注意: 我有從【備檔】部份起大幅改動簡化。
【軟體】Who’s.Amung.Us
我在程如晞和EG的部落格注意到,這個用來追蹤網路訪客流量的統計軟體。可以免費,也不須註冊,你祇要把程式碼轉貼到每一篇你要追蹤的網頁即可,軟體提供作者有興趣知道的一些即時資料,我覺得是同類軟體中的佼佼者,值得安裝。
【簡介】
# 01. 從這篇文章上方,或從我的首頁,點按下方箭頭處圖像 進入(同一個軟體,不同的圖像)

# 11. 軟體共有四個功能:(見下圖右方)
1. 來訪者的儀表板 (Dashboard,也是首頁)
現在綫上人數
過去24小時的每小時最高人數
過去24小時的每小時平均人數
過去24小時的每小時最低人數
2. 來訪者讀些什麼 (Readers)
如果你允許讀者拷貝,你可以看到,
過去24小時多少文字被來訪者拷貝了,
過去24小時多少圖像被來訪者拷貝了(即時看到文章內的聯結被打開),
過去24小時多少文章被來訪者拷貝了,
你更可以知道每一篇文章有多少人在讀(如果你有追蹤的話)。
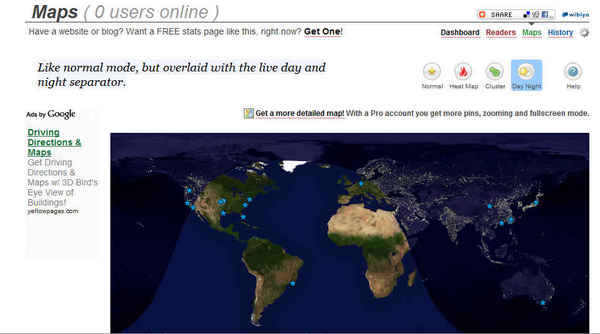
3. 來訪者分佈地圖 (Maps, 共四種地圖)
地球平常平面圖(Normal,一星一人,在綫上者標以閃亮圓圈)
地球温度平面圖(Heat,看從那裏來的訪客多,紅多藍少)
地球人口密度平面圖(Cluster,畫圓圈大小代表人口密度多少)
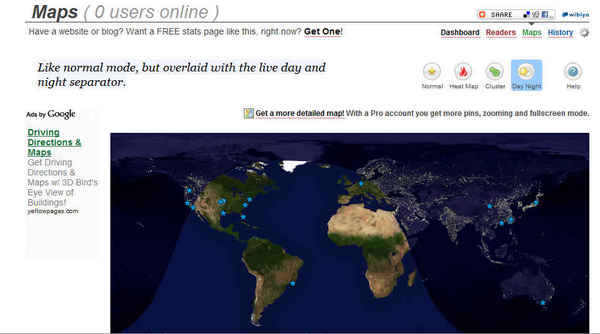
地球日夜平面圖(Day Night,我的最愛)
4. 來訪者統計歷史 (History)

# 12. 文字見#11

# 21.
現在綫上人數。
你更可以知道在同一時間內有多少人在讀那一篇文章(如果你有追蹤的話)。

# 31. 共有四種地圖可供選擇(見下圖右上角,標出左起一與四),我最喜歡的是區分日夜的左起第四圖(見#32, #33)。外有灰色閃動圓圏的星狀大頭針標示正在部落格瀏覽的網友(亦見下圖左上角的綫上計數)所屬國家。其餘星狀大頭針標示曾到部落格瀏覽的網友所在城市(大致區域)。你可以猜測,但不會知道特定網友來自何方(作者登記身份多有不實,僅能供參考)。
根據我的觀察,未付費使用者不要指望正確標示每一位來訪客人,星狀大頭針更會不定期自動消失(官方回郵說明以上症狀)。

# 32. 第四選擇本應標明晝夜變化,軟體卻錯誤的呈現如#31的日夜不分圖,也不知何時會修好。我用另一個軟體正確的讓#33展示區分日夜的顯示圖(無法附上註解), 網友祗好上下對照#32 和#33的將就一下。

# 33. 你可曾在民航客機維持三萬呎(9.1km)巡航高度時從窗口往下望過? 如果你從太空梭的平均350km外太空軌道巡航高度(#34)往下看會看到什麼? (地球表面至太空大約100km,低衛星軌道約在180km-2000km,大氣層厚度是560km)我照比例猜測下圖大概是從地球384,403km高度(地球與月球中心的距離),以晝夜變化的地球平面圖標示來訪你部落格的網友所在。 有没有注意到各個地區的夜間灯火明亮度依地理環境,人口密度,以及國家貧富而有顯著差異? 網友居住地區是黎明、白天、黃昏、或是黑夜都是一目瞭然。我認為單單此圖已值得你花少許時間安裝這個軟體來玩。

#34. 1994年 10月太空梭從190km高度鳥噉台北市(見左方淡水出海口,下方靠海處是桃園中正機場平行跑道,正北方在照片上方偏左角)。

#35. 谷歌的台北市地圖(見正上方淡水出海口,左邊桃園中正機場平行跑道,正北方在照片上方)。

# 41. 網友來訪歷史,最高曾三人在一月十日同時來訪。

【下載】
# 50. 回到Dashboard(即首頁),點按箭頭處(二選一)進入下載軟體。

# 51. 到網頁中下方會有兩個選擇,
最新的紅底白字圖案(見下圖左邊)的右方即是所用的程式碼。如果你中意,拷貝全部程式碼後跳至#60去貼一個備份檔。(注意辨明程式碼中網站身份密碼(sitekey)所在,其餘註釋說明主機網址和 顯示位置,僅供參考。)
你也可以點按下方箭頭處的第二選擇,選用其他幾個圖案。
程式碼範例: (網站身份密碼因各人網站而異,所以我把程式碼範例中的網站身份密碼全以x字母標定以免誤導網友。)


# 52. 點按其中一個圖案即會在下方顯示程式碼。拷貝全部程式碼後跳至#60去貼一個備份檔。

【備檔】
#60.



【安裝】
# 61.
- 準備貼程式碼。回到UDN
- 點按「文章創作」後會展現你所有的文章 (衹有貼程式碼的網頁才會被計算,你也才知道來訪網友在看那一篇文章。除了「文章創作」的每篇文章之外,你也可以貼到首頁的「自訂欄位」 以及「網路身份設定」中的「個人簡介」。貼的地方愈多,收集的資料也愈完整精確,你如果有上百篇文章的話,就從最近一個月發表的貼起,有空時回頭慢慢的補上。)

# 62.
- 打開每一篇文章後,,點按「修改」
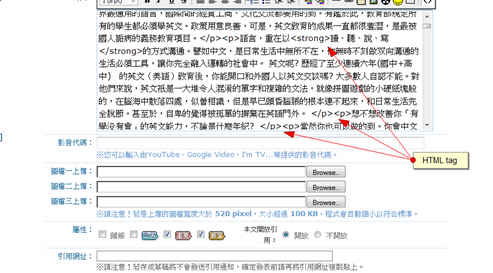
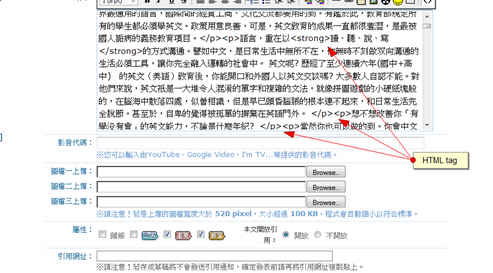
- 再點按「內文」窗口右上角的「<>」切換HTML原始碼。
- 到文章起始處按「回車鍵」(Return)下移整篇文章以便空出六行空間。
- 把你的程式碼貼上(見下)。

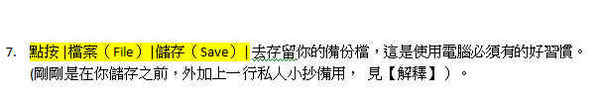
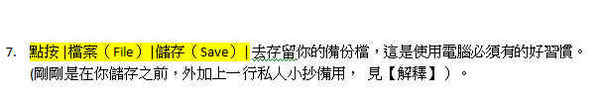
# 65. 貼完後,確定你仍在「HTML原始碼」 ,亦即看到各式各樣HTML <>Tag(如下),才點按「確定發表」。否則是前功盡棄,點按「取消,回上一頁」,從#62起重來一次。

# 66. 確認。你應該會在每一篇有安裝程式碼的文章起始處看到你選用的圖案(見下圖)。

【修改】 -- 這是【安裝】的簡化版
# 61. 回到UDN準備修改。點按「文章創作」後會展現你所有的文章,
# 62.
- 後,打開每一篇文章
- 點按「修改」 ,修改文章完後,
- 再點按「內文」窗口右上角的「<>」切換HTML原始碼。
- 到HTML原始碼最起頭(最頂端)
# 63. 檢查UDN軟體有没有把藍底白字部份給删掉了。

# 64.
- 如果没有被删除就到#65。
- 否則,從第五行預先保留的已知可能被删除的部份(黃底紅字) ,轉貼回第二行(黃底灰字)處即可 。

# 65. 貼完後,確定你仍在「HTML原始碼」 ,亦即看到各式各樣HTML <>Tag,才點按「確定發表」。否則是前功盡棄,點按「取消,回上一頁」,從#62起重來一次。
# 66. 確認。你應該會在每一篇有安裝程式碼的文章起始處看到你選用的圖案。
【解釋】没有興趣的不必看
1. 為什麼你要多走幾歩? 因為,你每一次回來修改任何東西時,不知道為什麼,UDN軟體經常把藍底白字部份給删掉了(見下圖)。 等你改好回去以後,你在文章中安裝的程式碼因不完整就再也不會顯示了。

2. 你在Notepad 添加的一行,是事先就近貼一段被刪部份的小抄 備用。


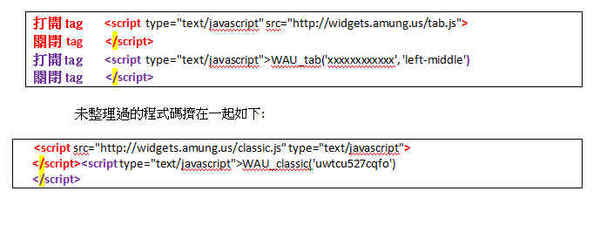
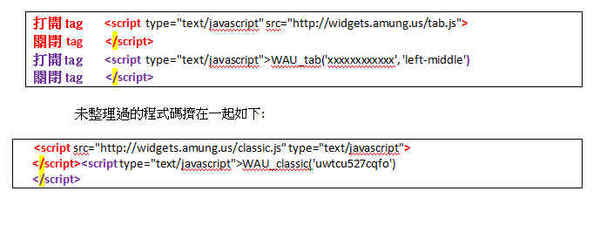
3. 在你回去修改的時候,他們擠在一起會讓你眼花。 不用擔心, 記得HTML tag兩個重點:
• 一個英文字(或字母)包在 < 和 > 中間就形成HTML tag。
• HTML tag像()〔〕{}一樣的用法,必定成雙(打開&關閉,關閉tag是以“/”起首來區分)。
整理過的程式碼如下:



 字體:小 中 大
字體:小 中 大