字體:小 中 大
字體:小 中 大 |
|
|
|
| 2015/03/24 18:20:59瀏覽521|回應0|推薦0 | |
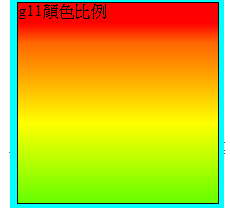
<style type="text/css"> body{ background:#0FF; } div{ border: 1px solid #000; height: 200px; width: 200px; } .g11 { background:linear-gradient(#F00 10%,#F60 20%,#FF0,#6F0);/*顏色比例*/ } </style> </head> <body> <div class="g11"> g11顏色比例</div> </body> |
|
| ( 知識學習|隨堂筆記 ) |