字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/07/17 09:28:21瀏覽1747|回應0|推薦8 | |
學習網頁製作時, flash 是讓我特別驚喜的一個軟體, 原來點一點, 圖就會動了... 只是一段時間沒用, 它可就不聽話了, 卡來卡去, 一動也不動, 一直想把筆記做下來, 只是 udn 一直找不到可以插入 swf 的地方!! 爬文後, 就來分享一下學習心得!! 這是我目前學習到的方法, 歡迎大家可以提供我更好的作法!! udn blog 內沒有置放 swf 的地方, 我們要找個雲端空間放上檔案!! 1. 連結到免費空間
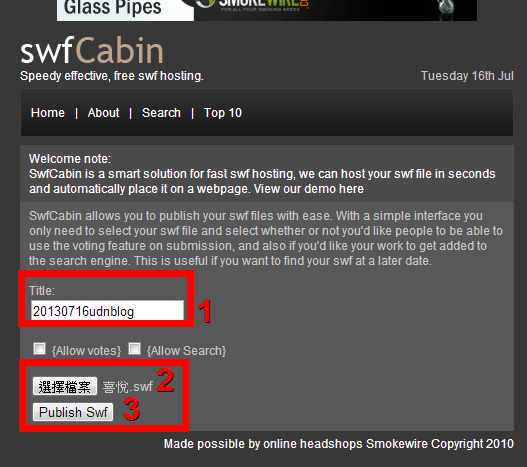
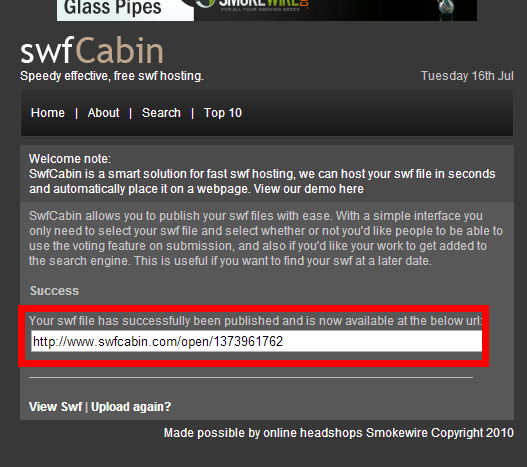
a. 依圖示輸入 1. title : 填入名稱 2. 選擇檔案 (點選要上傳檔案) 3. Publish Swf (發布上傳的SWF) b. 按下 Publish Swf 後進入另一個頁面 顯示 SWF 所放置的位址
c. 前往網址,檢查顯示是否正確 http://www.swfcabin.com/open/1373977223
d. 複製網址, 到 blog 各中做連結 這網址包含廣告及其他說明,無法直接使用放在部落格網頁 我們只要顯示 SWF 效果即可, 將網址修改如下: 1. 複製 最後面的流水號 1373977223 + ".swf" 即 1373977223.swf
2. 連結位址 http://www.swfcabin.com/swf-files/ 後面複製貼上數字檔名部份
http://www.swfcabin.com/swf-files/1373977223.swf e.完成了 swf 空間存放問題
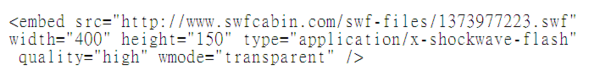
2. 將剛才完成的網址, 取代到下方程式 src="" 貼上程式碼的部份, 一直出問題, 改用圖片顯示 embed是個很簡便的語法,可以用來播放影音檔, 語法說明: 2、如果希望原本設計的背景顯示成透明色,則再加上 wmode=transparent
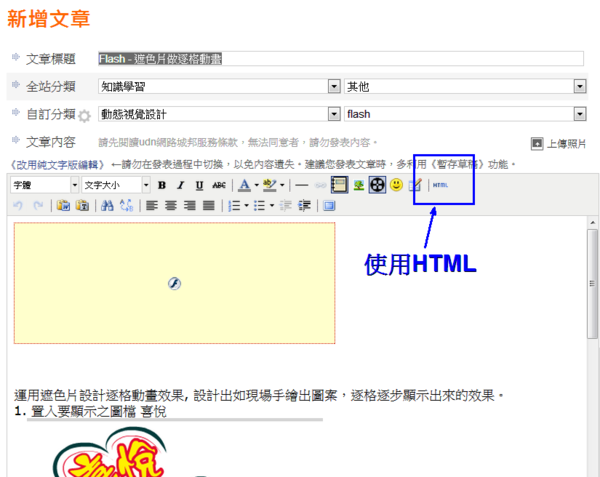
來到 udn blog 囉 複製程式碼到 HTML中即可
HTML 頁面, 依內容可判斷放置的地方
進入 HTML , 找到相關位置, 貼上程式碼, 按下"更新"就完成了!! 下面是使用成果 |
|
| ( 知識學習|其他 ) |