字體:小 中 大
字體:小 中 大 |
|
|
|
| 2024/09/23 10:54:58瀏覽52|回應0|推薦0 | |
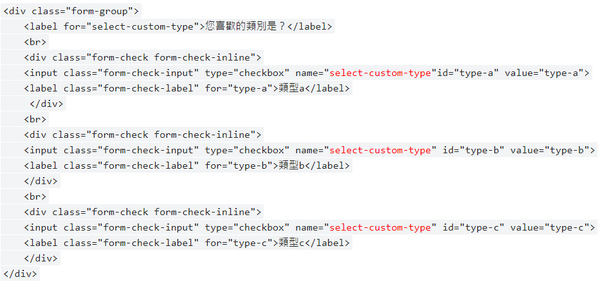
在表單開發的過程中,我們經常面臨著處理各種複雜輸入元素的挑戰。在先前的文章中,我們已經介紹了如何迅速處理簡單的表單元素,包括select、text、textarea、number等。然而,當遇到像是radio button、checkbox或者更複雜的multicheckbox時,我們原本的處理方式就不再適用,容易導致資料庫存儲的資訊錯誤。因此,這篇文章旨在紀錄如何在現有的架構上進行調整,以快速獲取這些特殊輸入元素的值。 JS端送資料處理 我們假設套用bs的html架構如下:
記得同一題複選的name必須要相同,取值時才會記錄正確哦, 通常這類型的input不多,所以我們手動先建好用來放複數使用者選擇值的陣列 var selecCustomType= []: 然後在沒有這種複數選項時我們的js是這樣的
在each處理完之後,在把陣列放回formdata formData["select-custom-type"] = selecCustomType; 接下來就跟之前一樣了把準備好的formData使用ajax丟到後端, 丟到後端以後,其餘流程不變,但在插入欄位前我們先把array改成使用逗點結合的字串,以php為例。
假設我們前端勾選了type-a及type-c, 我們存到後端資料庫的型態就會是字串”type-a,type-c"。 JS端接收資料處理 至於將資料撈取回填表單也是相對單純,只需將撈完的物件以Array的型態直接丟回前端,使用類似以下方式
即可將對應的資料回填到頁面上,這段程式碼是一個用於將後端資料回填至前端表格的 jQuery 腳本。它使用了 $.each 函數來迭代後端傳回的資料物件 data 中的每一對鍵值。對於每一組鍵值,它會檢查在前端是否存在具有相同名稱的輸入元素。 如果存在對應的輸入元素,程式碼會進一步檢查該元素是否為勾選框(checkbox)或單選按鈕(radio button)。若是,則它會將後端傳回的值以逗號分隔,並將這些值設定為輸入元素的選取狀態,使得多個選項可以被預先選取。特別需要注意的點是,程式碼在執行這個動作之前需要確認 values 變數是否為空。 如果輸入元素不是勾選框或單選按鈕,則程式碼會將後端傳回的值直接設定為該輸入元素的值。以這樣的方式實現了將後端資料有效地回填至前端表格,確保使用者在瀏覽頁面時可以看到先前提交的資料。 結論 表單的開發已經不算是有技術含量的工作,即使如此若不使用特別的方式優化其開發,實務上會變得費時費力,而且使變更及開發成本提高,即使市面上已經有很多現成的表單工具提供api串接,也提供許多優秀的統計圖表供分析,在開發安全性較高或含有商業機密的客製化表單時,依舊得自己從頭開發,找到一個快速構建基礎讓工程師專注在開發技術層面高的商業邏輯及安全性相關的處理才是符合經濟效益的選擇。 |
|
| ( 知識學習|其他 ) |