字體:小 中 大
字體:小 中 大 |
|
|
|
| 2012/08/19 09:17:13瀏覽6000|回應3|推薦35 | |
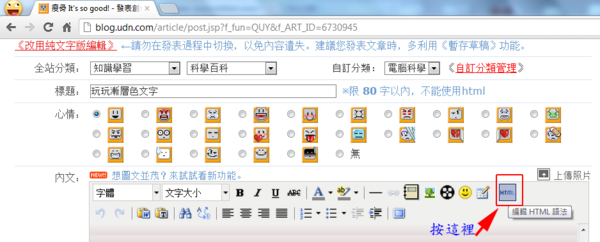
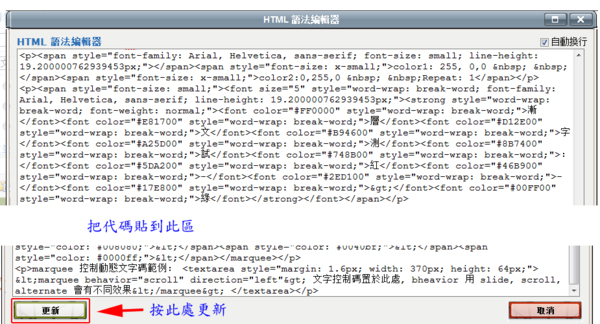
在發帖之餘,替文字加點漸層色的視覺效果,是蠻有趣的,心血來潮,所以決定來玩玩看。查了一下Google,發現網上有現成的文字漸層色產生器,網址如下: (可惜該漸層文字產生器網站已經關閉,等我發現替代方案再提供連結資訊。) Sep-14-2012 更新編輯:漸層色文字產生器已植入本帖末端,試用結果良好。 在該漸層文字產生器的網頁上,只需以下幾個步驟,就可以做出漸層色文字:
測試: color1: 255, 0,0 color2:0,255,0 Repeat: 1 漸層文字測試:紅-->綠 color1: 0, 0,255 color2:255,0,0 Repeat: 1 若配合使用 marguee 語法,還可讓漸層色文字動起來。 marquee 控制動態文字碼範例: -------------------------------------------------漸層色文字產生器 1. 輸入文字
2. 顏色選擇與設定
3. 產生代碼與預覽結果
Press the preview button to see your text here.
4. 複製漸層色文字代碼
(0 characters)
|
|
| ( 知識學習|科學百科 ) |