
<style type="text/css">
body{
background:#0FF;
}
div{
border: 1px solid #000;
height: 200px;
width: 200px;
float:left;
}
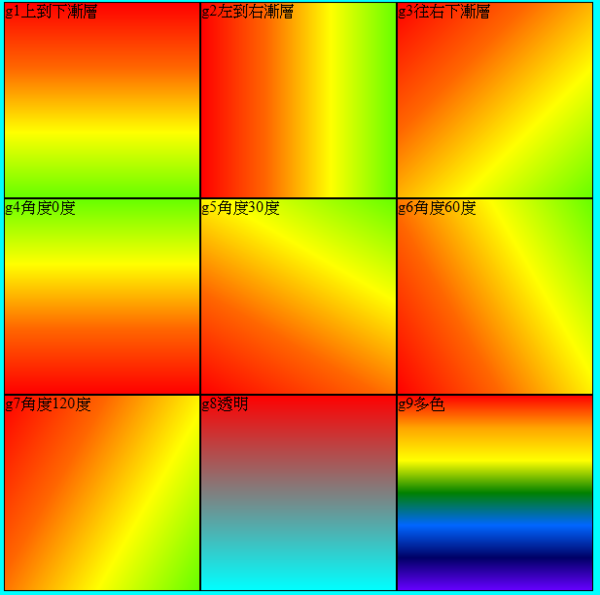
.g1 {
background:linear-gradient(#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g2 {
background:linear-gradient(to right,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g3 {
background:linear-gradient(to right bottom,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g4 {
background:linear-gradient(0deg,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g5 {
background:linear-gradient(30deg,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g6 {
background:linear-gradient(60deg,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g7 {
background:linear-gradient(120deg,#F00,#F60,#FF0,#6F0);/*標準寫法*/
}
.g8 {
background:linear-gradient(rgba(255,0,0,1),rgba(255,0,0,0));/*標準寫法*/
}
.g9 {
background:linear-gradient(red,orange,yellow,green,#06F,#006,#60F);/*標準寫法*/
}
</style>
</head>
<body>
<div class="g1"> g1上到下漸層</div>
<div class="g2"> g2左到右漸層</div>
<div class="g3"> g3往右下漸層</div>
<div class="g4"> g4角度0度</div>
<div class="g5"> g5角度30度</div>
<div class="g6"> g6角度60度</div>
<div class="g7"> g7角度120度</div>
<div class="g8"> g8透明</div>
<div class="g9"> g9多色</div>
</body>


 字體:小 中 大
字體:小 中 大

 字體:小 中 大
字體:小 中 大