大家好:
昨天晚間網誌模板更新,主要更改相簿部分的語法,希望讓大家上傳相片之餘,還可以更換自己相簿及相片的外框,更有自己的風格。
如果您是選擇預設的模板,則網誌模板的css會自動更新覆蓋,可看到目前我們預設的新相簿相片樣式。如果您目前模板使用的是自定樣式,系統則無法自動更新覆蓋,相簿部分樣式會跑掉,此時請在您自定風格中,加上下列這一段語法,或是重新選擇模板風格。
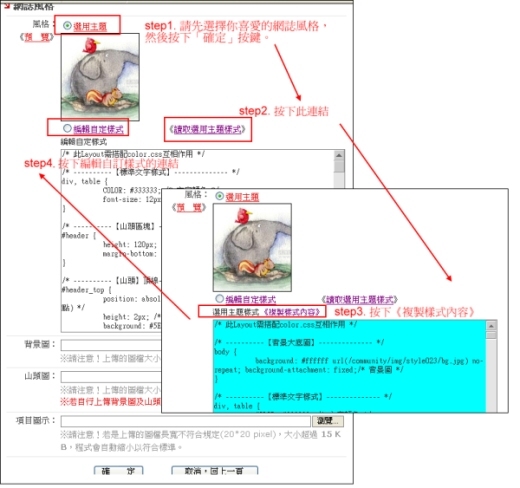
《更換相簿邊框說明》請參考上圖
Step1. 請先到網誌設定,選擇您喜愛的網誌風格,然後按下「確定」按鈕。
Step2. 然後按下《讀取選用主題樣式》
Step3. 按下《複製樣式內容》
Step4. 點按編輯自定樣式,然後在文字框框裡選擇全部內容,刪除全部語法,然後按下滑鼠右鍵選擇「貼上」。
Step5. 用滑鼠移動文字框框的捲軸,直到找到這一段,找到紅色的地方更改您想更換的相片路徑和寬高大小,改好後按下確定即可。
/* --------------【個人相簿】------------- */
/* 相簿樣式 */
.photo_album {
width: 140px; /* 寬度 */
height: 140px; /* 高度 */
text-align: center; /* 相片水平居中 */
vertical-align: middle; /* 相片垂直居中 */
background: url(https://g.udn.com/community/img/user_all/photo_album.gif) no-repeat; /* 背景圖 */
}
#photo_album_list {
list-style: none; /* 條列式樣式:無 */
margin: 0px; /* 邊界的間距 */
padding: 0px; /* 內距 */
}
#photo_album_list li {
margin: auto;
padding: 5px 20px; /* 相框間距 */
display: inline; /* 橫式排列 */
float: left; /* 靠左浮動定位 */
width: 140px; /* 給標題折行用,須與相簿框一樣寬 */
height: 280px; /* 調適標題高度 */
table-layout:fixed; /* 強制換行 */
word-wrap:break-word; /* 強制換行 */
word-break:keep-all; /* 強制換行 */
}
/* 相片樣式 */
.photo_picture {
width: 140px; /* 寬度 */
height: 144px; /* 高度 */
text-align: center; /* 相片水平居中 */
vertical-align: middle; /* 相片垂直居中 */
background: url(https://g.udn.com/community/img/user_all/photo_picture.gif) no-repeat; /* 背景圖 */
}
#photo_picture_list {
list-style: none; /* 條列式樣式:無 */
margin: 0px; /* 邊界的間距 */
padding: 0px; /* 內距 */
}
#photo_picture_list li {
margin: auto; /* 邊界的間距 */
padding: 5px 3px; /* 相框間距 */
display: inline; /* 橫式排列 */
float: left; /* 靠左浮動定位 */
width: 140px; /* 給標題折行用,須與相片框一樣寬 */
height: 240px; /* 調適標題高度 */
table-layout:fixed; /* 強制換行 */
word-wrap:break-word; /* 強制換行 */
word-break:keep-all; /* 強制換行 */
}
※ 如果您目前模板使用的是自定樣式,相簿那邊卻是垂直的,看起來怪怪的,f請參照以下做法,加上下列這一段語法。
請檢查您的自訂編輯那邊最下方,訪客簿的上面一點點,有沒有以下個人相簿這一塊,如果沒有,請補貼這一段上去。如果有的話,請試試看更新這一段上去。把原本個人相簿那一段語法覆蓋掉,試試看。若還不行,請再跟我連絡!
《一列五張圖片》
/* --------------【個人相簿】------------- */
/* 相簿樣式 */
.photo_album {
width: 140px; /* 寬度 */
height: 140px; /* 高度 */
text-align: center; /* 相片水平居中 */
vertical-align: middle; /* 相片垂直居中 */
background: url(https://g.udn.com/community/img/user_all/photo_album.gif) no-repeat; /* 背景圖 */
}
#photo_album_list {
list-style: none; /* 條列式樣式:無 */
margin: 0px; /* 邊界的間距 */
padding: 0px; /* 內距 */
}
#photo_album_list li {
margin: auto;
padding: 5px 20px; /* 相框間距 */
display: inline; /* 橫式排列 */
float: left; /* 靠左浮動定位 */
width: 140px; /* 給標題折行用,須與相簿框一樣寬 */
height: 280px; /* 調適標題高度 */
table-layout:fixed; /* 強制換行 */
word-wrap:break-word; /* 強制換行 */
word-break:keep-all; /* 強制換行 */
}
/* 相片樣式 */
.photo_picture {
width: 140px; /* 寬度 */
height: 144px; /* 高度 */
text-align: center; /* 相片水平居中 */
vertical-align: middle; /* 相片垂直居中 */
background: url(https://g.udn.com/community/img/user_all/photo_picture.gif) no-repeat; /* 背景圖 */
}
#photo_picture_list {
list-style: none; /* 條列式樣式:無 */
margin: 0px; /* 邊界的間距 */
padding: 0px; /* 內距 */
}
#photo_picture_list li {
margin: auto; /* 邊界的間距 */
padding: 5px 3px; /* 相框間距 */
display: inline; /* 橫式排列 */
float: left; /* 靠左浮動定位 */
width: 140px; /* 給標題折行用,須與相片框一樣寬 */
height: 240px; /* 調適標題高度 */
table-layout:fixed; /* 強制換行 */
word-wrap:break-word; /* 強制換行 */
word-break:keep-all; /* 強制換行 */
}
《一列三張圖片》
/* --------------【個人相簿】------------- */
/* 相簿樣式 */
.photo_album {
width: 165px; /* 寬度 */
height: 165px; /* 高度 */
text-align: center; /* 相片水平居中 */
vertical-align: middle; /* 相片垂直居中 */
background: url(/community/img/user_all/photo_album.gif) no-repeat; /* 背景圖 */
}
#photo_album_list {
list-style: none; /* 條列式樣式:無 */
margin: 0px; /* 邊界的間距 */
padding: 0px; /* 內距 */
}
#photo_album_list li {
margin: auto;
padding: 5px 38px; /* 相框間距 */
display: inline; /* 橫式排列 */
float: left; /* 靠左浮動定位 */
width: 165px; /* 給標題折行用,須與相簿框一樣寬 */
height: 280px; /* 調適標題高度 */
table-layout:fixed; /* 強制換行 */
word-wrap:break-word; /* 強制換行 */
word-break:keep-all; /* 強制換行 */
}


 字體:小 中 大
字體:小 中 大