對齊上方 ID:banner 的位置 c. 常用(面板) -> 插入 Div標籤 -> ID: content 新增 CSS 規則 -> 確定 d. CSS 設定 背景 -> Background-color:#FFF(為了容易區別暫設) 方框 760X800 px -> 確定 (高度 800 為了容易區別暫設) e. 刪除 id "content" 的內容放在這裡 3.4 ID content 內 設定 ID:nav, main, ad a. 游標置於 content"> 和 / div 間 b. 按一下 Tab 鍵, 產生縮排 (方便程式檢式) c. 插入 Div標籤 -> ID: nav -> 新增 CSS 規則 -> 確定 d. 進入 nav 的 CSS 設定 方框 155 x 200(高度暫用) px float:left -> 確定 ID = nav 完成圖 e. 游標下移後, 再插入div -> ID: main CSS 設定 方框: 435 x 400(高度暫用) px float:left 背景: Background-color: 任意色(區別用) -> 確定 f. 再插入div -> ID: ad CSS 設定 方框: 170 x 300(高度暫用) px float:left 背景: Background-color: 任意色(區別用) -> 確定 g: 目前完成圖 3.5 建立 ID:footer a. 游標對齊 content , banner 的起始位置 b. 插入 Div標籤 -> ID: footer -> 新增 CSS 規則 -> 確定 c. footer 的 CSS 背景: Background-image: bg02(5x100px的圖形) 方框 寬度760px clear:both padding:top,bottom 40px 4. 目前完成的程式碼 目前的設計樣式 在螢幕上預覽的結果

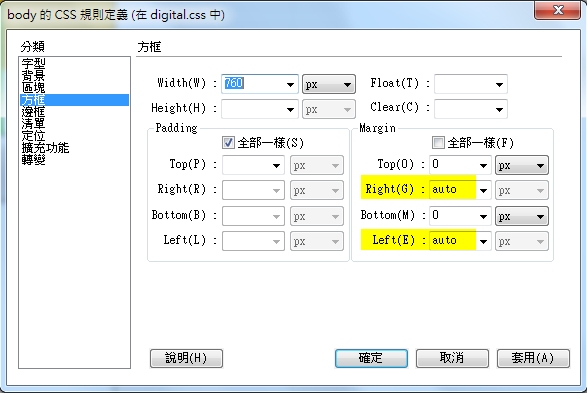
一般我們會習慣不管是多大的螢幕, 網頁內容都能出現在中間, 在此增加 body 標籤 CSS 樣式面板中 -> +(新增CSS標籤) -> 背景: background-image : banner_bg 方框: width: 760 px margin -> top, bottom =0 right, left = auto (水平方向置中) 此時預覽可見網頁內容置中了
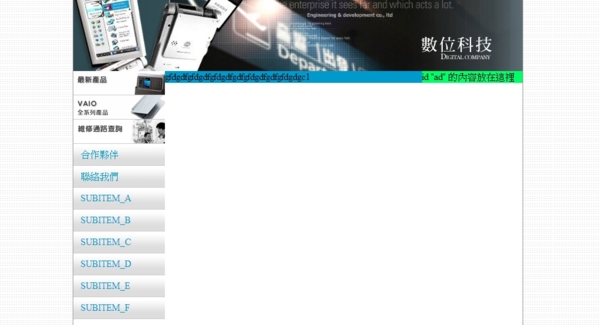
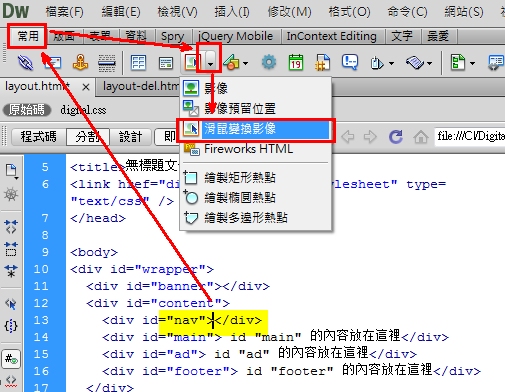
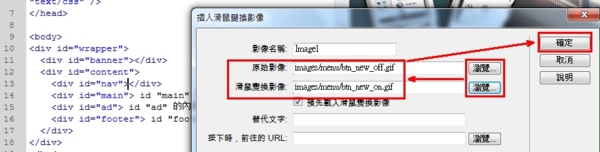
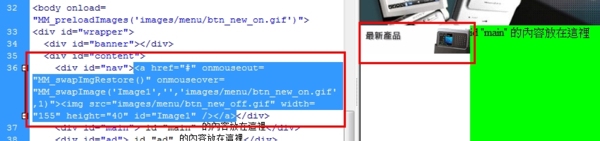
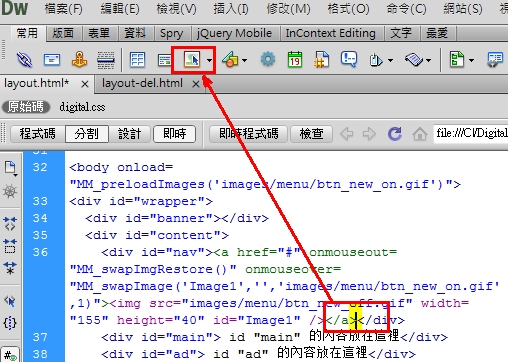
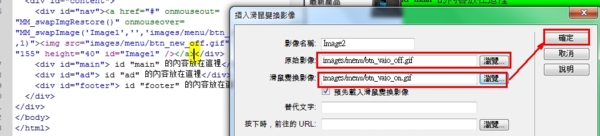
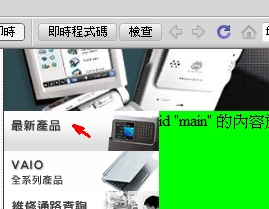
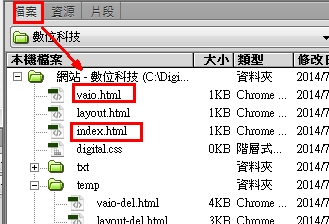
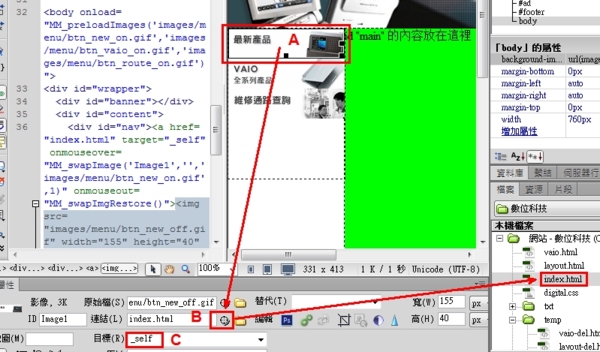
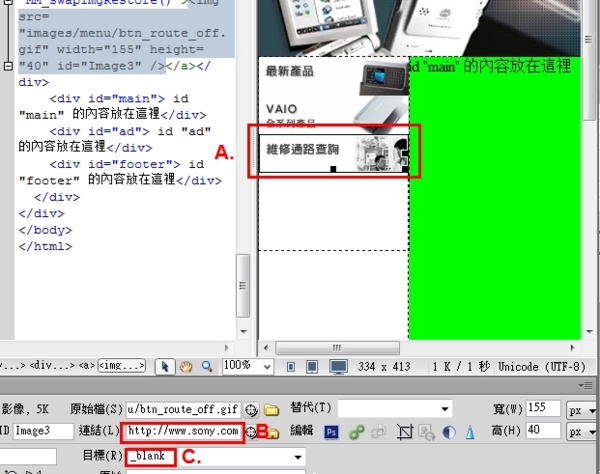
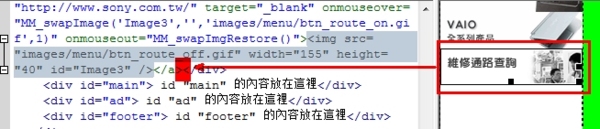
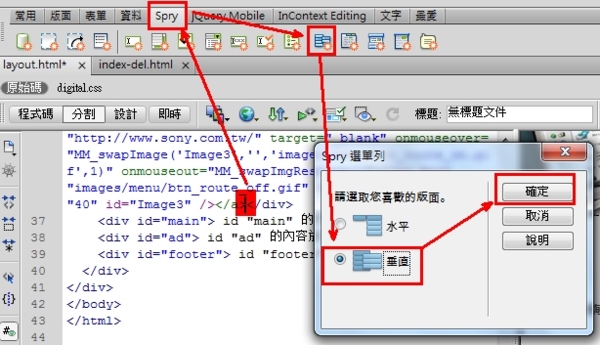
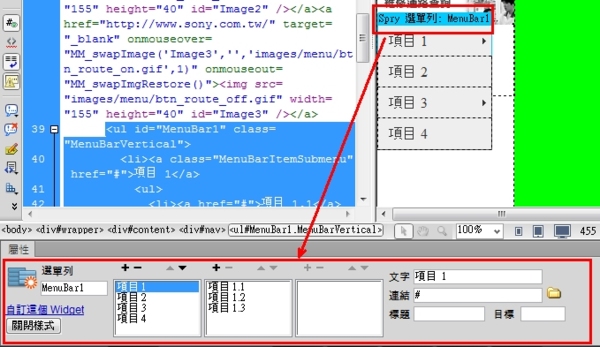
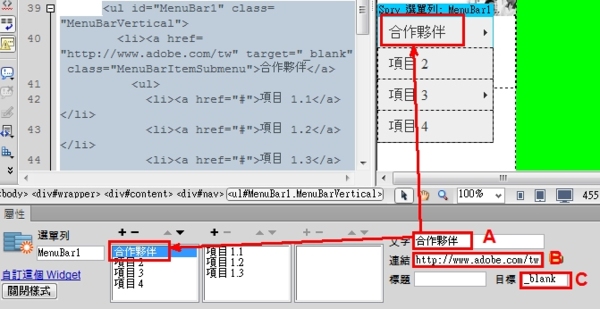
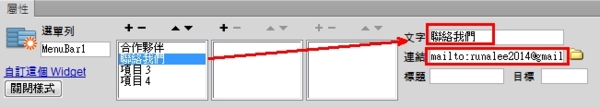
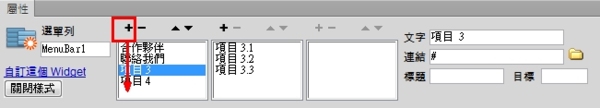
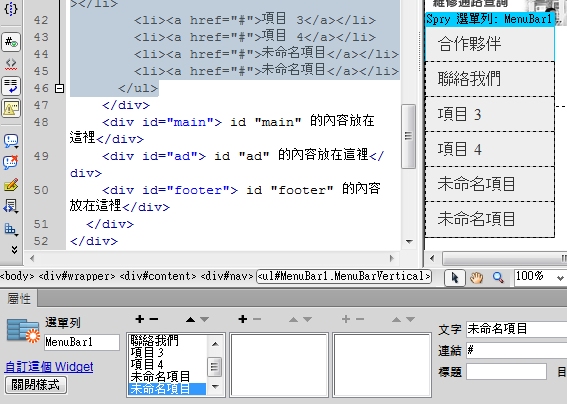
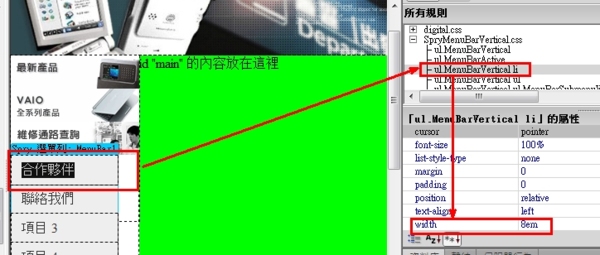
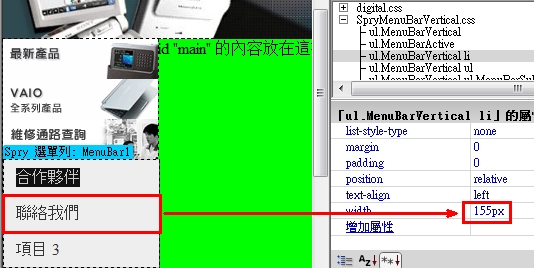
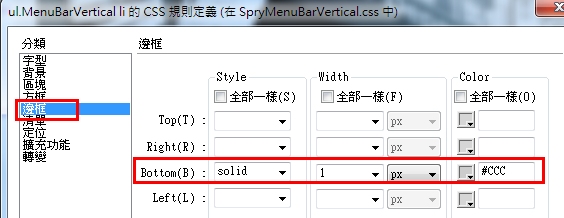
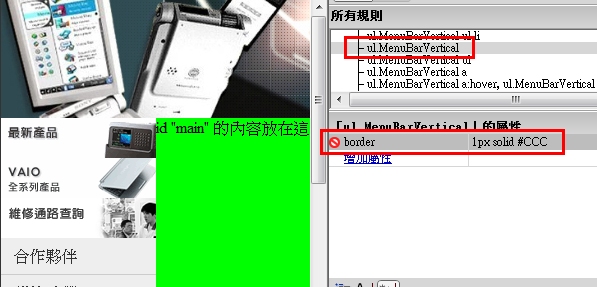
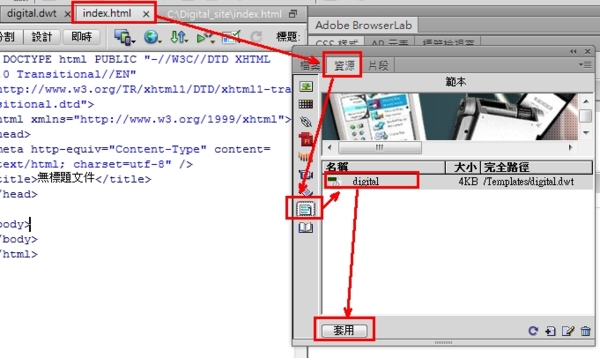
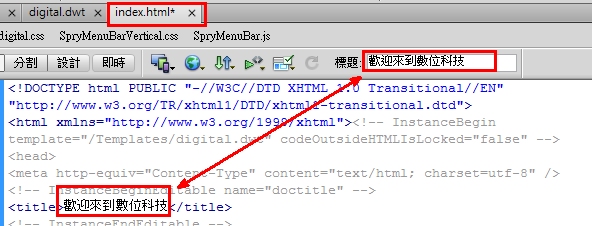
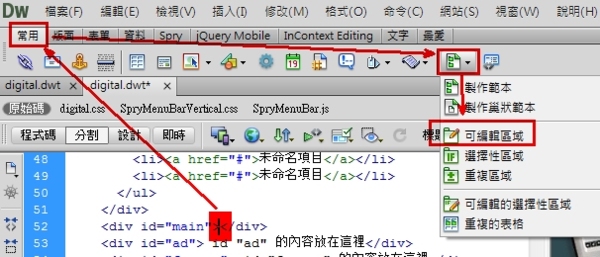
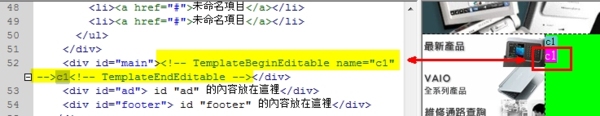
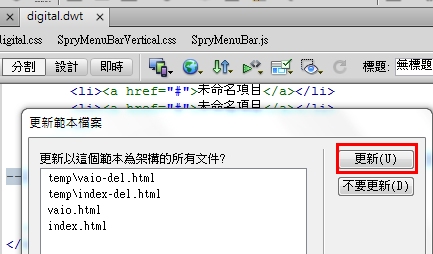
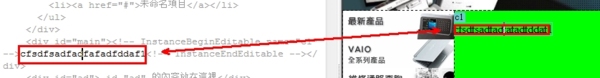
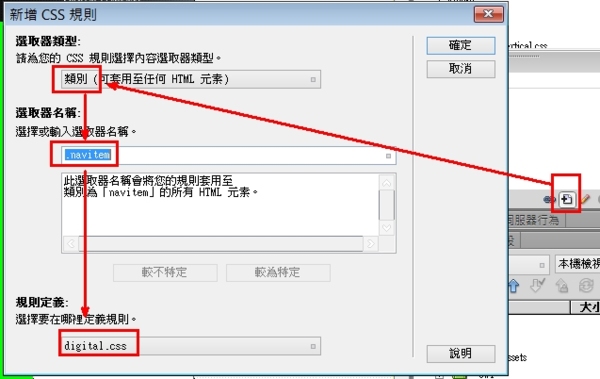
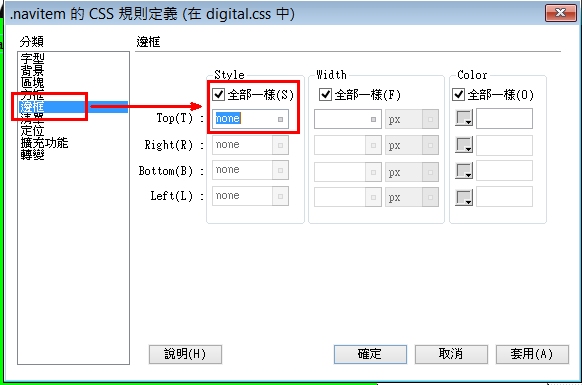
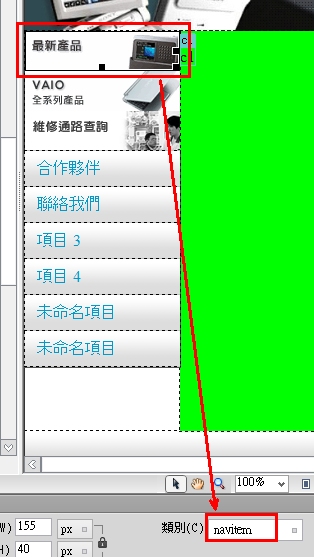
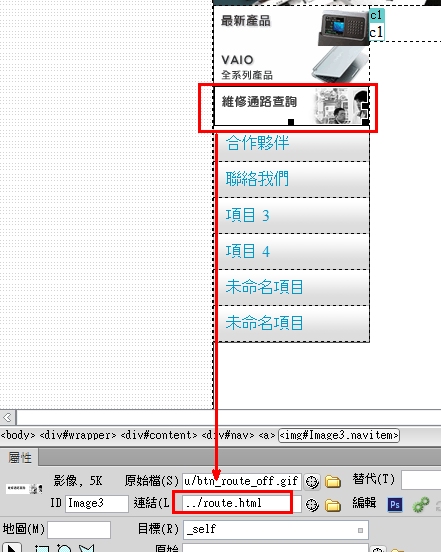
蓋好了數位科技的大樓 (網頁版面) 後, 要開始置放所需物件囉! 我們從 content 的 nav 開始 1. 刪除不必要的文字 (id "nav" 的內容放在這裡) 2. 插入連結圖示 2.1 游標置於 nav> /nav 間 2.2 常用面版 -> 影像 -> 滑鼠變換影像 2.3 進入滑鼠變換影像頁面, 選擇所需圖形 原始影像 - 開啟頁面時圖像 (btn_new_off.gif) 滑鼠變換影像 - 滑鼠移入時圖像 (btn_new_on.gif) 2.4 自動帶入程式, 設計區-出現原始影像 2.5 游標置於 / div 前, 再執行插入 滑鼠變換影像 原始影像 - btn_vaio_off.gif 滑鼠變換影像 - btn_vaio_on.gif 2.6 同樣方法, 游標置於 / div 前, 滑鼠變換影像 原始影像 - btn_route_off.gif 滑鼠變換影像 - btn_route_on.gif 2.7 即時模式, 來預視頁面 原始頁面圖形 滑鼠移入時圖形 3. 設定連結 3.1 新增二個新頁面 index.html, vaio.html 3.2 設定內部連結 index.html A. 點擊最新產品 B. 屬性面板 -> 連結指向 index.html C. 目標 _self 3.3 設定內部連結 vaio.html 同 3.2 設定, 選取 VAIO圖形,連結指向 vaio.html 目標 _self 3.4 設定外部連結 http://www.sony.com.tw/ A.(點擊)維修通路商 B: 連結 -> http://www.sony.com.tw/ C. 目標: _blank (開新頁面) 4. 插入 spry 選單列 4.1 點擊維修通路查詢圖片後, 將游標移至 / div 前 4.2 spry -> spry 選單列 -> 垂直 -> 確定 4.3 點擊 spry選單列 (藍色區), 出現選單列的屬性面板 4.3.1 修改項目內容為外部連結 A. 文字: 合作夥伴 B. 連結: http://www.adobe.com/tw C. 目標: _blank (外部連結皆用 blank) 4.3.2 修改項目內容為發送郵件 A. 文字: 聯絡我們 B. 連結: mailto:runalee2014@gmail.com (mailto: 會開啟 outlook 新郵件) 4.3.3 點擊 + 可增加項目, 同理 - 可移除項目 4.3.4 修改選單列為單層(移除所有副選單) 4.3.5 完成檔 4.4 修改 spry 選單列的 CSS A: ul.MenuBarVertical li 方框 width 原 8em -> 155px (=nav width) 邊框 原無設定 -> Bottom solid-1px-#ccc B: ulMenuBarVertical 原top, right,bottom, left 皆 solid-1px-#CCC -> 停用邊框 全部設定 C: ul.MenuBarVertical a 字型 color #333 -> #0099CC 背景 background-color #EEE -> #09C background-image 無 -> bg02.gif D: ul.MenuBarVertical a.MenuBarItemHover, ul.MenuBarVertical a.MenuBarItemSubmenuHover, ul.MenuBarVertical a.MenuBarSubmenuVisible 字型 color #FFF -> #333 背景 background-color #33C -> #6633CC background-image 無 -> bg02_h.gif(自製圖檔) 5. 範本製作 5.1 檔案 -> 全部儲存 5.2 檔案 -> 另存成範本 -> 另存新檔 (digital) 要更新連結嗎? -> 是 5.3 範本檔名 -> digital.dwt 6. 套用範本 6.1 開啟 index.html -> (開啟)資源 -> 範本 -> digital -> 套用 6.2 範本帶入 index.html 6.3 設定 index.html 標題 -> 歡迎來到數位科技 6.3 相同步驟將 vaio.html 套用範本 標題 -> VAIO 系列 7. 範本設定可編輯區 7.1 回到 digital.dwt -> 刪除 id main中不必要的文字 7.2 游標置於 main'> 之後 -> 常用 -> 範本 -> 可編輯區域 新增可編輯區域 -> c1 -> 確定 程式碼 c1 設計區 有 c1 符號 7.3 檔案 -> 全部儲存 -> 更新範本檔案 8 index.html 編輯 8.1 可編輯區 -> 可修改內容 8.2以 chrome 瀏覽 以 IE 瀏覽, 有突兀的藍色框 8.3 新增 CSS 樣式, 取消藍色框 1. 新增 CSS 樣式 (類別, navitem, digital.css) 2. 邊框 style none 8.4 開啟 digital.dwt 將顯示不正常的三張連結圖片套用 類別 navitem 檔案 -> 全部儲存 再以IE 瀏覽 index.html 和chrome 畫面般, 無藍色外框了 
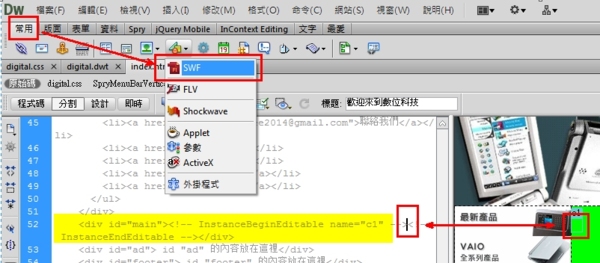
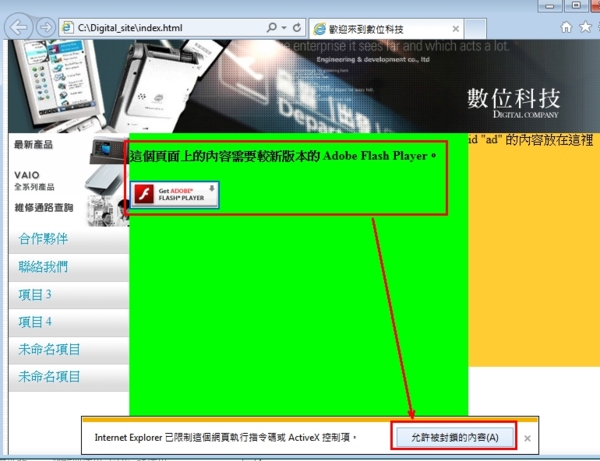
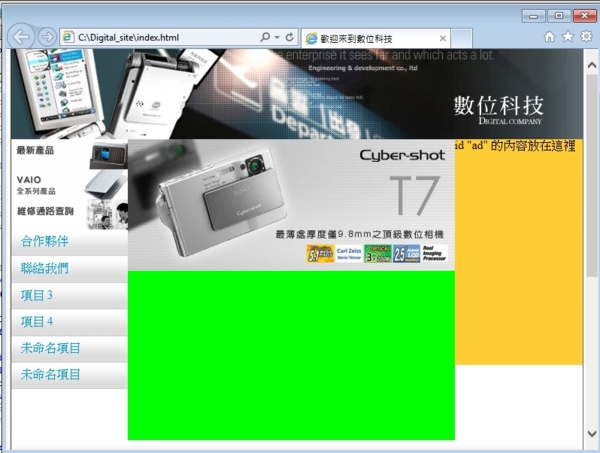
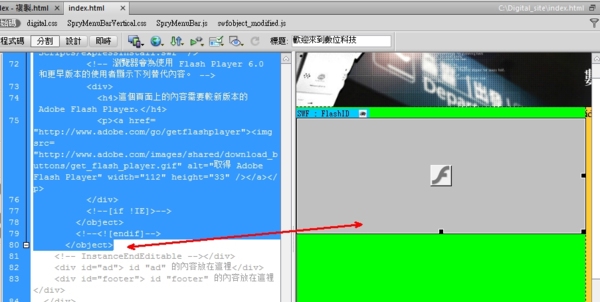
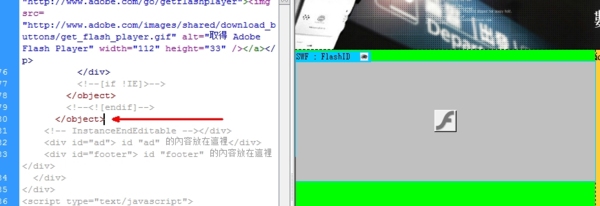
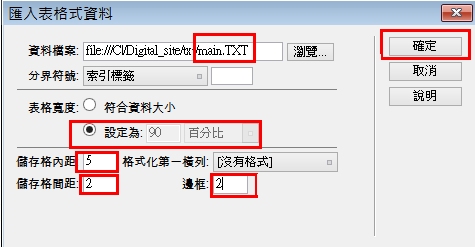
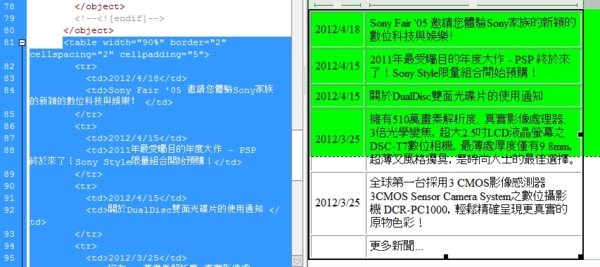
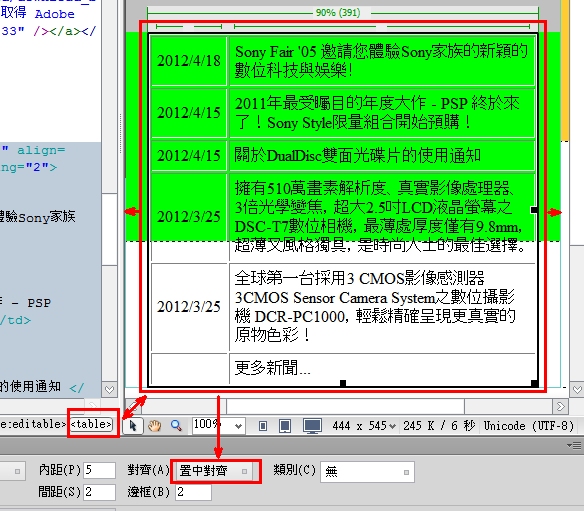
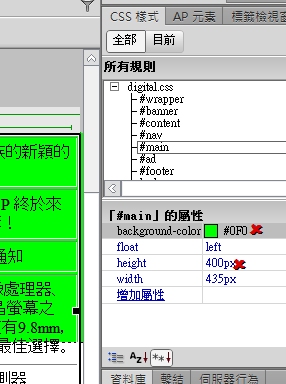
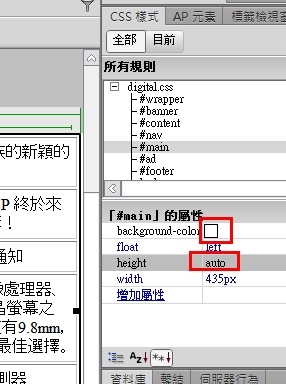
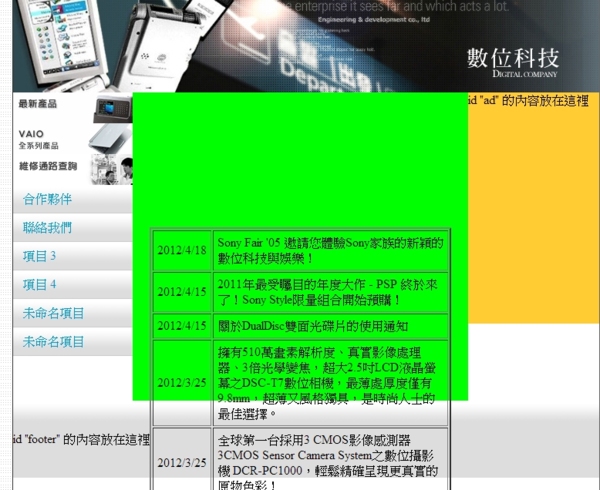
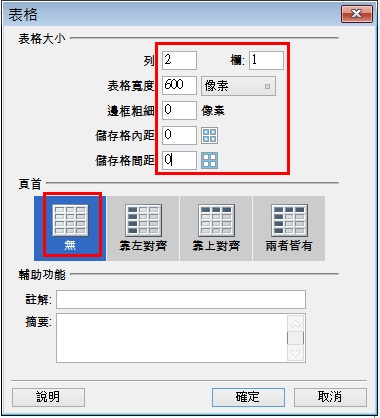
現在開始要編輯 index.html 可編輯區了 1. index 可編輯區中, 置入 swf 1.1 刪除 可編輯區中的所有文字, 游標停留在最前端 1.2 插入 -> swf (swf/sony_hot_pro.swf) (如果IE 無法正確顯示 swf , 可先插入 1欄1列的表格, 再置入 swf) 1.3 以 IE 預覽時,會出現 IE已經限制這個網頁執行指令碼或 ActiveX 控制項 -> 允許被封鎖的內容 可正常檢視 swf 動畫 2. 插入最新消息表格 預先準備好的記事本, 以 tab 鍵為欄位分格 (main.txt) 2.1 點選 swf/sony_hot_pro.swf (程式碼也同步選取範圍) 2.2 向右鍵 移一位, 游標置於 swf 檔案後 (即/object 後) 2.3 檔案 -> 滙入 -> 表格式資料 (索引標籤, 90%, 內距5, 間距2, 邊框2) 表格滙入 2.4 點選表格 屬性面板 -> 對齊 (置中對齊) 3. 修改 #main 的 CSS 樣式 (backgroundd-color -> 無, height -> auto) 修改前頁面
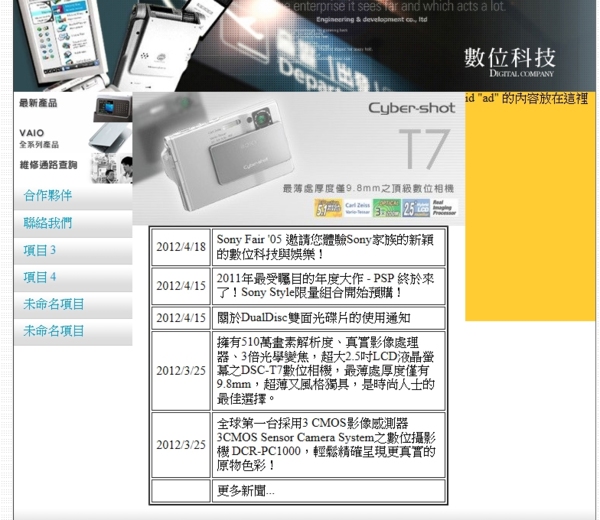
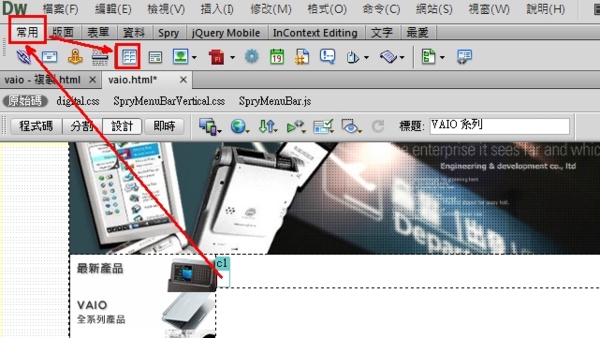
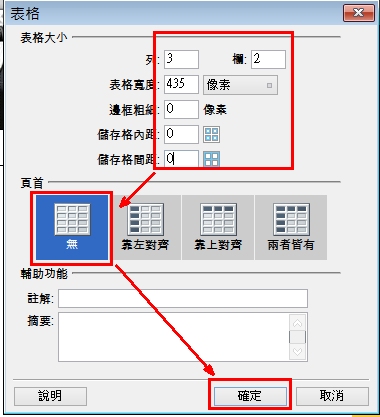
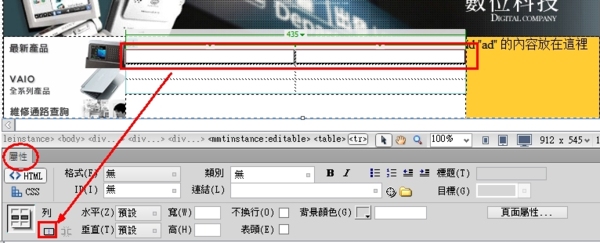
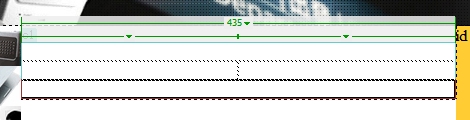
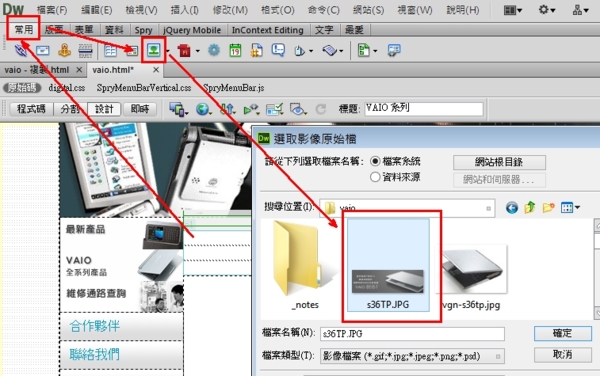
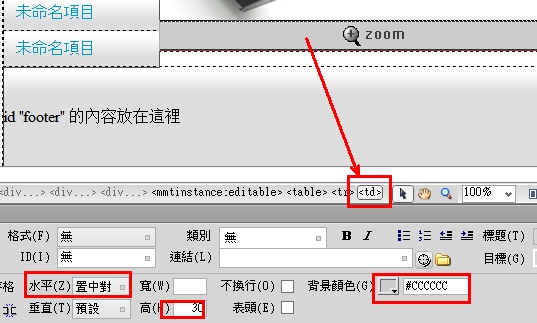
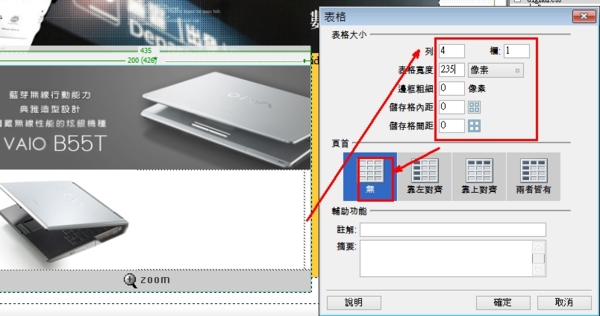
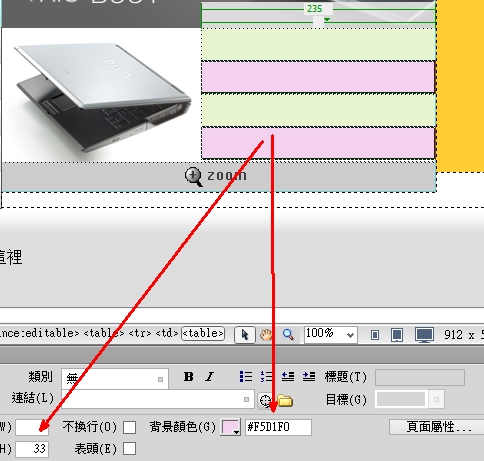
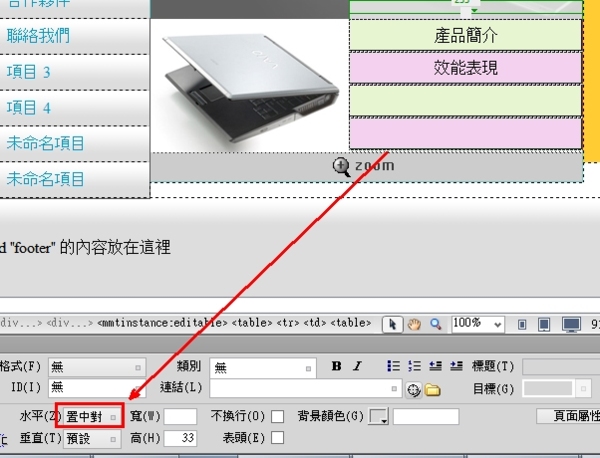
修改後 index.html 完成囉! 給自己一個掌聲鼓勵一下, 繼續加油! 現在進行 vaio.html ^^ 1. 製作巢狀表格 1.1 可編輯區, 插入 表格 表格設定 3X2 435px 內距0, 間距0, 邊框0 1.2 選取第一列(和第三列) -> (屬性) 合併儲存格 完成圖 1.3 第一列 -> 插入影像 (S36TP 435X140 px) 完成圖 第二列左側 -> 插入影像 (vgn_s36tp 200x134px) 表格寬度:200px 第三列 -> 插入影像 (zoom.gif 80x20px) 點擊 (zoom.gif)td -> 水平置中, 高30px, 顏色#CCCCCC 1.4 a. 第二列右側 -> 表格 (4x1 .235px 0,0,0) b. 設定第二側右側 td -> 垂直 靠上對齊 c. 高度設定 33px 設定顏色 d. 表格內置入文字, 並水平置中 1.5 完成圖 2. 插入文字簡介 vaio_pro.txt 2.1 選取 大table -> 右鍵(移一位) 設計區中貼上vaio_pro.txt文字 2.2 插入Div標籤 vaioW 新增 CSS規則 字型 Font-size small Line-height Color #666 方框 width 90% Margin: Right,Left auto 2.3 產品簡介, 效能表現 -> 格式 標題 2 新增 CSS 規則 -> 使用內定複合名稱 複合: #wrapper #content #main #vaioW h2 字型: Line-height: 2em, color-> #CCC 區塊: Text-align: center 背景: #333 完成圖 2.4 選取產品簡介 -> 編號清單 3. 設定文字內容連結 3.1 命名錨點: p1 游標移至 產品簡介前, 常用 -> 命名錨點 p1 產品簡介前會出現錨點符號, 若無顯示,至視覺輔助->勾選隠藏元素 (也可從 檢視-> 視覺輔助->隠藏元素) 3.2 效能表現前, 命名錨點 p2 3.3 選取 產品簡介 連結: #p1 選取 效能表現 連結: #p2 4. 回到最上部設定 4.1 開啟 digital.dwt 游標置於 div id =wrapper 之前, 命名錨點: 錨點名稱 home
wrapper 上方出現錨點圖示 檔案 -> 全部儲存 完成後, 關閉 digital.dwt 檔 4.2 a. 於產品簡介文結束下方, 插入影像 back.gif(40x20px) b. back.gif -> 連結 #home c. back.gif -> 新增 CSS規則 d. 類別 .back 方框 padding: left 150 px 邊框 none e. 選取 back圖示, 類別 .back 4.3 預覽結果正常後, 複製此段至每段文之最下方 5.整體預覽, main 的介紹文超出 content 高度, 編輯CSS樣式 content: 由800px 變更為 auto 就完成了 7/21 的進度了 

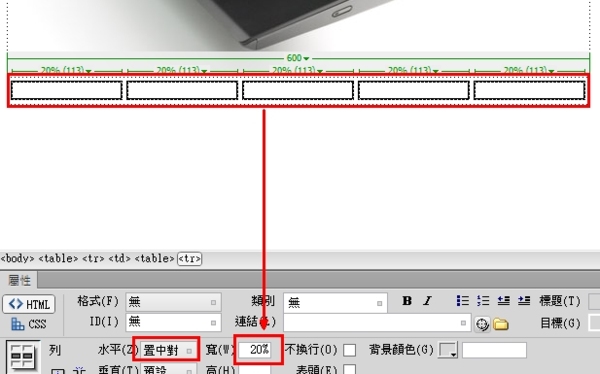
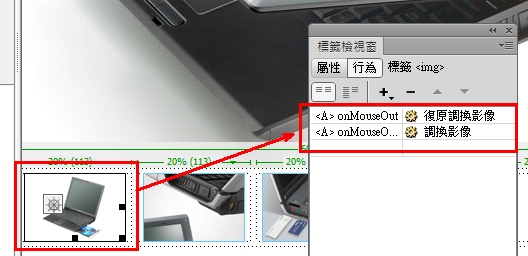
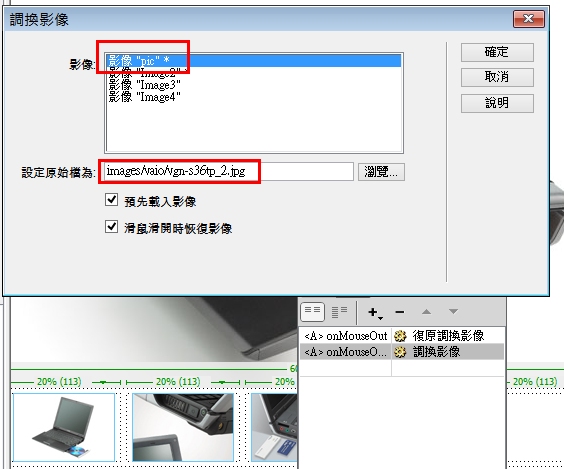
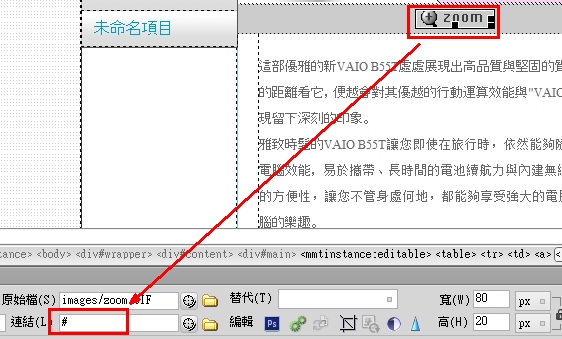
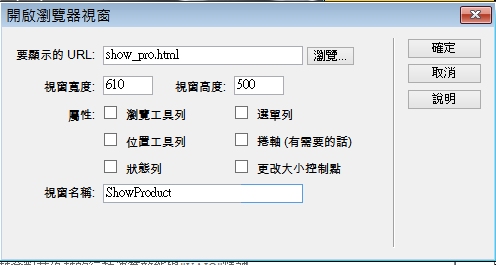
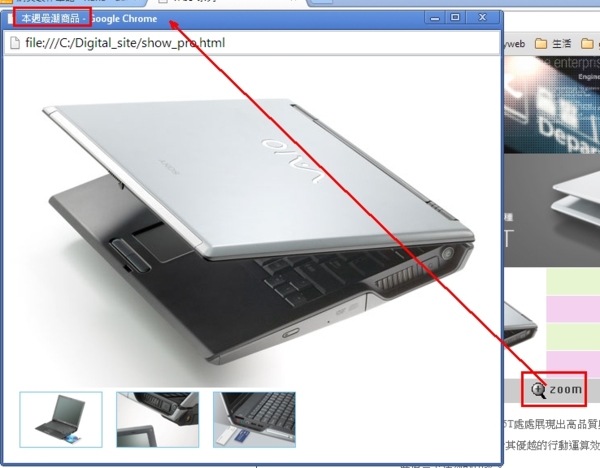
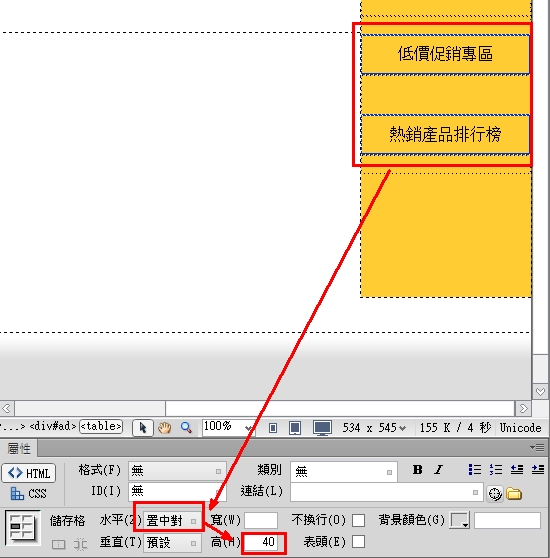
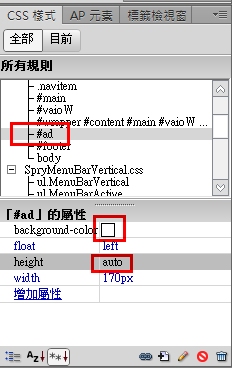
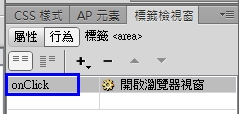
一. 現在要製作一個 Roll over Image 的頁面 開新檔 pro_show.html 1. 插入 2X1 610-0-0-0 的表格 2. 設定上方td 常用 -> 影像 vgn_36tp_1 (600x400px) 設定影像 ID = pic 3. 下方td -> 插入 表格 1x5 600px 0 0 5 選取小table 五個儲存格 寬度 20% 4. 小table 第1,2,3 個儲存格 滑鼠變換影像 原始影像, 滑鼠變換影像皆為同一張圖, 分別 插入 -> 影像 vgn-36tp_2_s.jpg,vgn-36tp_3_s.jpg,vgn-36tp_4_s.jpg 5. 3小圖 -> 新增 CSS 樣式 類別 imgSborder 邊框 border solid 1px #6CF 完成圖 6. Roll over Image 6.1 開啟面板 標籤檢視窗 -> 行為 6.2 點選小圖 -> (行為面板) 調換影像 6.3 影像 -> pic 設定原始檔為: 小圖100x67px放大的圖樣 vgn-s36tp_2.jpg - 600x400px 完成圖 當滑鼠移入小圖時 #pic 變為小圖的放大圖 7. 輸入標題 -> 本週最潮商品 8. 完成了, 儲存備用 二. 回到 vaio.html 1. 點擊 zoom.gif 設定假性超連結 (#) (僅要示意滑鼠移入時有連結符號) 2. zoom.gif -> 行為面格 + -> 開啟瀏覽視窗 (設定開啟視窗為 610x500) 完成圖 3. 預覽 點擊 zoom 圖, 可開啟 "本週最潮頁面" 三. 編輯 digital的 ad 區塊 1. 插入表格 6x1 100% 0 0 0 2. 第 3, 5 格打上文字 (td 高度 40px 水平置中) 3. 4, 6 格插入 swf, 水平置中 4. 編輯 #ad CSS 樣式 5. 編修表格樣式 一. 製作各地通路商的服務據點 
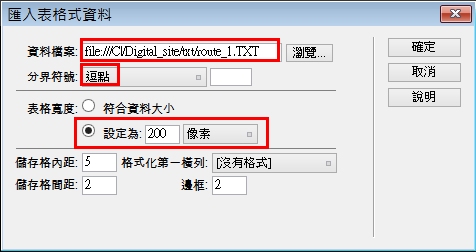
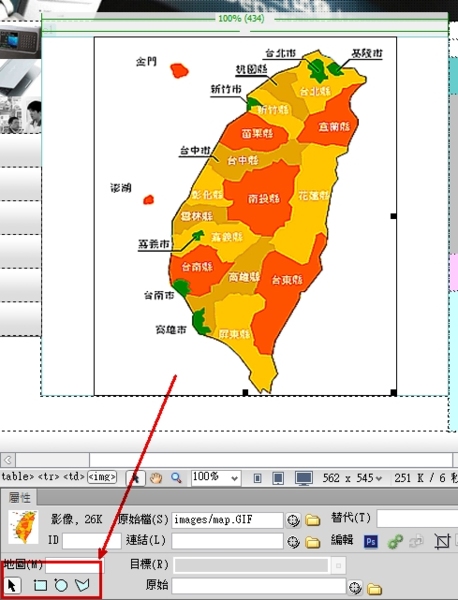
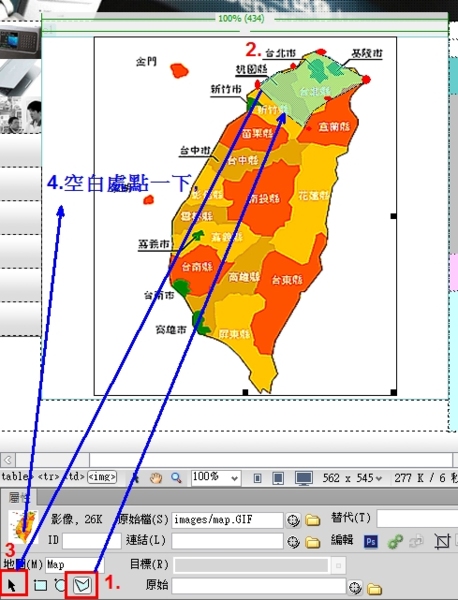
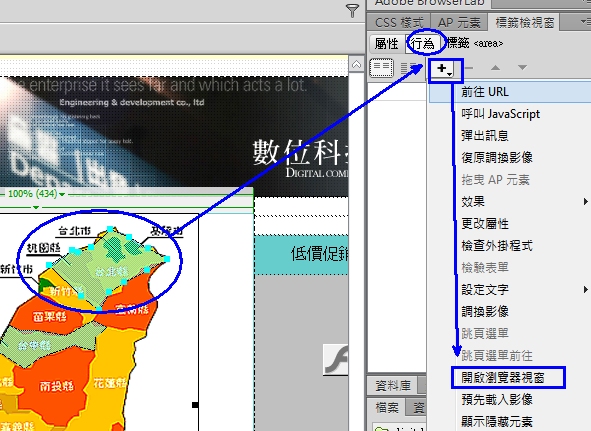
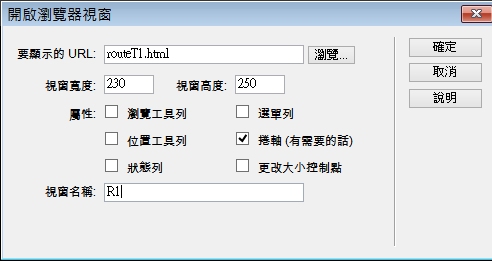
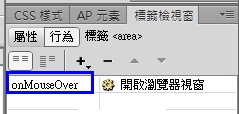
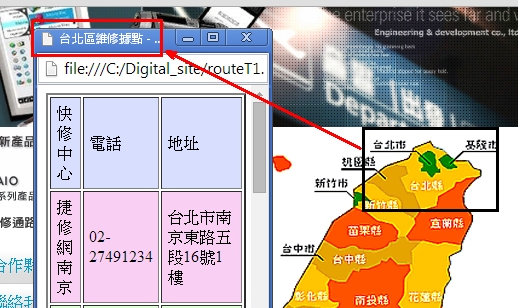
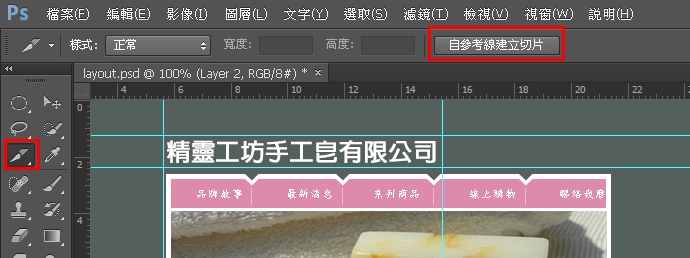
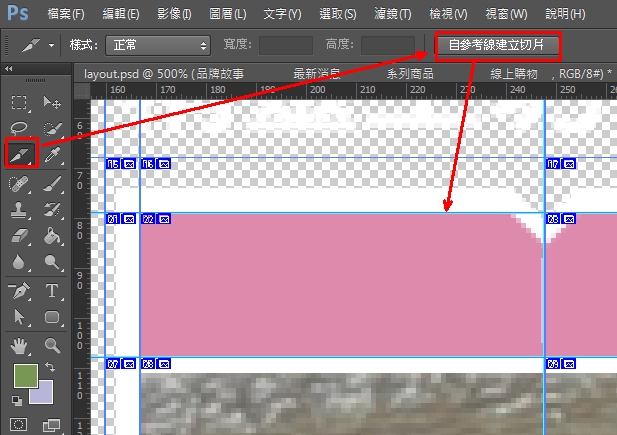
1. 開新檔案 routeT1.html 檔案 -> 滙入 -> 滙入表格式資料 2. 美化表格, 修改背景顏色 3. title 台北區維修據點 3. 依序完成 routeT2.html, routeT3.html 二. 影像地圖 1. 開新檔案 route.html, 套用 digital.dwt 2. 插入表格 1列1欄 100% 0 0 0 水平置中 3. 影像地圖 3.1 點擊地圖 -> 屬性出現 地圖 地圖標示法可用長方形, 圓形, 或多邊形來圈選範圍 3.2 製作北區選取範圍 使用多邊形 -> 圈選地圖範圍 -> 結束時請點擊小黑圖示後, 再至空白處單點一下, 結束點選範圍 3.3 同樣步驟製作 台中, 台南 範圍 3.4 點選台北區地圖 -> 行為 + -> 開啟瀏覽器視窗 routeT1.html 230x250 (捲軸寬 20px) 3.5 on mouse over 修改為 on Click 4. 預覽 -> 點擊台北影像地圖範圍時會開始維修據點的分頁 三. 設定維修通路商連結 開啟 digital.dwt, 將維修通路商設定連結 route.html 檔案 -> 全部儲存 1. 開啟檔案時, 原檔案有參考線和切片時 檢視 -> 清除參考線 (清除切片) 2. 儲存body_bg (底色固定, 可切一長條當 body) 2.1 拉一垂直參考線 2.2 切片工具
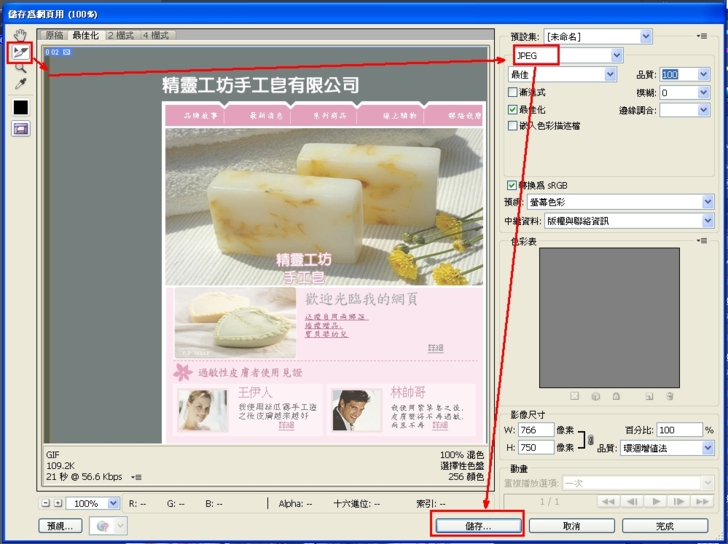
2.3 自參考線建立切片 2.4 檔案 -> 儲存為網頁用 切片選取工具 -> 選取要存儲的圖片 -> 選擇檔案格式、品質
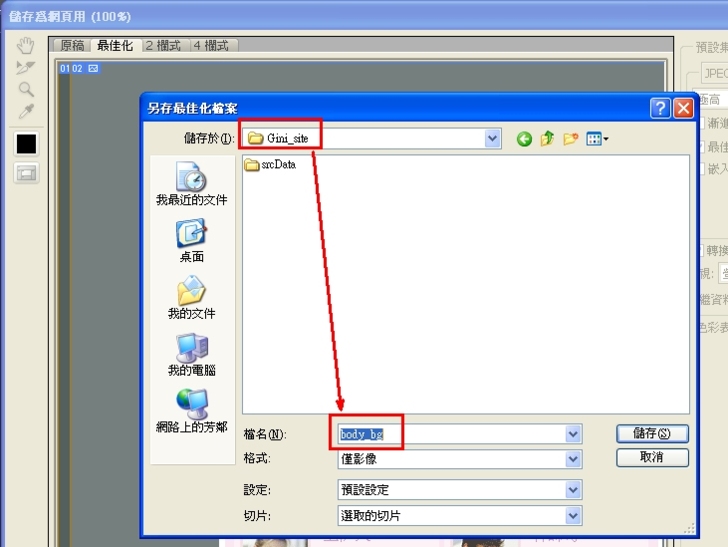
選擇網站資料夾 -> 檔名 body_bg.jpg
格式 (僅影像) 切片: 選取的切片 3.儲存 logo.png 3.1 建立切割logo的參考線 3.2 切片 -> 自參考建立切片
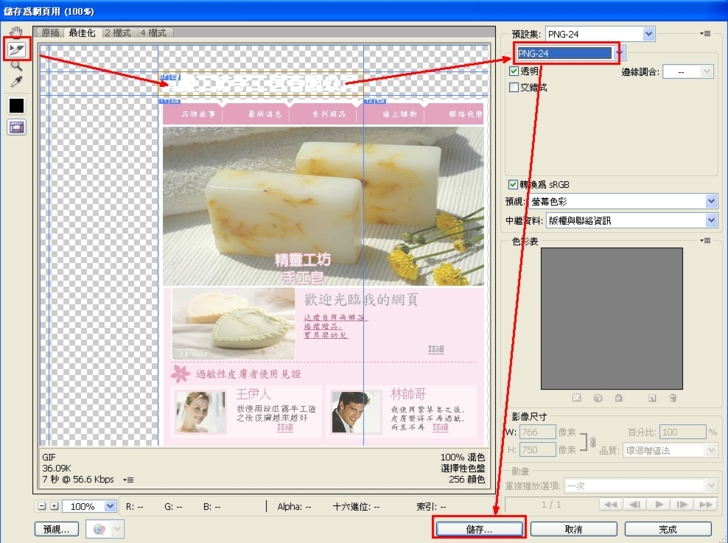
3.3 logo須為透明色, 關閉底色與 background 圖層 3.4 檔案 -> 儲存為網頁用 切片選取工具 -> 選取要存儲的圖片 -> png24(透明底) -> 儲存 logo.png
4.儲存 nav 圖形 4.1 nav 粉紅外框拉出參考線 4.2 關閉文字圖層 4.3 切片 -> 自參考建立切片
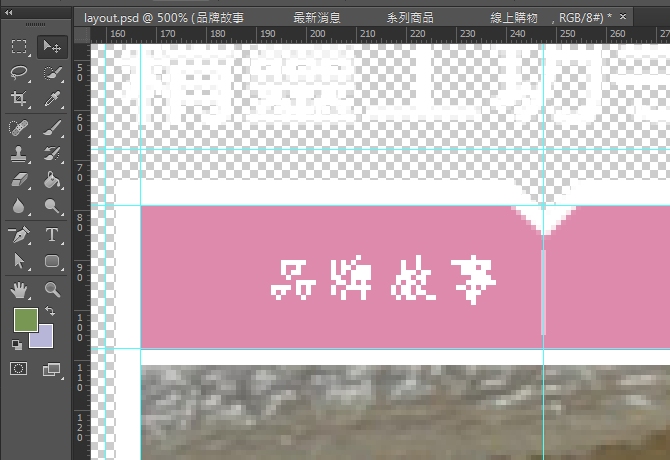
檔案 -> 儲存為網頁用 切片選取工具 -> 選取要存儲的圖片 -> png24(透明底) -> 儲存 nav.png 5. 儲存 nav 上方框 5.1 拉出4條參考線, 左右兩邊由透明框靠白邊拉出參考線,
5.2 有透明部份的圖檔, 皆存 png!
|
||||||
| ( 知識學習|檔案分享 ) |