
之前寫過一篇「Unsplash 高解析度免費圖庫素材,適用於個人或商業專案」介紹,不知道大家還記得嗎?這是我平常找圖片時固定會用的免費圖庫,而本文要介紹的 Unsplash It 網站跟免費圖片有一點關係,不過它不是圖庫,而是結合 Unsplash 的佔位圖片產生器,也就是能產生範例圖片、用於網站或應用程式開發的免費服務。
什麼是佔位圖片呢?簡單來說,就是在設計網頁或應用程式時,主要圖片尚未被放入,先使用範例圖片來填補某些空間,也被稱為是 Placeholders。設計師或開發者可以上網尋找素材作為範例,但要剪裁成特定大小會有些浪費時間,透過第三方服務就能從網址列快速指定大小,而且無須自行託管、儲存圖片。
先前我介紹過幾個類似的佔位圖片產生器,例如:以貓咪作為範例圖片的 Placekitten、或是快速產生指定大小圖片的 Fake Images Please? 等等,本文介紹的這款 Unsplash It 則是直接取用免費圖庫的相片素材,讓你使用起來更接近真實圖片,而且沒有版權問題。
Unsplash It 最基本用法是從圖片網址指定相片大小,可自訂長度寬度,也能加入一個隨機的標籤來產生隨機圖片。另外,Unsplash It 還能夠產生灰階圖片、圖片集、特定圖片、模糊特效、剪裁位置,完全都是使用網址來進行設定調整。
以下我會介紹幾個 Unsplash It 的使用範例,詳細的操作方式可以到它的網站查找。
使用教學
STEP 1
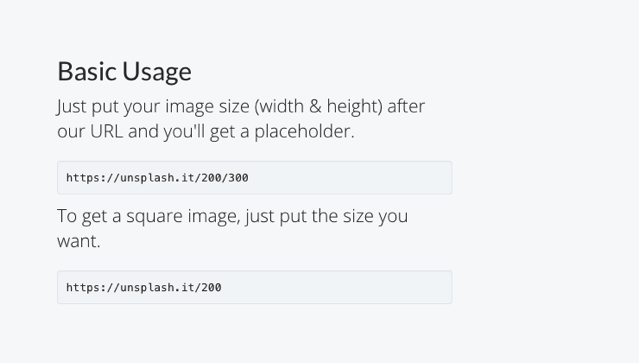
最基本的用法,Unsplash It 網站上已經有說明,直接複製網站內的網址,在後面加入圖片尺寸(寬度及長度),以 Html 程式碼插入網站就可以立即看到圖片。如果你要產生正方形圖片,後面加入一個尺寸即可。

例如需要 640 x 400(px)的佔位圖片,利用網址:https://unsplash.it/640/400/ 來快速產生,相片可直接連結,無須手動另存新檔或下載到電腦裡,下圖就是我使用 Unsplash It 所取得的特定大小相片。
STEP 2
對了,如果要在佔位圖片上使用隨機效果,可在網址後面加入 ?random ,即可在每次重新整理頁面時自動取得一張新相片。
STEP 3
若你的網站採用黑白設計,希望在佔位圖片上採用灰階(Grayscale)效果,可以在網址列後面加入 /g/ 來將圖片產生為灰階模式,例如:https://unsplash.it/g/200/300 ,當然多種屬性是可以互相混搭使用的。
STEP 4
Unsplash It 還能讓使用者建立圖片列表(List)、指定特定圖片、模糊特效等等,更多詳細的設定說明可以參閱網站,在這裡就不多做闡述。目前 Unsplash It 網站並沒有限定相片使用流量,若你在設計網頁時會用到範例圖片,這或許是個不錯的選擇。















