 
 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/12/09 20:35:51瀏覽13505|回應1|推薦10 | |
|
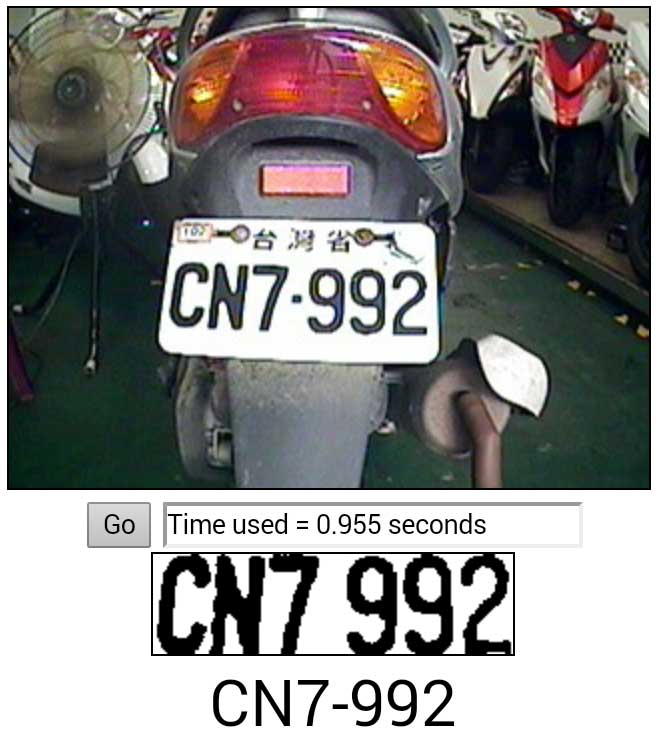
花了將近一個月的時間,試著將我原來以VB.NET寫的車牌辨識程式,用JavaScript,也就是所謂的HTML5語言改寫成網頁程式,目的當然是希望可以做成HTML5的APP。但是我原本沒有抱太大的希望,一方面JavaScript是比較簡化的程式語言,要寫出結構複雜精密的影像辨識程式有點難;一方面JS執行速度比一般程式語言慢,即使可以完整改寫成功,預計速度也會很慢,讓使用者等得不耐煩就很難商品化了! 我的概略想法是一張照片的辨識時間如果超過兩秒鐘就不夠好了!通常一個程式按下按鈕三秒鐘內沒有回應,使用者大概就會懷疑程式卡住了!因此,使用程式師認知最慢速的程式語言JavaScript,在相對「較簡陋的電腦」(手機)上執行一般認知最複雜耗時耗記憶體的影像辨識程式,這是多數程式師根本不會想去嘗試的事情,但是我做了! 原因是我很想做出影像辨識的APP產品,如果用Java在Android系統寫程式,那就至少必須再為iPhone寫一個object C的同功能APP,可能還要為其他作業系統再寫一兩個程式,成本高而且影像辨識程式都很龐大程式碼多,特別的耗時費事。但是如果可以用HTML5來寫,就可以寫一個程式就橫跨所有作業系統了! 降低成本的考量讓我和多數開發者巴不得所有APP都能用HTML5製作,但是常常因為JavaScript程式的能力限制,或速度太慢,不得不使用原生碼,一一為各個作業平台寫專屬的APP。如果其他程式,都會因為速度慢被迫放棄用HTML5,那麼感覺上更需要龐大計算量的影像辨識程式似乎不可能用JavaScript運作。 但是皇天不負苦心人,其實現在的手機效能提升很快,新機都是四核心八核心的,不輸於一般桌上型電腦了!HTML5本身也有進步,加上我最有信心的程式技術,最後我還是完成了速度上可以接受的JavaScript版車牌辨識測試程式!如圖所示,一張照片不到一秒鐘(0.955秒)就在我的八核心手機上辨識完成了!原本在視窗版VB程式,這個辨識需要的時間約0.2秒,只差四五倍,比我預期好多了!前面說過,我認為兩秒之內就及格了!  處心積慮將辨識程式移到APP上,還有一個重要的原因,就是我目前已經可以製作出雲端辨識系統,手機照相後回傳伺服器,再進行各種辨識。伺服器是一般規格的電腦,怎麼玩都可以!但是如果我賣一個影像辨識的APP商品,每個客戶的照片都回傳伺服器處理,不僅網路傳輸會造成反應遲緩,高通信費,伺服器的負擔與維護成本也都會提高,有如線上遊戲忙碌時必須加開很多伺服器。基於成本考量,當然還是盡量在客戶端完成影像辨識比較好! 好高興,我證實了這個乍看之下有點荒謬的方案確實可行!這表示我可以使用這個模式製作出各種成本不會太高,效率也可以接受的影像辨識APP了! |
|
| ( 心情隨筆|工作職場 ) |









