字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/04/07 11:58:12瀏覽4871|回應0|推薦0 | |
|
AP Div 的「AP」其實是「絕對定位」(Absolutely Positioned) 的簡稱, 也就是說, 當Div 使用絕對的 (absolute) 定位方式時, 就稱為 AP Div。
AP Div 和 Div 的最大差異在於, Div 無法和其他元素重疊, 因此會受限於其他元素的位置, 無法任意改變位置;而 AP Div 則是可重疊的浮動區塊, 因此我們可以隨心所欲地將 AP Div「疊」在網頁上的任何地方, 不必受限於其他元素。
在 Dreamweaver 中, 將使用絕對定位的網頁元素都稱為 AP 元素, 而 AP Div 只是眾多 AP 元素的其中一種。
建立好 AP Div 後, 只要選取 AP Div, 就可以很直覺地用滑鼠拉曳的方式調整它的大小, 或將它搬移到想要的位置。
我的 拖曳AP div 實作
1. AP div 製作
a. 插入 -> 版面物件 -> AP Div(A) (游標移至 <body>下方)
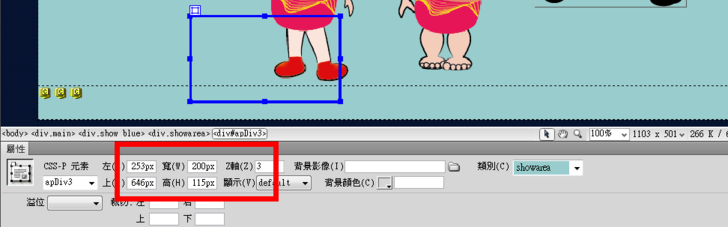
b. 點選出現之藍色框架, 出現屬性, 選入背景影像, 並依影像大小設定 寬, 高, 設定時別忘了打上正確單位(px...)才能正確顯示。
2. AP div 拖曳元素製作 a. 開啟 -> 行為 (icon) b. (游標點選 body) 行為 (icon) -> + -> 拖曳元素 -> 選取 AP 元素
|
|
| ( 知識學習|隨堂筆記 ) |