字體:小 中 大
字體:小 中 大 |
|
|
|
| 2015/03/24 18:44:11瀏覽276|回應0|推薦0 | |
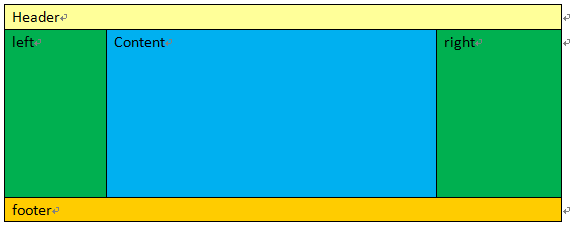
<style type="text/css"> *{ margin:0; padding:0; } .header,.contenter,.footer { width:85%; margin:0 auto; } .header { background-color: #FF9; height:100px; } .right { background-color: #0F0; width:150px; position:absolute; top:0; right:0; } .left { background-color: #0F0; width:150px; position:absolute; top:0; left:0; } .content { background-color: #6FF; height:400px; margin-right:150px; margin-left:150px; } .footer { background-color: #FC3; } .contenter { background-color: #F9F; position:relative; } </style> </head>
<body> <div class="header"> header </div> <div class="contenter"> <div class="content"> content" </div> <div class="right"> right </div> <div class="left"> left </div> </div>
<div class="footer"> footer </div> </body> |
|
| ( 知識學習|隨堂筆記 ) |