

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/11/22 08:05:05瀏覽2455|回應1|推薦9 | |
第一個實作網頁已經進入完成階段,
今天製作導覽列,
這次我們先偷懶, 用表格來製作,
1. 插入表格
插入 -> 表格
插入 一列, 5欄, 960px 的表格
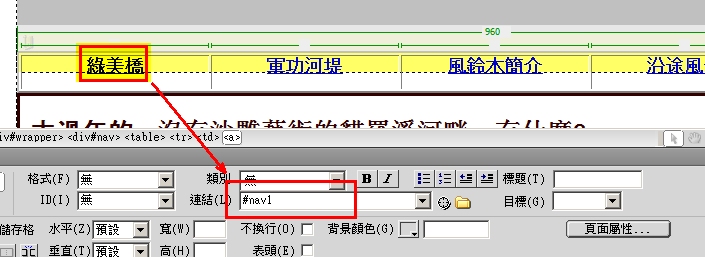
 2. 製作內部連結
a. 選取要連結的文字(圖片)
b. (屬性面板) 連結 -> (輸入) #錨點名稱
 3. 錨點製作
插入 -> 命名錨點
4. 網頁上超連結文字的樣式設定有四種:
a:link 連結文字 - 滑鼠未經過的狀態, 就是一般情況上的顯示
a:visited 查閱過連結 - 已經閱讀過的效果
a:hover 滑鼠移至超連結上方所顯示的效果
a:active 作用中的連結 - 滑鼠按下超連結文字所顯示的效果
延伸閱讀 |
|
| ( 知識學習|其他 ) |









