引用文章文章裡改變山頭和背景語法
日
前徵詢了格友們要不要改版之事,謝謝格友們的熱烈回應,由各位的回應中探討出來,喜歡格子的底色是白色的佔了百分之九十以上。其中很多格友像john5438,寬心老師,聯合國等格友都有提建議,謝謝您們。後來遠同老師一語道破了我心中的困惑。他說:『小姐,黑色與白色這之間還有百萬個顏色可以用啊!純黑和純白真的看來很傷眼力。我們學學做個體貼的格主,來設計出讓人舒適又喜愛的畫面,以回報格友來訪的心意!』我一直侷限在底色的黑與白之間,為什麼就沒想到來個變裝秀?問題出在哪呢?說穿了就是我不懂語法,也就是模版管理裡面那一長串似懂非懂的天兵文字。於是潛入遠同老師家裡,研究他日前的文章文章裡改變山頭和背景語法,正在摸不著頭緒又不好意思開口求援的當中,遠同老師捎來了好幾道魔法教學。後來我這天兵學生問了很多蠢問題之後,老師決定開設網路一對一的教學;過程很緊張喔,因為老師很嚴格,為了確定每個步驟都要真得懂了,可是會放回馬槍/抽考。我這名天兵也不是省油的燈,卯起勁來,挑燈夜戰,果然就做出了非黑非白的背景圖,還不是單一色的唷,也可以放進自己的照片當背景圖。您要不要也來試試看啊?我這不懂電腦的OBS都可以了,還有誰不行呢?容我先點名NJ過客 (遊ing),我做出來了,您的程度比我好太多,您一定也可以!首先進入模版管理,以前我都是點選用各種主題瀏覽喜歡的版型,然後換上自己的照片當山頭圖。這次我還是先選自己喜歡的模版,

這次我選了這個淡淡的紫色系列,然後按《讀取選用各種主題》將這個模版的所有語法複製下來(按右鍵)先存到Word檔裡,或是電腦裡的notepad,沒有這些軟體的也可先暫存在您email的草稿夾裡,再按編輯自定樣式把原先裡面的語法全部刪除,再將剛剛複製過的語法重新存回來模版管理的白色框框裡面。
/* ----------【背景大底圖】-------------- */
body {
background: #EBD8FF url(http://dl.dropbox.com/u/36056521/cloud) no-repeat; /* 背景圖 */
text-align: center !important;/* 居中 */
background-attachment: fixed; /* scroll or fixed */
background-position: 50% 50%;/* 背景位置 */
}
#container {
MARGIN: auto !important;
background-image: url()!important;/* 背景圖 */
background-repeat: no-repeat;
}
這段語法就是可以更改整個格子背景的重要語法。
#EBD8FF 這是代表背景的底色,

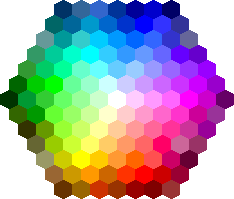
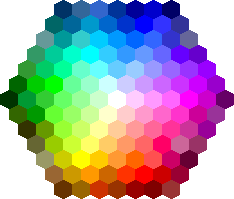
Selected color:
您可以到這裡選擇您喜歡的顏色顏色的選擇和對應的數字代碼
先點選上面的彩圖顏色,右邊就會出現一串的家族色系(同色系但色差很些微)選按顏色後,旁邊就會出現6個由英文字母和數字組合的代碼,這就是您所選的底色了。將這代碼複製回來放入上面的background:#??????(這六碼就是您要放進去的代碼)
代碼後面的url(…)就是您可以放圖的地方,若要素色底就將()裡的文字全部刪除便可以了。若要放圖,您可以將圖上傳到您UDN的相簿裡,或是坊間有些讓您可以免費存取照片的網站,如dropbox.com,box.net 請注意,得存放在公開的檔案裡,要不然只有自己得格子有圖別人看到的是沒圖的。確定您喜歡的照片出處後,複製整個出處(比如我的背景是雲,是存放在dropbox裡面,我要放進()內的就是這張圖http://dl.dropbox.com/u/36056521/cloud
↑這是我的原圖,將下半部切除,只留左上半邊的雲,再做過淡色處理(加強曝光或是柔焦都可以)

↑修改後的圖片。您可以直接上傳到UDN的相簿,也可存入外面的免費儲存空間。為了要求圖的品質好,並可以涵蓋整個大銀幕,因此遠同老師建議改為1920 X 1200的尺寸。接著將圖的出處url,複製到()裡面。
no-repeat; /* 背景圖 */
這句語法就是決定要不要讓背景重覆,因為已用了大圖,所以改為no-repeat;如果是用小小的圖,便可以用repeat,讓整個版面無限延伸。
text-align: center !important;/* 居中 */
這是決定文章要在中間還是要偏右偏左
background-attachment: fixed; /* scroll or fixed */
這個語法是要選擇背景圖是固定還是可以轉動的,單張圖就用fixed固定圖的位置,小張的重覆圖形也不需要改,因為我們已經在上面那句語法repeat; /*背景圖 */將圖重覆了,所以這裡還是用固定fixed即可。
background-position: 50% 50%;/* 背景位置 */
這個很重要,一般的模版都是0% 0%; 也就是從整個銀幕的左上角開始往右下方延伸,老師建議改成50% 50% ; 便是由電腦螢幕中心點往四面延伸。
}
#container {
MARGIN: auto !important;
background-image: url()!important;/* 背景圖 */
background-repeat: no-repeat;
}
這組語法就照著抄,但url()裡面的圖形要去掉,那就是擋在文章兩旁的框欄,刪除後,整個版面就沒有分區塊了。有一點非常重要:原來語法裡可能有background-color:#??????;/*背景色*/,這一行要整個刪掉,不然那文章區塊裡的背景顏色還會在,這樣就無法透視出整個背景圖,那限制版面的兩旁框欄還會顯示著。但是注意別刪了其後的大括號 } 了!
這些語法中間的符號如;號、{}號、()號等等一個都不能少喔。 要不然就功虧一簣了。最後別忘了按【確定】鍵,系統通知您成功時,您可以另開一個新視窗,再進入您的格子看看,是不是換了新裝潢啊?如果您沒成功,別慌,再進到模版管理,選一個您舊有的模版,回復重前的版面,或者重頭再來一遍。
另外依著老師文章所說得也將無聊的時候的山頭圖改成Diva小姐的沙龍照,山頭圖配上文章內容,一氣呵成更有看頭。
感謝遠同老師被我煩了好幾個小時,整段語法,一字一句不厭其煩的解釋,讓我不再害怕這些天文數字,最重要的解決了黑夜與白晝的問題,從此人生就是彩色的。(這是老師要我轉告給我的朋友。。。)
看倌,您瞧瞧我的新家,是不是更有個人的風格啊?我還從遠同老師那學了很多招數喔。比如說如何在版面語法改山頭圖、如何移動山頭圖上連結/顏色,避免破壞山頭圖的美感,以及如何用寬的版面,還有在文章中改變適合文章的山頭圖或是大背景的設計等等。總歸一句話,更多的魔法,我還在學習當中,很快會再推出新花樣,您要不要也一起來玩玩啊?


 字體:小 中 大
字體:小 中 大