字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/06/14 12:35:28瀏覽8955|回應0|推薦23 | |
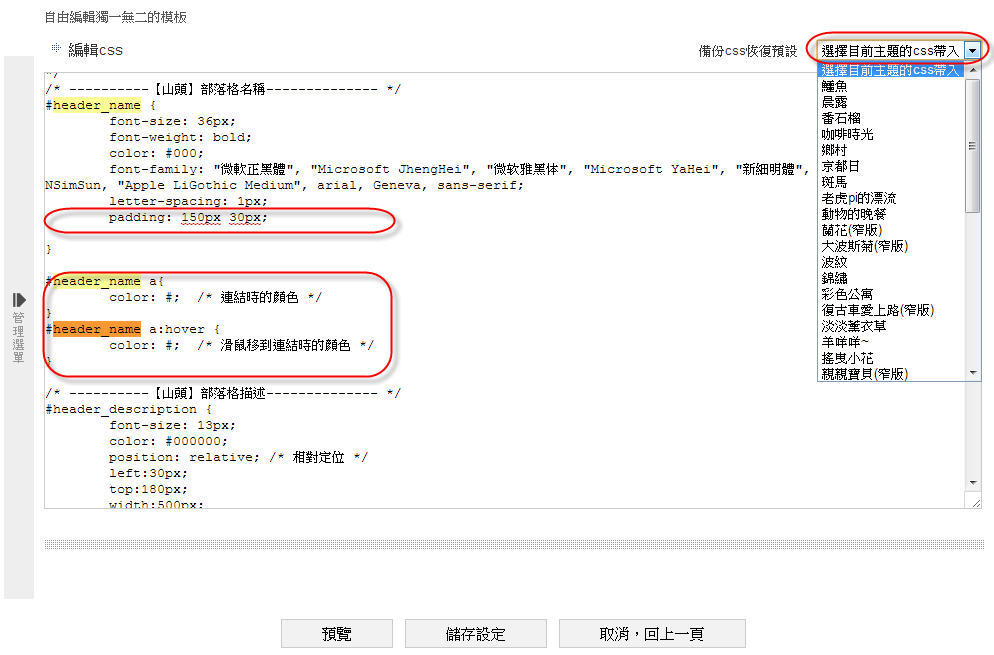
繼續接續上一則,玩模版/挑選喜歡的色系,動動手指迎新家。 常用的CSS調整教學:部落格名稱位置和顏色怎麼調整? 如果選好了直接套用模版、然後選了自己喜歡的山頭,此時的對自己搭配的山頭背景感到相當滿意。 這個時候您可以試著調整部落格名稱的位置或是更換部落格名稱連結的顏色。 1. 選擇目前主題的CSS帶入 2. 搜尋帶入語法裡的"部落格名稱"區或是直接搜尋header_name。 /* ----------【山頭】部落格名稱-------------- */ #header_name { font-size: 36px; #header_name a{ color: #000000; /* 連結時的顏色 */ } #header_name a:hover { color: #000000; /* 滑鼠移到連結時的顏色 */ }
|
|
| ( 休閒生活|網路生活 ) |