字體:小 中 大
字體:小 中 大 |
|
|
|
| 2023/12/22 14:06:27瀏覽30|回應0|推薦0 | |
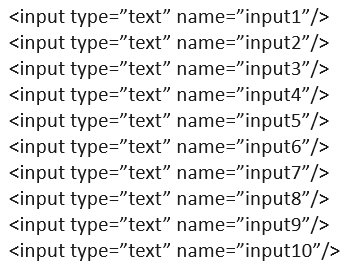
概述實作欄位太多的表單時,處理上如果以宣告變數的方式,即使盡量寫的很簡潔也會造成js的部分看起來很繁雜,尤其是大部分的資料為了安全性檢查都是在後端處理為主,因此前端的開發傳值以能快速開發為主。 流程我們假設有一個表單如下
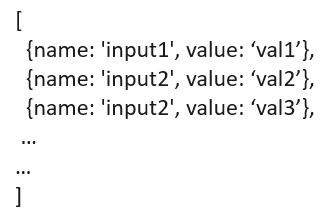
一般來說我們的寫法會是: 然後宣告ajax的data 以js的serializeArray優化後則是: var formArray = $(form-id).find(:input).serializeArray(); 因為單純serializeArray之後會長成這個格式:
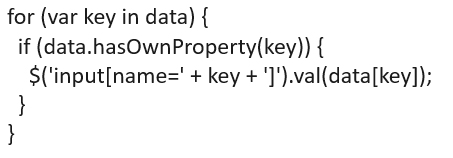
跟我們要送到後端的格式不太一樣所以需要另外做處理,但即使如此code依然簡潔許多,而且在不同表單此段code還可以不管欄位重複使用。 若是有需求需要另外增加傳到後台的數據,也可以以以下方式處理: 後端的接收處理也非常簡單,為了方便說明以php code做為示例: unset($_POST["extraval1"]); 如果不需任何處理,這個格式也是使用上很方便,只要經過簡單處理(甚至不用),就可以直接insert進資料庫。 同樣的,假設遇到編輯或是處理完需要把值填回表單的情況,也有比較簡化的作法: 我們將值回傳時的架構設為 使用如下的方法:
就會自動將值代回屬於其的input欄位。 結論即使一開始寫法上需要適應,但只要遵循開發原則,使用這個方式可以快速開發表單的新增編輯修改,且在不同的程式上可以重用,而且欄位越多越複雜時節省的時間越可觀,在開發大量表單填寫需求的程式時可以有效的加速開發進程。 |
|
| ( 知識學習|其他 ) |