字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/03/25 21:31:17瀏覽224|回應0|推薦1 | |
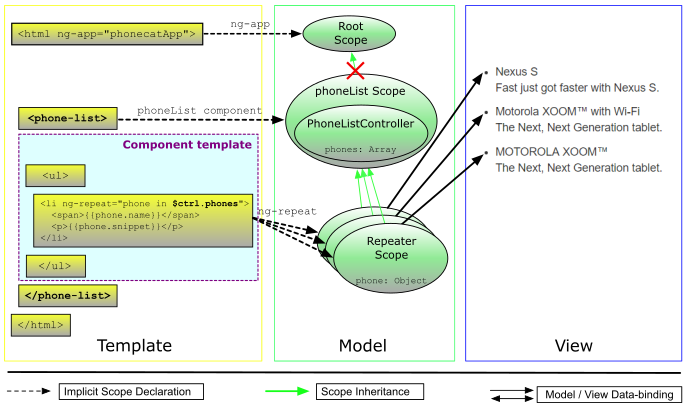
在 AngularJS Tutorial 3 中主要介紹 他處理了phones Array讓所有的phone 顯示在List中, 同時在參數中提供一個 filter 過濾器的參數: 這參數後面指定了query 變數來與頁面來作資料連結data-binding. 所以在頁面數入框輸入過濾字串,就可以改變 List 的顯示內容. Live Demo: http://angular.github.com/angular-phonecat/step-3/app 原文: 3 - Filtering Repeaters
|
|
| ( 知識學習|隨堂筆記 ) |