有時候想讓舊文章出來透透氣,以免永遠不見天日。我原本是使用stuffablog提供的服務,可是發現它不夠隨機,總是出現部分的隨機文章,不是把整個部落格文章都隨機輸出。所以,我改用blogger本身提供的RSS功能中的Random Post抓取清單,再透過分析JSON物件來達成隨機效果。由於這是官方提供的RSS功能,所以速度滿快的,而且可以達到真正的隨機功能,效果很不錯喔!
效果如下:
1. 先到後台管理頁面。版面配置->網驗元素。

2. 新增小工具

3. 新增一個HTML/JavaScript widget

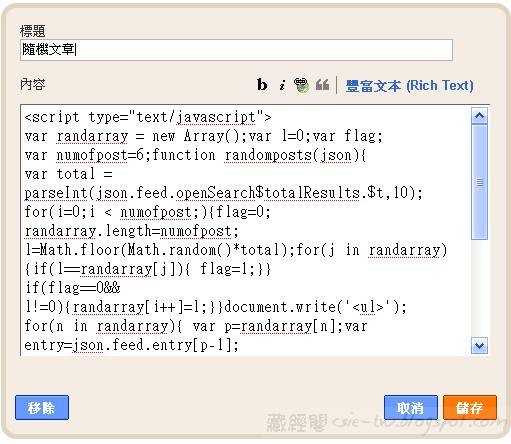
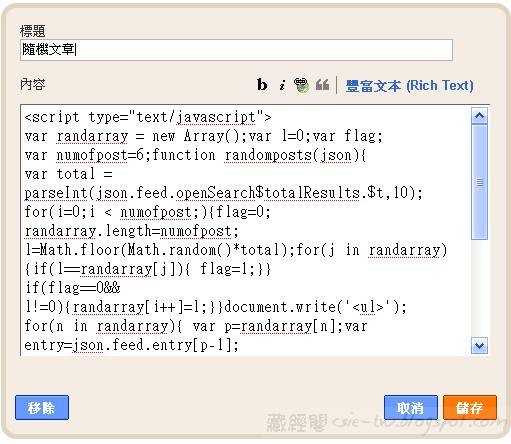
4. 填上標題,和程式碼

程式碼如下:
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script> |
Read more: http://csie-tw.blogspot.com/2009/10/bloggerrandom-post.html#ixzz0jdpb9Z7A
轉引自 http://csie-tw.blogspot.com/2009/10/bloggerrandom-post.html


 字體:小 中 大
字體:小 中 大