字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/04/03 23:17:11瀏覽749|回應0|推薦1 | |
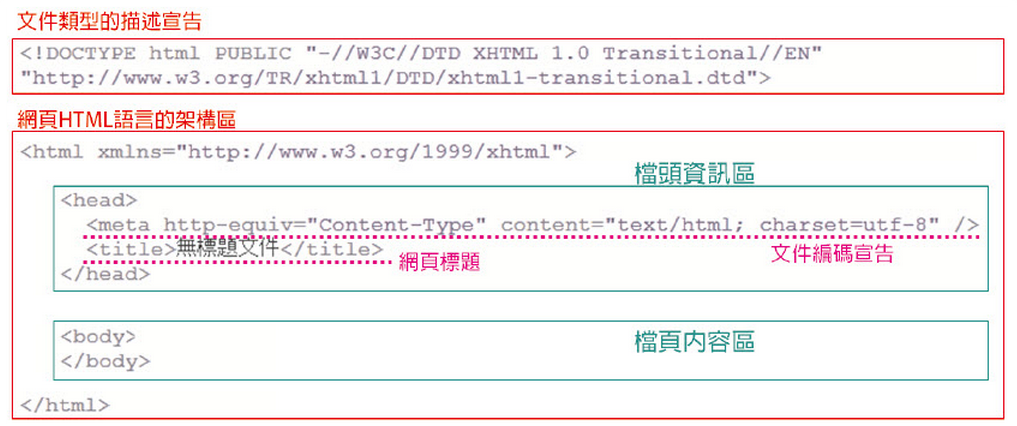
新增一個空白的HTML網頁檔案時,程式碼視窗就會先提供必要的9行程式
一. <!DOCTYPE…」: Document Type 的縮寫,文件類型,用來說明,本網站的網頁所編寫 HTML、XHTML 所用標籤是採用什麼樣的版本 。 二. <html>…</html>:整個網頁的設計都在這標籤內。 三. <head>…</head>:是檔頭資訊區,瀏覽器識別用 1. <title> 方圓電氣 </title> 網頁之標題, 出現在瀏覽器頂端 加入書籤時, title 內容為書籤名稱。 2.<meta>宣告網頁模式和編碼 <meta http-equiv="Content-Type" content="text/html; charset=utf-8> 文字設定, 目前多用 utf-8 (big5 字型較少) <meta name="author" content="Cynthia Hsieh"> (宣告作者) <meta name="description" content="電子圖書館課程講義"> (宣告內容) <meta name="keyword" content="數位圖書館, Digital Libray"> (宣告關鍵字,以 , 隔開) 3.CSS設定 <style> #footer { text-align: center; width: 100%; }</style> 4.CSS外部連結 <link href="css/style.css" type="text/css" rel="stylesheet" /> 5.網頁效果JavaScript的程式碼等其它功用。 四. <body>網頁內容…</body>:在這組標籤之內就是網頁內容區,網頁上看到的內容主要就是描述在這裡。 |
|
| ( 知識學習|隨堂筆記 ) |