

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/17 22:14:44瀏覽2776|回應0|推薦14 | |
|
1. 開新檔 960x250
2. 製作單張照片效果
a. 檔案 -> 滙入 -> 滙入元件庫 (選取要使用之照片
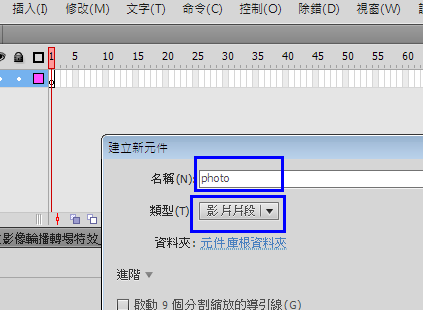
b. 插入 -> 新增元件
類型 -> 影片片段
 c. 元件庫中將 1.jpg 拉至舞台
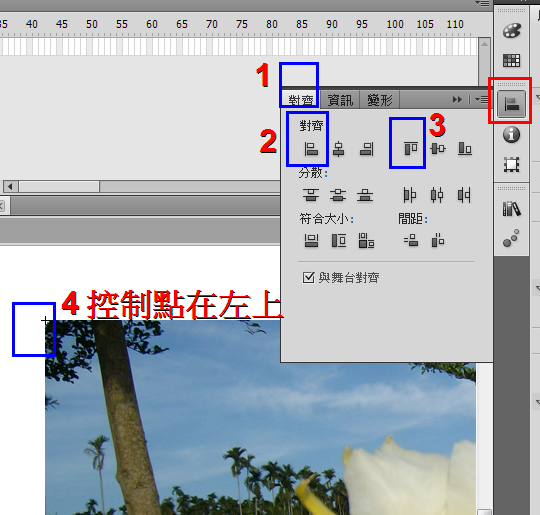
d. 對齊面板
靠上對齊, 靠左對齊
 e. 1.jpg 轉換成元件
(修改 -> 轉換成元件 -> 元件1)
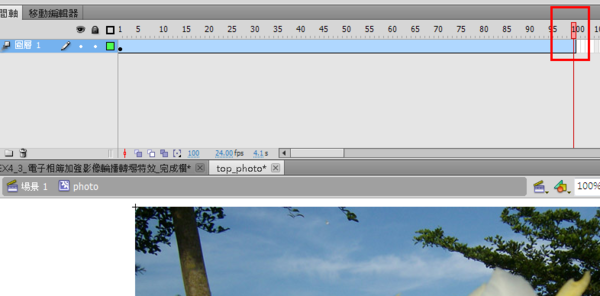
f. 元件1 右鍵 -> 建立移動補間動畫
將影格延伸至 影格 100
 g. 設定影格變化
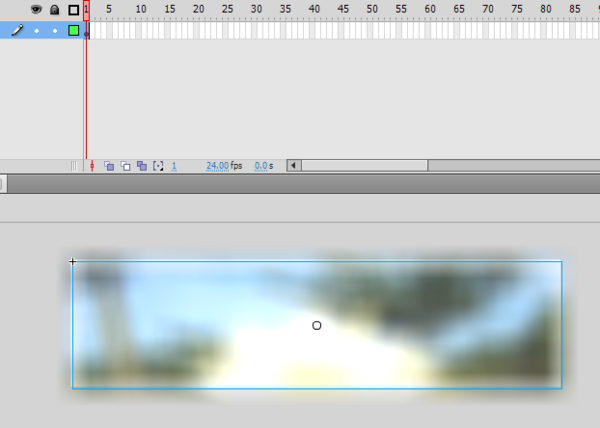
1.影格1 : X,Y軸模糊 (66px), 亮度 (66), 對比(10)
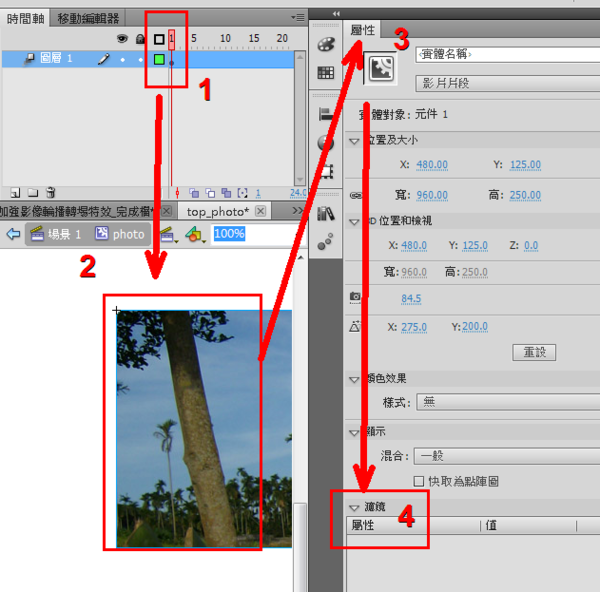
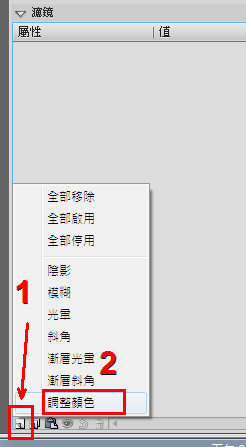
回到影格1 -> 點選元件1 -> (出現屬性面板) 下方有濾鏡屬性
濾鏡 -> 屬性 -> 增加濾鏡(左下方有個小小圖示)
 選取模糊, 設定 X軸模糊 (66px)
選取調整顏色: 設定 亮度 (66), 對比(10)
 同理依序設定
2. 影格 15:X,Y軸模糊 (0 px), 亮度 (-20), 對比(-20)
3. 影格 21:X,Y軸模糊 (0 px), 亮度 (0), 對比(0)
4. 影格 80:X,Y軸模糊 (0 px), 亮度 (0), 對比(0)
5. 影格 85:X,Y軸模糊 (0 px), 亮度 (-20), 對比(-20)
6. 影格 100:X,Y軸模糊 (66 px), 亮度 (66), 對比(10)
h. 完成單張照片效果
http://www.swfcabin.com/swf-files/1374062477.swf
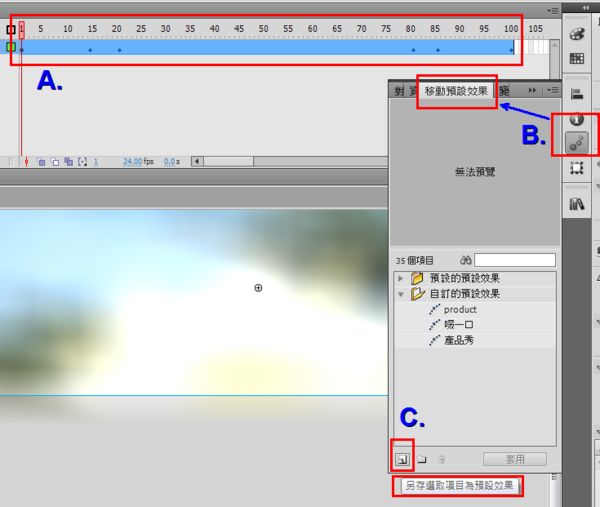
3.儲存此效果為移動預設效果
A. 選取 圖層1 - 整段時間軸後
B. 移動預設效果面板
C. 另存選取項目為預設效果 -> 預設效果名稱 photoshow
完成設定
  4. 將元件庫中不同照片, 拉至舞台並置入不同圖層中,
並對齊面板, 靠上對齊, 靠左對齊
5. 所有圖片轉換為元件
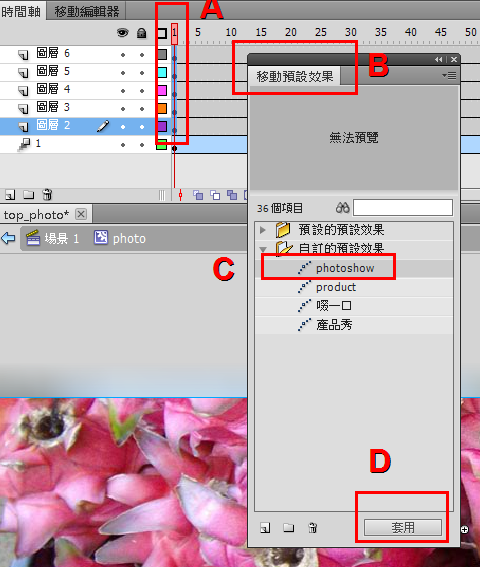
6.所有圖片設定為 photoshow 效果
A. 選取所有圖層
B. 開啟移動預設效果面板
C. 選取 photoshow
D. 套用
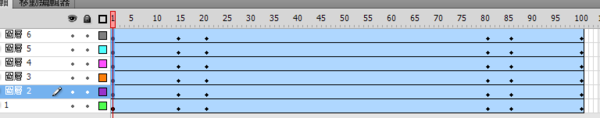
 E. 所有元件完成時間軸設定
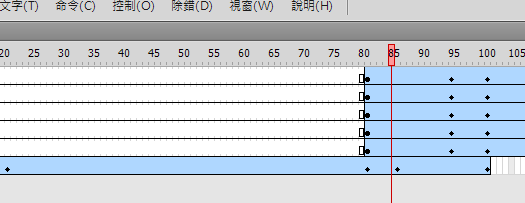
 7. 移動影格讓照片有時間差輪番上陣, 並有重畳部份
 8. 回到場景1
A. 將完成的 photo 元件, 拉至舞台(對齊左上角)
 B. 新增圖層 bg (放上背景圖片, 對齊左上角)
9. 完成囉!
http://www.swfcabin.com/swf-files/1374067472.swf
|
|
| ( 知識學習|其他 ) |









