字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/12/26 16:29:20瀏覽1426|回應1|推薦8 | |
Flash 備忘錄
元件才能設定濾鏡
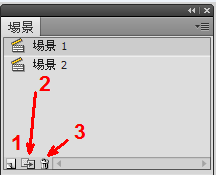
場景面板 視窗 -> 其它面板 -> 場景
 1. 增加場景:增加新場景。
2. 重製場景:複製選取的場景。
3. 刪除場景:將選取的場景刪除。
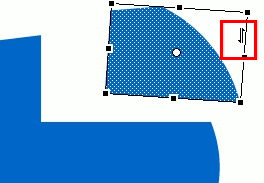
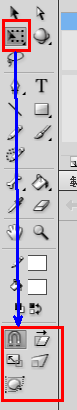
繪圖物件模式繪圖
可以用物件的觀念去繪圖, 繪圖時工具列的最下方有一個以物件繪製,要是開啟的狀態,否則畫出來的圖形就變成形狀。
形狀轉換成繪圖物件 : 修改→組合物件→聯集
繪圖物件轉換成形狀 : 修改→打散
基本矩形工具 Rectangle Primitive Tool (R)
基本矩形工具比原本的矩形提供了更多的外觀控制,在屬性面板除了可以設定邊框的顏色、線條寬度與樣式外,還可以設定圓角矩形的效果。
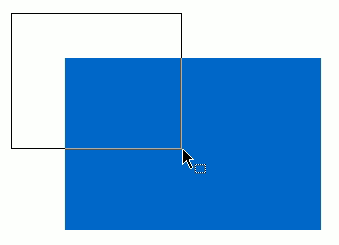
選取工具: 小黑
a. 直接框選 -> 游標移至選取區上, 可變為移動工具
   b. 游標移至邊線上, 出現弧形符號後, 拖曳滑鼠, 可做變形邊線
   c. 游標移至端點, 拖曳可改變端點位置
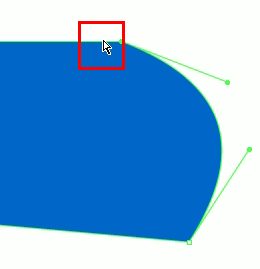
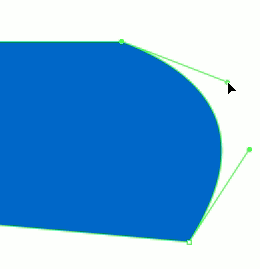
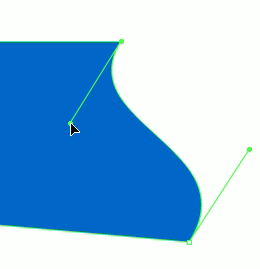
  細部選取工具: 小白
選取錨點後, 把手可改變曲線弧度, 也可移動錨點位置
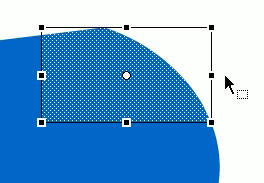
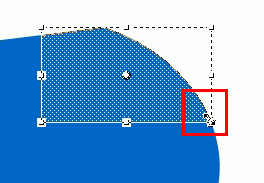
   自由變形工具:
 框選區域 (出現自由變形工具符號), 可針對此區做
 a. 縮放 (滑鼠在端點 - 內)
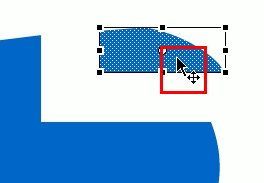
 b. 移動 (滑鼠在區域上方)
 c. 上下左右拉伸 (滑鼠在錨點附近)
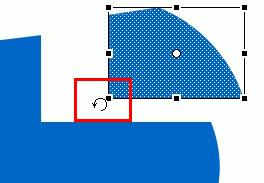
 d. 旋轉 (滑鼠在端點外面)
 e. 傾斜 (滑鼠在邊界上
 在每個功能的最下方, 還有一些更進階的功能選項可用(不只自由變形工具)
此工具進階選項有:傾斜、旋轉、放大縮小、任意調整控點與分封線等。
 元件和群組
物件『群組』後,再複製後的物件,視為獨立的物件,檔案大小會隨著其多寡而改變;
元件-有獨立名稱-再做複製後的物件,為同一個物件,檔案大小不會隨著其多寡而改變。
元件有以下三種類型
影片片段 - 製作動畫用, 有自己的時間軸, 只需一個影格, 就可播放影片內容
圖像 - 靜態的圖片為單純的圖片,
動態的圖片 包含影格的動作,則需有足夠的影格,才能表現動畫。
按鈕 -四個狀態的功用 (一般、滑入、按下、感應區)
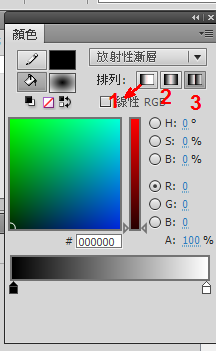
漸層色面版
排列 - 1. 擴充顏色, 2.反射顏色, 3.重複顏色
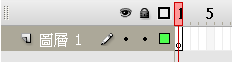
 影格介紹
分三類
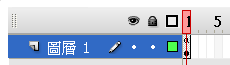
1. 影格(Frame):一般的影格,這種影格中是不能放置任何圖形的,
是用來延長動畫的時間,或是配合著漸變動畫使用。
它的內容是空的,只會顯示出上一個『關鍵影格』中的內容。
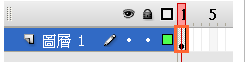
 2. 關鍵影格(Keyframe):能放置圖形、元件,有內容的影格。時間軸中有黑點的影格。
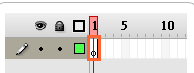
 3.空白關鍵影格(Blank Keyframe):是『關鍵影格』,只是它的內容是空的。
一般影格內容雖然是空的,但會顯示出上一個關鍵影格的內容,
而『空白關鍵影格』則會顯示出一片空白,等於把之前的影格內容都清空了。
 F5: 插入影格
F6: 插入關鍵影格
F7: 插入空白關鍵影格
影格寫上『程式碼』-影格上出現a的符號。
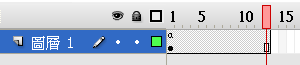
 關鍵影格-大於一格時,可在後面插入影格,這時影格會延長整個的時間,並且在其最終格會顯示一個矩形的符號。
此時第一影格到方形符號,都是屬於同一個影格。
 影格名稱-在action script中, 以跳躍名稱的方式, 到所需的影格
名稱-(程式可以輕易的呼叫到該時間軸的影格
註解 - 純粹僅提供設計者的提示作用的任意文字
錨點 -影格上設定錨點。
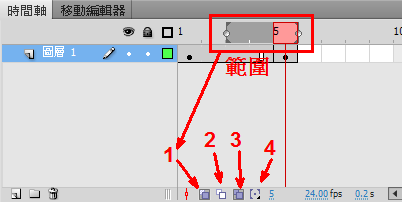
描圖紙工具 (Onionskin)- 可設定描圖紙範圍
 1. 前一影格以半透明方式顯現, 離越遠越淡
2. 前一影格以外框方式顯現
3. 編輯多個影格, 直接選取不同影格圖形
4. 鎖定描圖紙的位置(觀察重要的位置)
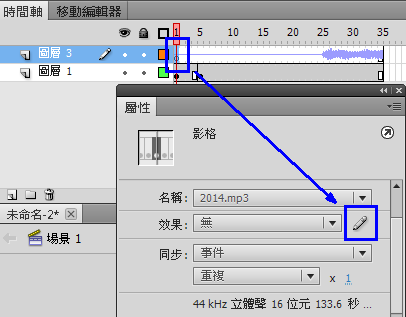
聲音 (檔案-滙入-滙入至元件庫, 再拖曳至舞台)
點選關鍵影格 - 屬性 - 效果 (編輯)
聲音:選擇要使用匯入的哪一個聲音
效果:聲音特效設定,例如淡出、淡入等等
同步:聲音的起始播放狀態及次數
 事件:開始觸聲音後,並開始不斷的重複播放或所設定的重複播放次數, 無關聲音影格長度。
開始:為避免事件聲音重覆播放時,許多聲音重疊在一起時使用。
停止:當播放到包含停止的關鍵影格,即停止所有圖層中的聲音播放。
串流:聲音只有5個影格, 只播放5影格長度。
Adobe AIR2 製作 APP
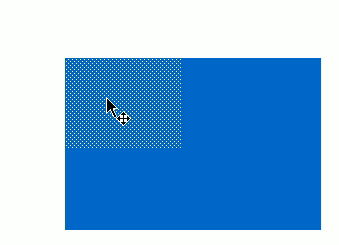
Adobe Script 3.0 可做觸控 面板群組 – 拉灰色框部份, 移至吸附位置處至出現藍色線即可 基本功能 à 重設基本功能 (屬性、元件庫、時間軸、工具) ERASER 連點兩下, 可刪除全部 點選中的物件 – 網點 矩形 點一下 à 選一邊, 連點二兩 à 矩形全選 形狀 + 形狀 同顏色 - 合併, 不同色 – 分割 形狀沒有上下關係 物件繪製-工具箱下方 物件的型態 物件的等性, 不會合併分割, 選取後, 屬性面板會顯示 形狀物件或 繪圖物件 修改 à 排列 à 可移動順序
檔案 --> 儲存檔案 類型: fla (原始檔格式) 在 FLASH軟體中用CS5版本 矩形工具 à 多邊星形工具 à 工具設定 à 選項 à 多邊形, 星形 繪製的圖形 SHIFT 多邊形 à 正方形(寬高一致) 圓形 à 正圓形 星形 多邊形比例一致 選取工具 接近物件時, 出現圓弧, 讓線型變形, 點選直線會選取單線, 連點兩下可選取整個物件繪製 基本橢圓形工具 à
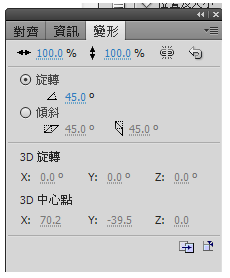
尺寸變形 : X, Y 鏈結 重設 旋轉 : 角度 傾斜 : 重製選取圖形並變形 移除變形 複製好的物件 修改 à 打散 (變成形狀) , 修改 à 組合物件 à 聯集 (變為物件) 7/4 元件庫 – 將繪製完的物件放置於元件庫中, 類似於 後台 OR 道具庫 的觀念
類型分為三種 : 影片片段(動態) 按鈕 (網頁按鈕) 圖像 (靜態)
使用方法 1. 視窗 à 元件庫 à (開啓面板) 2. 將繪製完的物件框選 à 移動工具 à 移動至元件庫中 [ 類型 ] [名稱 ] 可選擇
元件庫的好處 1. 節省重覆元件的使用空間 2. 如果為影片片段類型, 可將動畫細節放置於元件中, 方便使用 3. 在寫 ACTIOIN SCRIPT 3.0 可製作互動特效元件
元件庫, 物件的新增 1. 使用拖曳, 拖曳至元件庫中 2. 選取物件, 修改 à 轉換成元件(F8)
元件庫的重覆利用及物件修改 1. 在元件庫面板, 點選元件 左鍵 2 下, 會進入編輯模式 場景1 à 元件名稱 舞台 進入細部編輯 元件庫的補充 (顏色要改) 1. 點選元件名稱 à 右鍵 à 重製 (名稱: 不重覆, 類型: 圖像) 會取得第 2 個新的元件, 在修改新的顏色 2. 不重製的方法: 點選舞台的元件, 由屬性面板中的” 顏色效果” à 樣式 à 色調 à選顏色 元件不會被改變
檔案 à 匯入 à 開啓外部元件庫 將所需元件拉入繪製檔案的元件庫中
裝飾工具 –
自由變形工具, 漸層變形工具可切換 貼上板 檢視 à 貼上板(打開) 傾斜, 壓扁
修改 à 文件 à影格速率 fps (至少 24fps) 背影顏色 – 不要太刺眼 文件尺寸
匯入外部資料 檔案 à 匯入 à 匯入至元件庫 Jpg 和jpeg 是相同檔案, 副檔名是長格式或短格式的差別 為不透明, 採高度壓縮, 容量小格式 Jpg檔: 1. 元件庫中將足球叫入, 為點陣圖形 2. 修改 à 打散, 圖形轉為形狀 3. 4. 將圖形選取後, 修改 à 組合元件 à 聯集, 轉成繪圖物件
採用單格製作, 利用連放方式. 眼睛視覺暫停方式, 造成動畫效果 1. 足球起始位置 2. 第二格影, 球移動位置 à 按右鍵 à 插入關鍵影格 3. 按右鍵 à 移除影格
建立補間動畫之 傳統補間動畫 目標: 設定 A, B 點位置中間過程由電腦自動演算行徑路線 設定: A (起點) 先調整位置方向 B (終點) 結束位置 先點 影格30, 將球移動至結束位置 於起點影格 à 右鍵 建立傳統補間動畫 屬性面板會因點選的物件產生不同的圖示: 分為2大類 1. 點選影格 (時間軸) 可設定: 補間動畫 加/減 速, 旋轉, 聲音 2.點選物件 可設定: Alpha 透明度, 色彩, 調整改變 反轉影格 à 動設計完一段後, 可利用複製影格的方式複製動畫, 並配合反轉影格可省去重覆的時間 1. 框選影格 2. 在選取範圍上 à 右鍵 à 複製影格 3. 在空白影格上 à 右鍵 à貼上影格 4. 在選取範圍上 à 右鍵 à 反轉影格 (起點) 及 (終點) 調換位置 (同位置的影格, 前面的影格可刪除) 不同作動的元件, 要放在不同圖層 圖層管理 – 外框模式(只顯示外框, 沒有圖形顯示) 不同元件對齊, 視窗 – 對齊 (與舞台對齊) 補間動畫有執行, 才會出現旋轉選項 分散至圖層 – 一次插入多個元件後, 右鍵 分散至圖層(依元件名稱建立新層放置元件) 修改 à 時間軸 à 分散至圖層 使用圖片製作動畫時 à 物件尚未轉元件 à 圖片檔非 PNG PNG為動畫類型格式, 匯入時會自動轉 “圖像” 元件 以上原因會產生補間動畫 直接將圖片拉入檔案, 不會自動產生元件 檔案 --> 匯à 匯入至元件庫 (會自動產生元件)
音樂相本 1. 匯入 PNG, 10 張 2. 儲存檔案 : fla 單一 xfl 未壓縮格式 (以資料夾呈現) 3. 插入關鍵影格 -->設定影格位置 4. 於開始影格 插入補間動畫後, 選影格可以設定旋轉, 選物件, 可以設定顏色 --> aplha 值為設定透明度 變形 縮放 變形 翻轉 5. 控制 --> 倒帶 控制 --> 播放 6. 控制 --> 測試影片 -->測試 7. 匯入 --> 匯入元件庫 (選匯入格式 mp3) 8. 開新層 --> 拉入聲音檔
|
|
| ( 知識學習|其他 ) |