字體:小 中 大
字體:小 中 大 |
|
|
|
| 2011/12/01 06:24:07瀏覽2666|回應41|推薦152 | |
| 引用文章文章裡改變山頭和背景語法 日前徵詢了格友們要不要改版之事,謝謝格友們的熱烈回應,
這次我選了這個淡淡的紫色系列,然後按《讀取選用各種主題》將
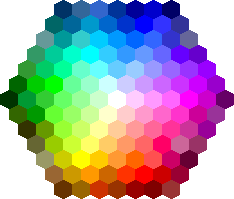
/* ----------【背景大底圖】-------------- */body { background: #EBD8FF url(http://dl.dropbox.com/u/36056521/cloud) no-repeat; /* 背景圖 */ text-align: center !important;/* 居中 */ background-attachment: fixed; /* scroll or fixed */ background-position: 50% 50%;/* 背景位置 */ } #container { MARGIN: auto !important; background-image: url()!important;/* 背景圖 */ background-repeat: no-repeat; } 這段語法就是可以更改整個格子背景的重要語法。 #EBD8FF 這是代表背景的底色, Selected color: 您可以到這裡選擇您喜歡的顏色顏色的選擇和對應的數字代碼 先點選上面的彩圖顏色,右邊就會出現一串的家族色系( 代碼後面的url(…)就是您可以放圖的地方,  ↑這是我的原圖,將下半部切除,只留左上半邊的雲,再做過淡色處理(加強曝光或是柔焦都可以) no-repeat; /* 背景圖 */ 這句語法就是決定要不要讓背景重覆,因為已用了大圖,所以改為no-repeat;如果是用小小的圖,便可以用repeat,讓整個版面無限延伸。 這是決定文章要在中間還是要偏右偏左 background-attachment: fixed; /* scroll or fixed */ 這個語法是要選擇背景圖是固定還是可以轉動的, background-position: 50% 50%;/* 背景位置 */ 這個很重要,一般的模版都是0% 0%; 也就是從整個銀幕的左上角開始往右下方延伸,老師建議改成50% 50% ; 便是由電腦螢幕中心點往四面延伸。 } #container { MARGIN: auto !important; background-image: url()!important;/* 背景圖 */ background-repeat: no-repeat; } 這組語法就照著抄,但url()裡面的圖形要去掉, 這些語法中間的符號如;號、{}號、()號等等一個都不能少喔。 另外依著老師文章所說得也將無聊的時候的山頭圖改成Diva小姐 感謝遠同老師被我煩了好幾個小時,整段語法, 看倌,您瞧瞧我的新家,是不是更有個人的風格啊?我還從遠同老師那學了很多招數喔。比如說如何在版面語法改山頭圖、如何移動山頭圖上連結/顏色,避免破壞山頭圖的美感,以及如何用寬的版面,還有在文章中改變適合文章的山頭圖或是大背景的設計等等。總歸一句話,更多的魔法,我還在學習當中,很快會再推出新花樣,您要不要也一起來玩玩啊? |
|
| ( 知識學習|其他 ) |