根據網路可知Blogger有十大好處
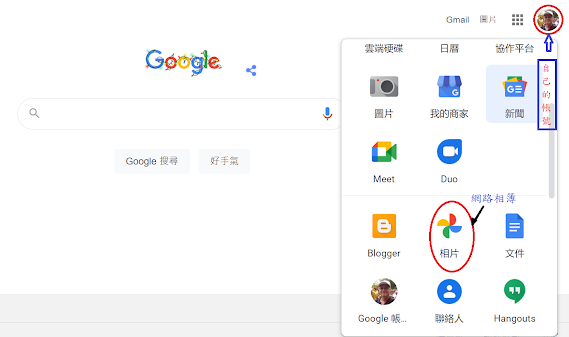
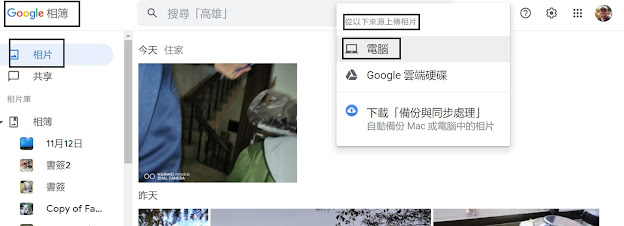
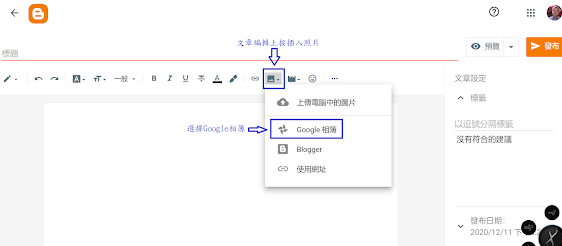
- 圖床!串連Google相片,圖片在規範大小內無限大!
- 高流量!Google讓我們擁有無限大流量的伺服器。
- 穩定!不必擔心Google的伺服器會掛掉無法連線。
- 自由!自定程度極高,能自由發揮改出各種版型。
- 方便!可自由運用各種外掛,當然也可以自己寫。
- 資源!網路資源豐富,很多前輩有實作各種功能。
- 數據!清楚的後台,讓自己瞭解各種流量或數據。
- 錢!能選擇放或不放廣告,放了Google會給你錢。
- 手機!對手持裝置支援良好,還有專屬編輯器可用。
- 免費!總之,免費又方便的用到Google反悔為止!
每個人有自己的觀點,所以各類的部落格軟體,都有人採用,而選用Blogger的人相對較多,當然有其原因,就我個人來講,我是著重在免費、使用空間無限制、網路上有許多模板可以下載、有許多小工具可利用,而且有許多外掛資源、可以連接google的相簿使用,非常方便,由於以前我在學校當教務主任兼管網站,所以從最早的frontpage,到後來的Xoops與Joomla,都還算熟悉,相對的對Html、Css、javascript也能加以利用,所以這兩個禮拜,我重新建立一個部落格,也研究一些小工具的使用,想在此與同好分享,請大家多加指導,我還是有許多不懂的地方,光靠自己研究,實在太耗時間了。
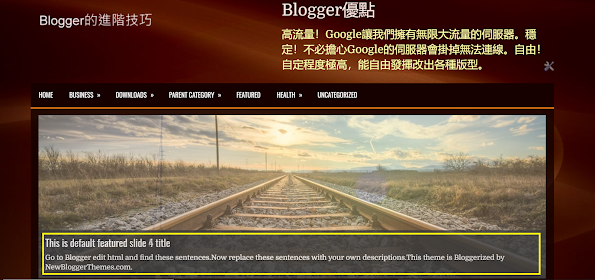
2.上面的部落格是原來內建的照片,請大家按下開關,看一下照片輪播,一般人都會把
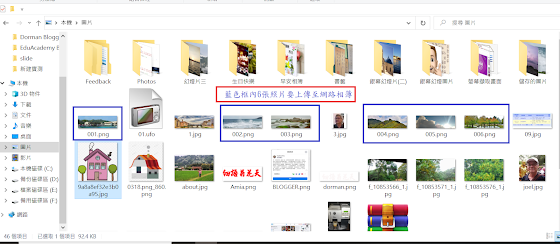
三、照片要先處理
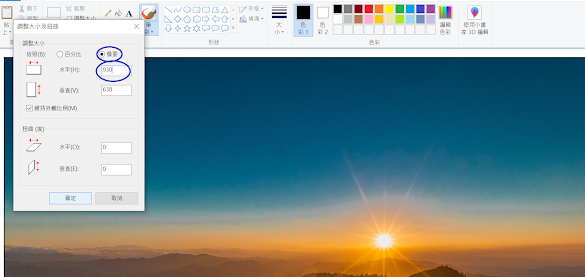
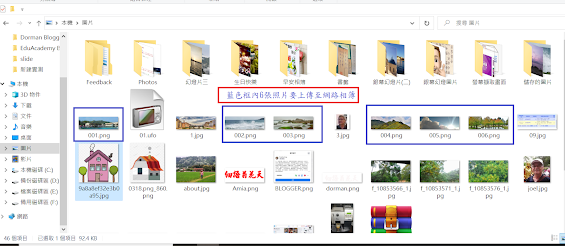
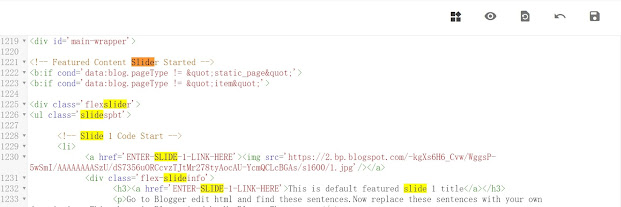
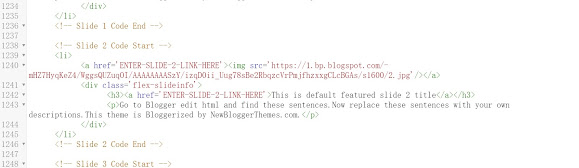
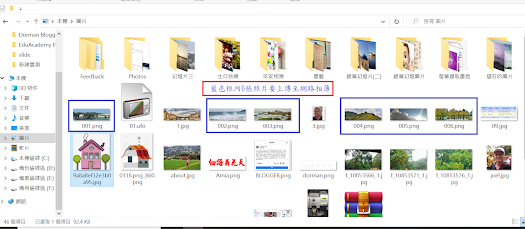
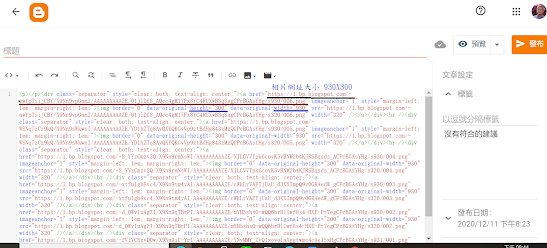
1.打開小畫家,選取你要的照片,因為我的模組SLIDE照片規格是930x300,所以照片要先處理成930x300的照片才能用,這個模組是5張照片組成,所以你要做5張照片,當然要增多或減少也可以,後面會介紹如何自建Slide。
2.先按調整大小,利用小畫家功能處理。
黃色框內是讓你描述相片名稱或說明,下面那兩行英文字,可以在HTML裡把它刪去,是讓你用三句話描述照片的內容。
3.按調整大小,先按像素,水平調為930,垂直高度調為300,按確定,就成如下圖,大小稍有一點點差距,可以不用理它。按確定。