字體:小 中 大
字體:小 中 大 |
|
|
|
| 2021/11/03 10:00:00瀏覽54|回應0|推薦0 | |
|
在撰寫網頁時,經常會看到頁面許多地方使用到下拉式選單,一般常見的像是購物網站、售票網站等類型的頁面,在選擇數量、或是運送地址的縣市時通常都會使用下拉式選單,而我們在使用簡訊系統時,也經常會用到下拉式選單,且選單內容通常不僅僅是數字,有時還會需要有文字內容,例如我們要查詢簡訊明細時,查詢條件可以選擇簡訊狀態,像是成功、失敗、尚未發送等,這個時候我們就可以先將這些簡訊狀態寫在一個Enum之中,接著再使用Html中的EnumDropDownListFor來實現下拉式選單,以下我們分別來看.NET Framework與.NET Core中的程式碼寫法差異。 1.NET Framework 中的列舉下拉式選單在 .NET Framework中,一般如果要使用EnumDropDownListFor,我們需要先建立一個Enum來實作選單內包含的各個項目,例如以下程式碼所示: namespace WebApplication.Models.Enum{ public enum FoodEnum { [Display(Name = "馬卡龍")] Macaron = 0, [Display(Name = "美式鬆餅")] Pancake = 1, [Display(Name = "甜甜圈")] Donuts = 2, [Display(Name = "泡芙")] Puff = 3, [Display(Name = "聖代")] Sundae = 4, [Display(Name = "布朗尼")] Brownie = 5, [Display(Name = "提拉米蘇")] Tiramisu = 6, [Display(Name = "熔岩蛋糕")] LavaCake = 7, [Display(Name = "蛋塔")] CustardTart = 8, [Display(Name = "蜜糖吐司")] HoneyToast = 9, }}接著需要再新增一個Model:
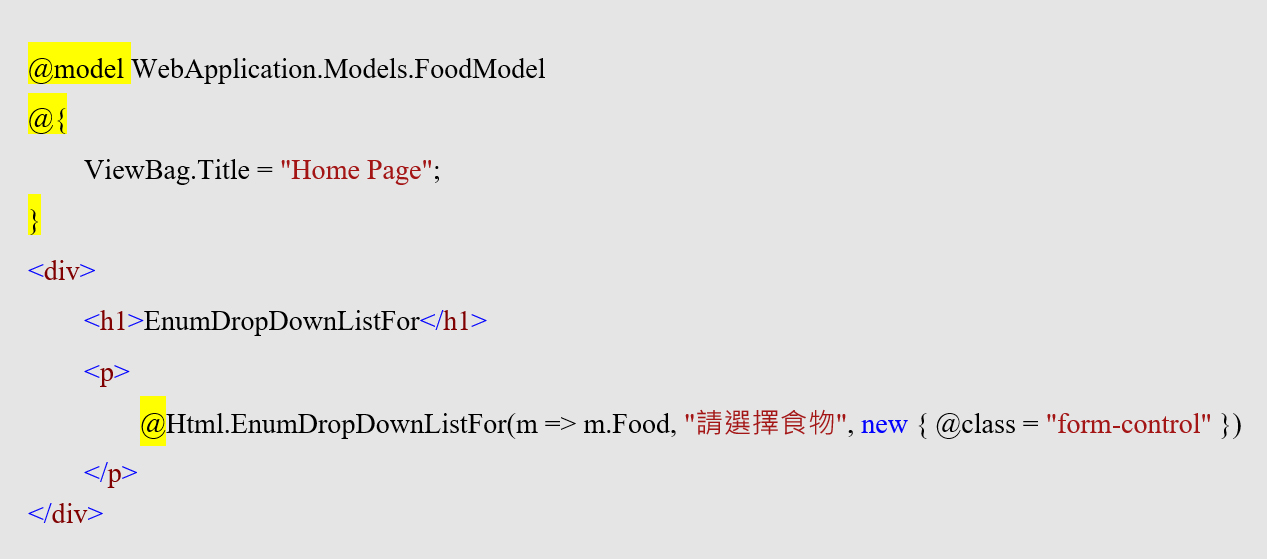
namespace WebApplication.Models{ public class FoodModel { public FoodEnum Food { get; set; } }}最後我們到View的地方新增一個@Html.EnumDropDownListFor,這樣即可以完成一個簡易的下拉式選單:
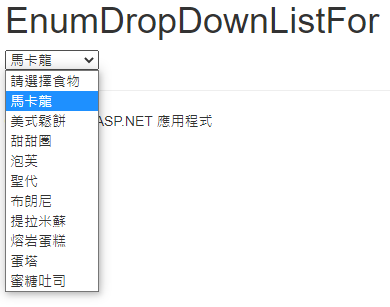
呈現的結果如下圖所示:
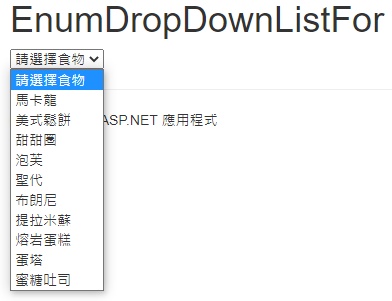
這邊我們發現了一個問題,就是雖然新增了預設的選項,但初始值的部分卻依舊是enum裡的第一項,這是因為在Model中,我們所宣告的型別FoodEnum不得為null值,而EnumDropDownListFor在呈現的時候,如果value值為null,或是選項沒有包含value時,會將初始預設設定成value為0的選項,因此我們只要將Model中的型別FoodEnum更改為FoodEnum?,這樣在呈現時即使預設選項的value為null值,也不會強制變更選取到value為0的項目,接著我們再額外加上required attribute即可限制前端不得為未選取的情況,避免submit時傳送null值的情況: namespace WebApplication.Models { public class FoodModel { [Required] public FoodEnum? Food { get; set; } }}呈現的結果如下圖所示:
以上即為.NET Framework中的EnumDropDownListFor實作。
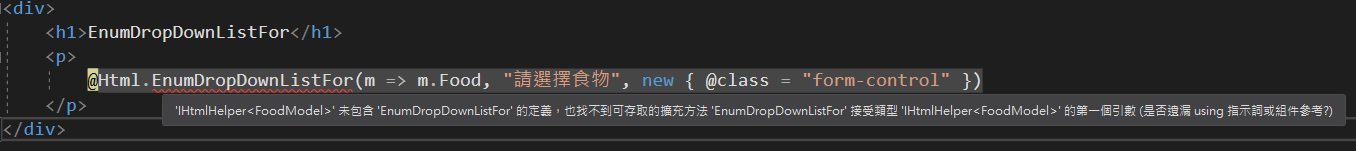
2. NET Core 中的列舉下拉式選單在.NET Core之中,我們依樣畫葫蘆,來實作下拉式列舉選單,首先同樣建立一個Enum來做選單內包含的各個項目,接著一樣新增一個Model,最後到View的地方新增一個@Html.EnumDropDownListFor,結果卻發現在View的程式碼部份發生了如下圖所示的錯誤訊息:錯誤訊息顯示「’IHtmlHelper’未包含’EnumDropDownListFor’的定義,也找不到可存取的擴充方法」,看樣子在.Net Core中貌似已經移除了EnumDropDownListFor,這邊我們找到了.Net Core中的另一個做法:@Html.GetEnumSelectList(Type enumType)。 其具體的做法如下,原先在.NET Framework 中,我們會有一個Enum、一個Model,在View的地方呼叫Model來給EnumDropDownListFor使用:
而在.NET Core的部分,我們不需要再另外寫一個Model來存放Enum裡面的項目,可以在View的地方直接using enum,如下所示:
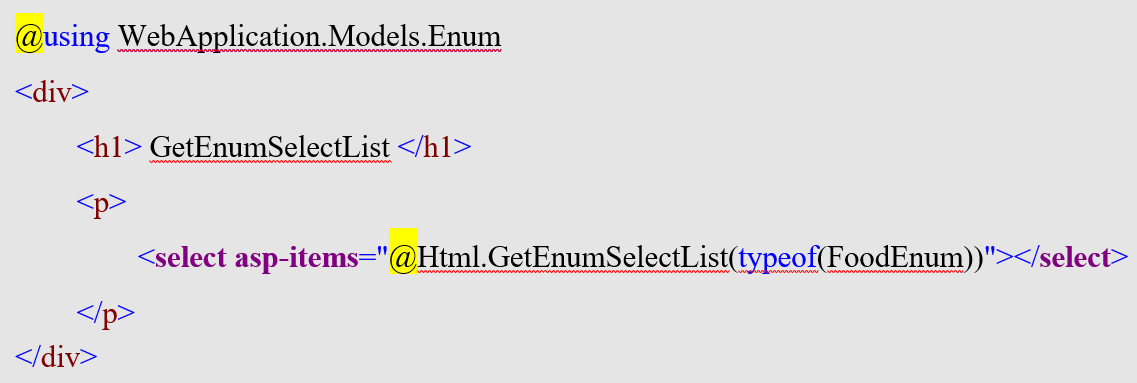
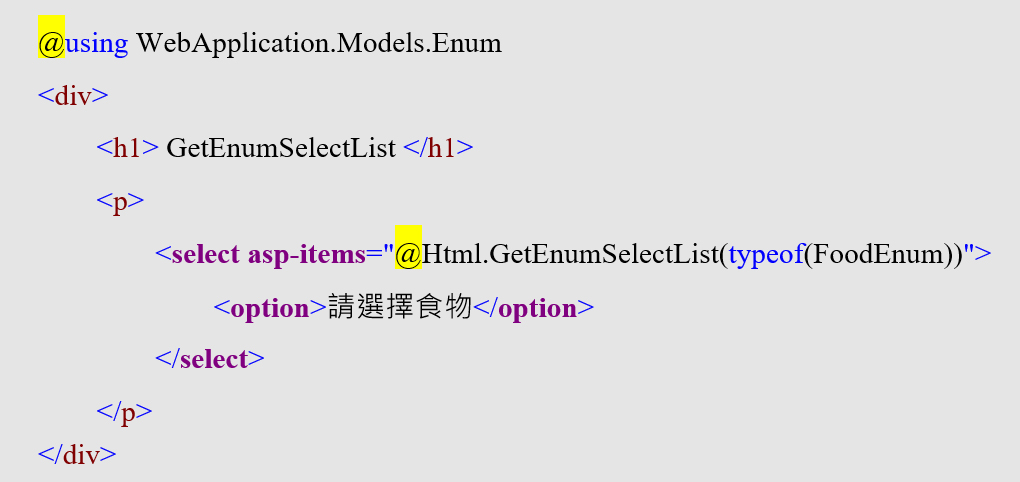
接著程式碼的部分,我們將@Html.GetEnumSelectList(Type enumType)放到<select>select>中即可,寫法如下:
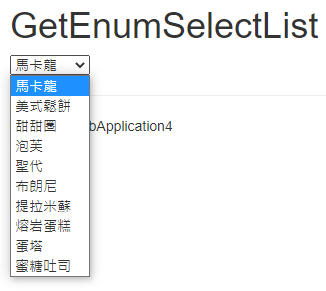
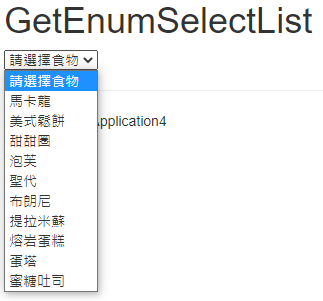
呈現的結果如下圖所示:
這邊我們發現少了原先預設選擇的項目,直接在中加上一個 ,並輸入預設選項的文字即可:
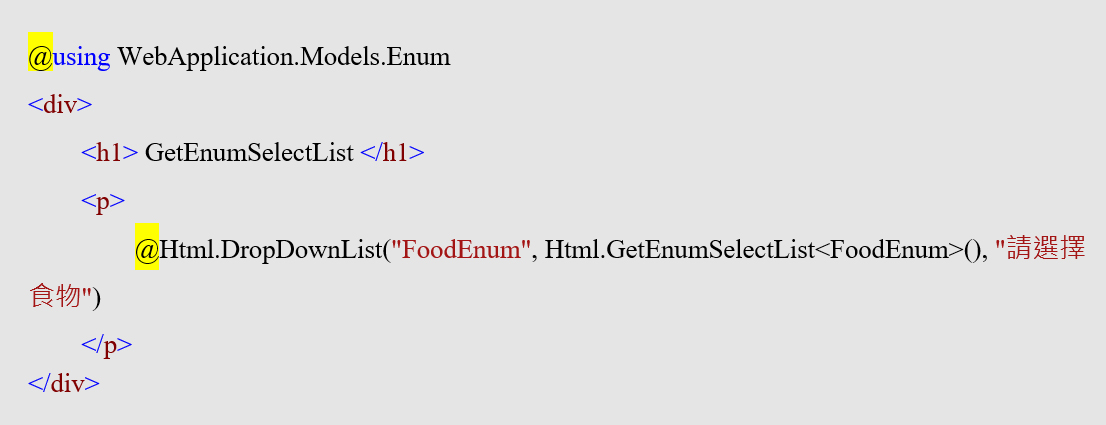
呈現的結果如下圖所示: 除此之外,我們也可以使用另一種寫法,將Html.GetEnumSelectList直接放到Html.DropDownList之中,這樣就可以不用自己寫,也不用自己寫 新增預設的初始選項: 以上即為.NET Core中的GetEnumSelectList實作方法。 Reference https://stackoverflow.com/questions/21878673/html-enumdropdownlistfor-showing-a-default-text https://stackoverflow.com/questions/26985215/html-enumdropdownlistfor-in-asp-net-core |
|
| ( 知識學習|其他 ) |