到東村家走一趟,想想我那部落格新家,也該裝潢一下啦!↓

首先從目前可套用的板模中,選擇了baby blog,
找到baby blog的#header {
}
#header {
position:relative;
width: 1000px;
margin: auto;
height: 170px;
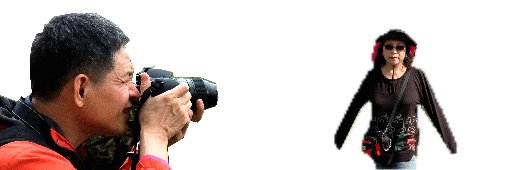
然後到思于自家的相簿中找到下面三張照片:



進PhotoImpact,將第一張風景照取上半部,調整長寬為:
width: 1000px;
height: 170px;
正好和baby blog的設定一樣,↓

另兩張僅剪下人形,再打個文字:


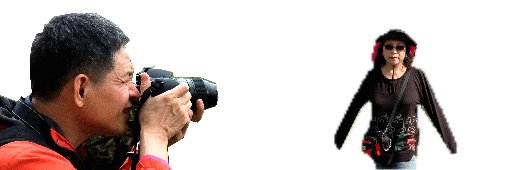
這樣有四個物件↑了,再進入Ulead GIF Animator中,
製作成動畫↓上傳到自己的相簿上↓

複製該動畫網址,然後進入baby blog的css:
找到#header {
position:relative;
width: 1000px;
margin: auto;
height: 170px;
background: url();
}
將原來background: url();這()內的網址,變成您自己個人山頭圖的網址↓

再來就是調整思于之鄉〈原UDN部落格〉的適當位置:
找到baby blog的css下拉到:
/*
**************************************************************************************************************************************
物件樣式 id
**************************************************************************************************************************************
*/
/* 山頭 */
#header_name {
font-size: 36px;
font-weight: bold;
color: #000;
position: absolute;
left: 258px;
top: 75px;
}
body.print #header_name {
position: relative;
left: auto;
top: auto;
}
#header_description {
font-size: 15px;
color: #666;
position: absolute;
left: 258px;
top: 130px;
}
修改橘色部分的數字,這要點嘗試錯誤,自己要計算一下確定放置的位置。

↑這樣就完成了!
接下來又找了上次去木柵老泉里杏花林照的三種顏色杏花,
送進PhotoImpact中,剪剪貼貼,再進入Ulead GIF Animator中,
製成width: 31px height: 30px的動畫小圖上傳到自己相簿中→ ,
,
複製此小動畫網址到baby blog板模css↓下面的()
#sidebar .head {
background:url()
接續再依自己喜好,逐一做些顏色修改‧‧‧‧
這樣就完成現在的↓
新版思于之鄉→GO


 字體:小 中 大
字體:小 中 大











 ,
,









