字體:小 中 大
字體:小 中 大 |
|
|
|
| 2015/03/24 18:30:47瀏覽352|回應0|推薦0 | |
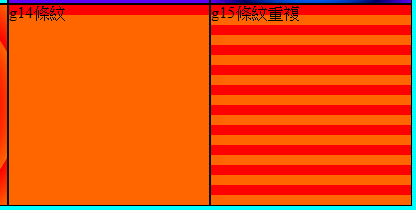
<style type="text/css"> div{ border: 1px solid #000; height: 200px; width: 200px; float:left; } .g14{ background:linear-gradient(#F00,#f00 10px,#F60 10px,#f60 20px);/*條紋(1開始顏色,1結束顏色位置, 2開始顏色,2結束顏色位置)*/ } .g15{ background:repeating-linear-gradient(#F00,#f00 10px,#F60 10px,#f60 20px);/*條紋重複*/ } </style> </head> <body> <div class="g14"> g14條紋</div> <div class="g15"> g15條紋重複</div> </body> |
|
| ( 知識學習|隨堂筆記 ) |