

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/16 21:32:45瀏覽1872|回應1|推薦15 | |
|
運用遮色片設計逐格動畫效果, 設計出如現場手繪出圖案,逐格逐步顯示出來的效果。
1. 置入要顯示之圖檔 喜悅
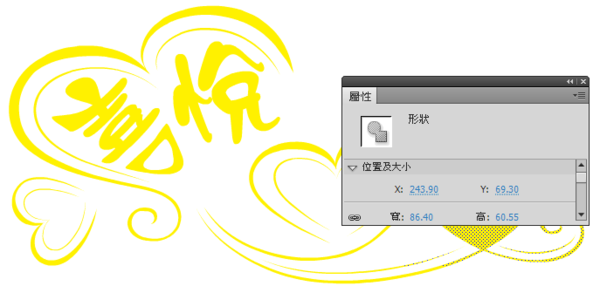
 2. 用原圖片製作遮色片, 所以複製喜悅圖層(喜悅2)為遮色片圖層備用
並改變顏色以區別
 3. 喜悅2的圖形要打散為形狀, 遮色片屬性要為形狀才有作用。
遮色片作用, 有遮片的位置才有圖形, 若有因圖形轉換跑掉的部份, 可用畫筆再補齊
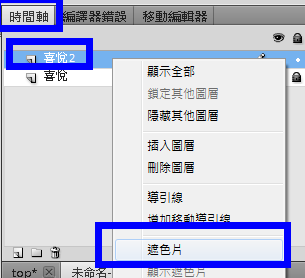
 4. 喜悅2(點按圖層) -> 右鍵 -> 遮色片
 5. 依顯示順序倒著做,
影格1 : 完成顯示, 保留全部圖形 (圖形會完全顯現出來)
 影格2 : 插作關鍵影格, 刪去後面一些圖形, 部份圖形未顯現
 影格3 : 插作關鍵影格, 再刪去後面一些圖形.....
刪到所有圖形皆刪除為止
EX: 影格 20
 最後影格 : 所有圖形皆需出現, 可在沒有圖形的地方繪製形狀, 不影響結果
 5.選取所有影格後, 右鍵 -> 反轉影格
6. 完成囉! 開心!! |
|
| ( 知識學習|其他 ) |











