字體:小 中 大
字體:小 中 大 |
|
|
|
| 2021/08/17 19:24:31瀏覽87|回應0|推薦0 | |
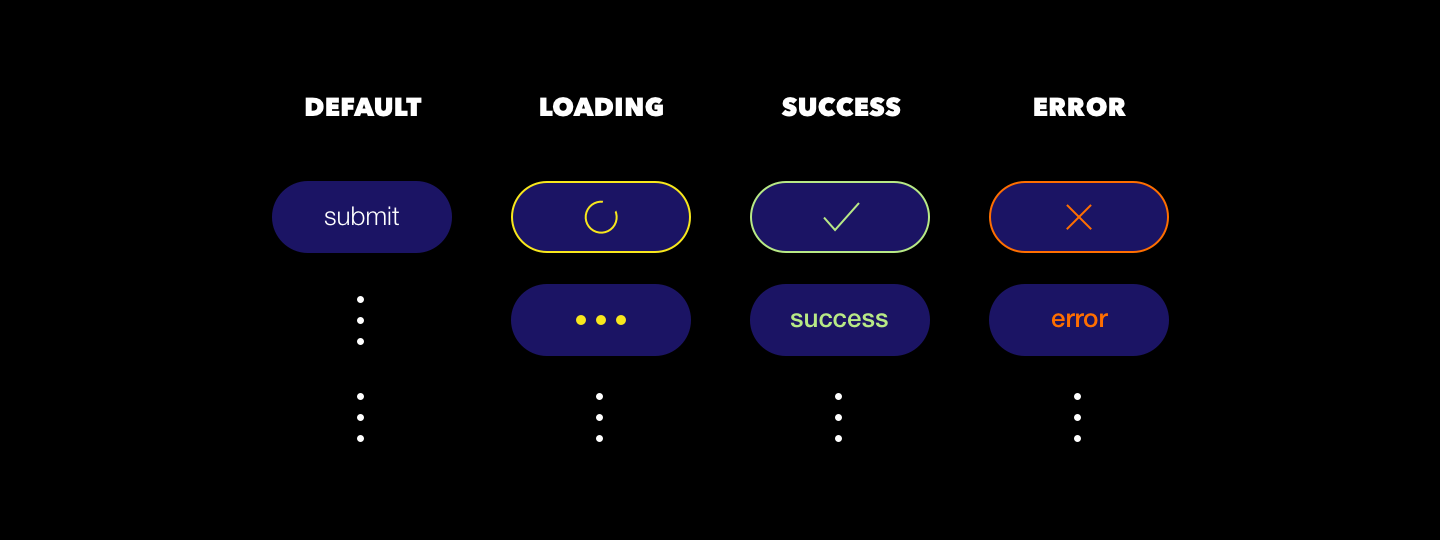
UI 設計師的工作壓力很大。除了要做出好設計之外,設計師們有時得面對客戶跟上級的壓力、有時得負責使用者經驗跟流程的研究、而且還要苦惱于如何跟有效率的工程師溝通。為了減輕設計師朋友們的負擔,我將試圖從讓很多設計師頭痛的狀態管理著手,介紹一個更好、更輕松的處理UI 狀態設計的方法。 我一直都知道處理UI 狀態變化的設計很麻煩,因為要為了一個組件做多種變化很苦惱。但后來發現,其實設計本身一直都不是狀態設計的痛點,東補西補缺漏的狀態設計、以及精準地告訴工程師什么時候要怎么做才是癥結點。因此,如何從頭開始避免缺漏狀態和與工程師精準溝通將是本篇文章的重點。 狀態和Flowchart為了讓設計團隊準備好所有需要的狀態,大家一直有在提倡五種基本狀態(空狀態、正在加載狀態、錯誤狀態、失敗狀態、成功狀態)讓設計師參考。這些狀態是必要存在的,但如果要求更精準的定義的話,我想有需要先區分狀態與前臺視覺(視圖/view)的差異:狀態其實只是一個UI組件在接收到輸入(input)后的輸出(output),而一個狀態不一定需要相對應的前臺視覺。 也就是說,雖然一個UI 組件可能只擁有五個狀態,但每一個卻可能擁有多種視覺的可能。如果不太懂,看一下這個提交按鈕(submit button)的例子應該就可以理解了。
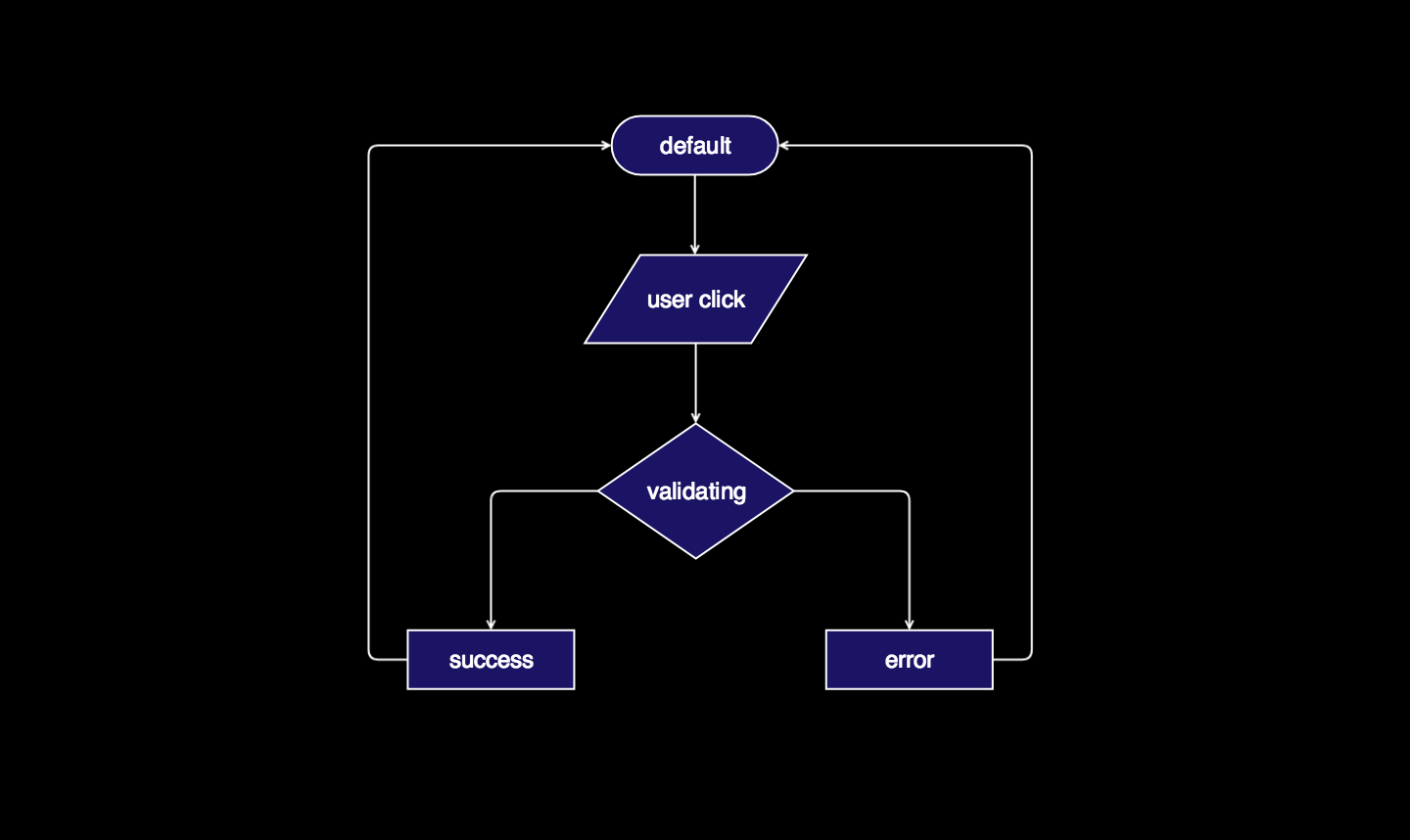
一個提交按鈕通常會包含預設、載入、成功和失敗的狀態,而一個狀態可能有多種相對應的視覺。 話說回來,我們怎么知道提交按鈕除了預設狀態之外還有其他三種狀態?而且這些狀態要如何在彼此之間切換呢? 多數人應該都是靠畫出一個flowchart(流程圖)來解決視覺化這些問題的。
Flowchart 不足以表達詳細的設計細節 處理UI 狀態時,幫助我們管理這些狀態的方法需要有效的傳遞一個最重要的訊息——組件在接收某個特定輸入后應該切換到哪個輸出狀態。而flowchart 雖然在其他情境下都是非常有效的方法,卻不是上述訊息的有效傳遞者,原因如下:
簡而言之,我相信多數設計師都有發現用flowchart 來管理UI 狀態是相對低效而且不精準的事實了。所以,現在就要來介紹更好的方法了。 有限狀態機器表格(Finite State Machine/FSM table)
FSM表格 千萬不要被這名字給嚇到了!我們來一步一步了解他有多簡單。 什么是FSM 表格有限狀態機(Finite state machine / FSM)并不是一個實體——它只是一個整理了各種可能狀態和輸入值的抽象思考機器。這個方法不僅被大量使用在電腦工程的世界里,也可以運用在各種日常物件里。如果有興趣的話,維基百科介紹的一些實用案例都很淺顯易懂,馬上就能理解了。 如何使用首先,可以發現上圖表格里有三個欄位:From State (起始狀態), Input (輸入), To State (切換狀態)。 在From State 這一欄里,每個表格就是一個狀態。 緊接著From State 是Input 欄位。這個欄位涵蓋了表格中最重要的資訊:在每個狀態中,只有哪些特定動作是可以執行的(或是哪些特定輸入是可以接收的)。 最后則是包含了所有輸出狀態的To State 欄位。 這個表格清楚的列出了所有可能的狀態:什么時候可以做什么、以及做了什么會有什么結果。跟flowchart、文字說明或互動原型(interactive prototype)比起來,我相信多數工程師都會偏好這個表格,因為而這些正是工程師最需要的資訊! 除了大幅減低溝通成本之外,因為FSM 表格清楚的交代了各種因果關系,我認為訓練自己使用這個方法也能培養出簡易的工程思維,借此確保自己做的決定都是基于嚴謹的邏輯之上的。 更有效的團隊溝通簡單的介紹完FSM 表格之后,我們就可以開始看一個實際的登入頁面案例,體會一下這個方法的好用之處了。
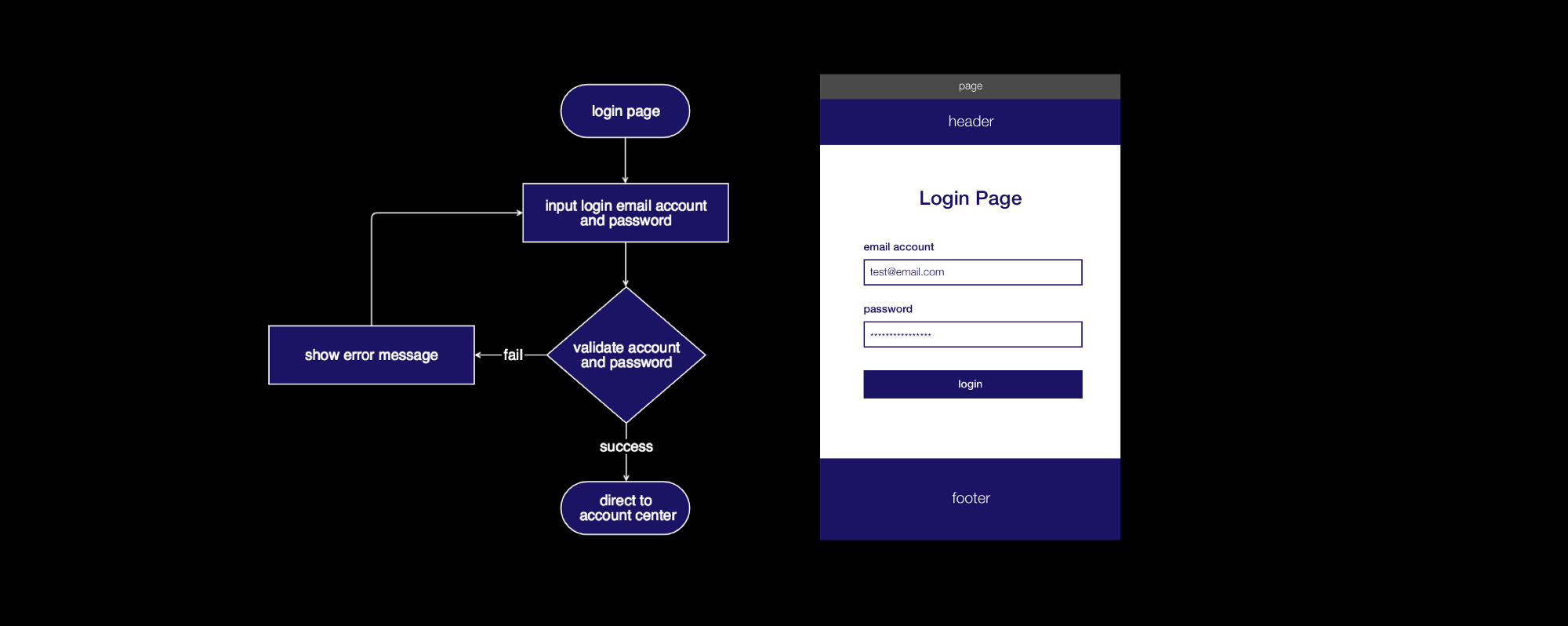
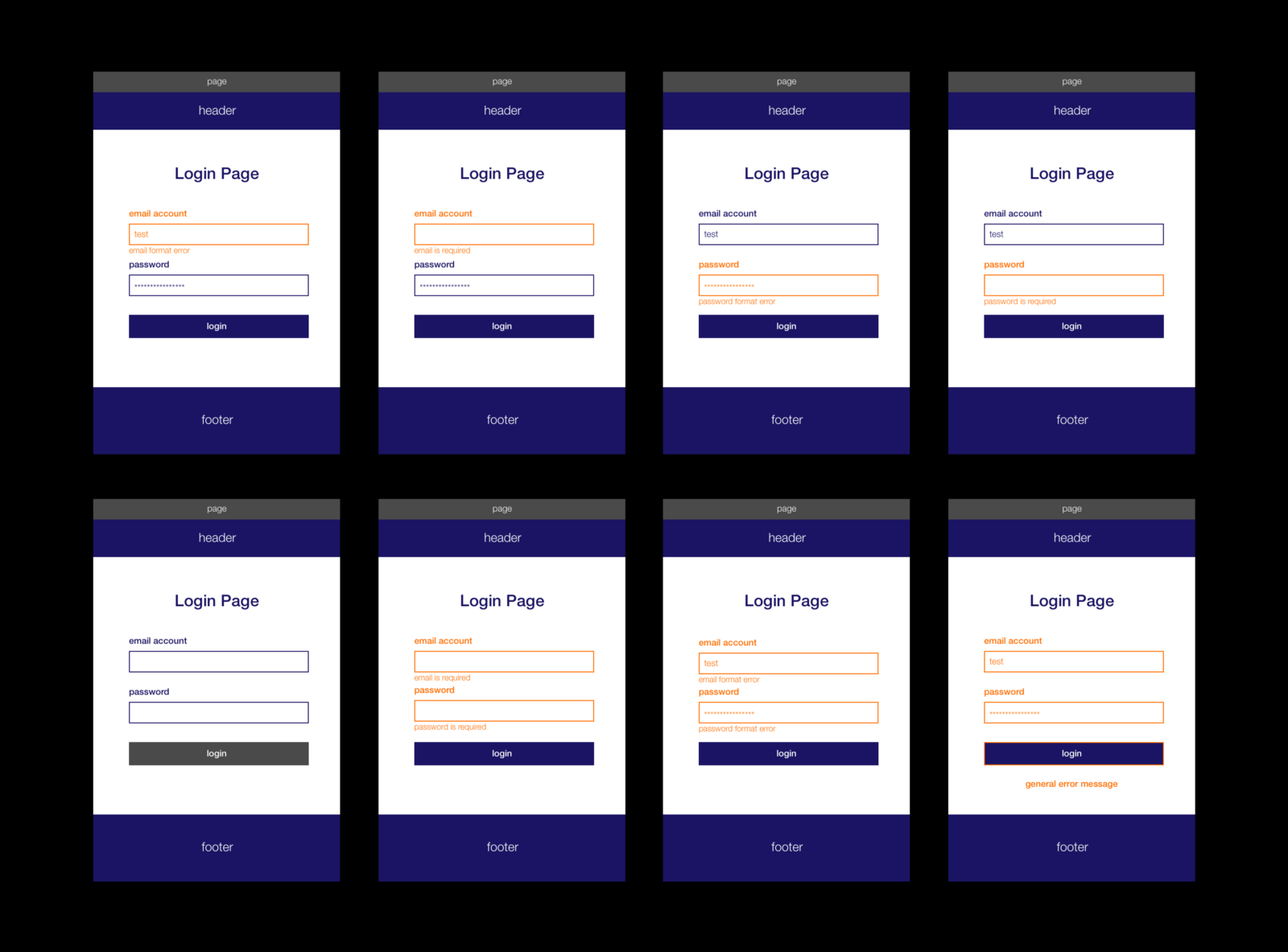
登入頁面的flowchart 和wireframe 這個頁面很簡單,只包含了一個header、heading、一組包括兩個輸入欄位的表單以及一個提交按鈕。我們仍舊需要一組flowchart 來幫我們厘清整個登入頁面的功能,但就像之前提到的種種因素一樣,flowchart 是無法表達精確的組件狀態變化的。 雖然從flowchart 當中我們只得知了在使用者按下提交按鈕、并且驗證失敗后,畫面會顯示錯誤訊息。但當使用者聚焦(focus)、失焦(blur)或點擊(click)各個欄位時產生的錯誤訊息要怎么顯示?每個欄位的驗證功能要在哪個動作執行后開始?提交按鈕在所有欄位被驗證成功前要被鎖住嗎?
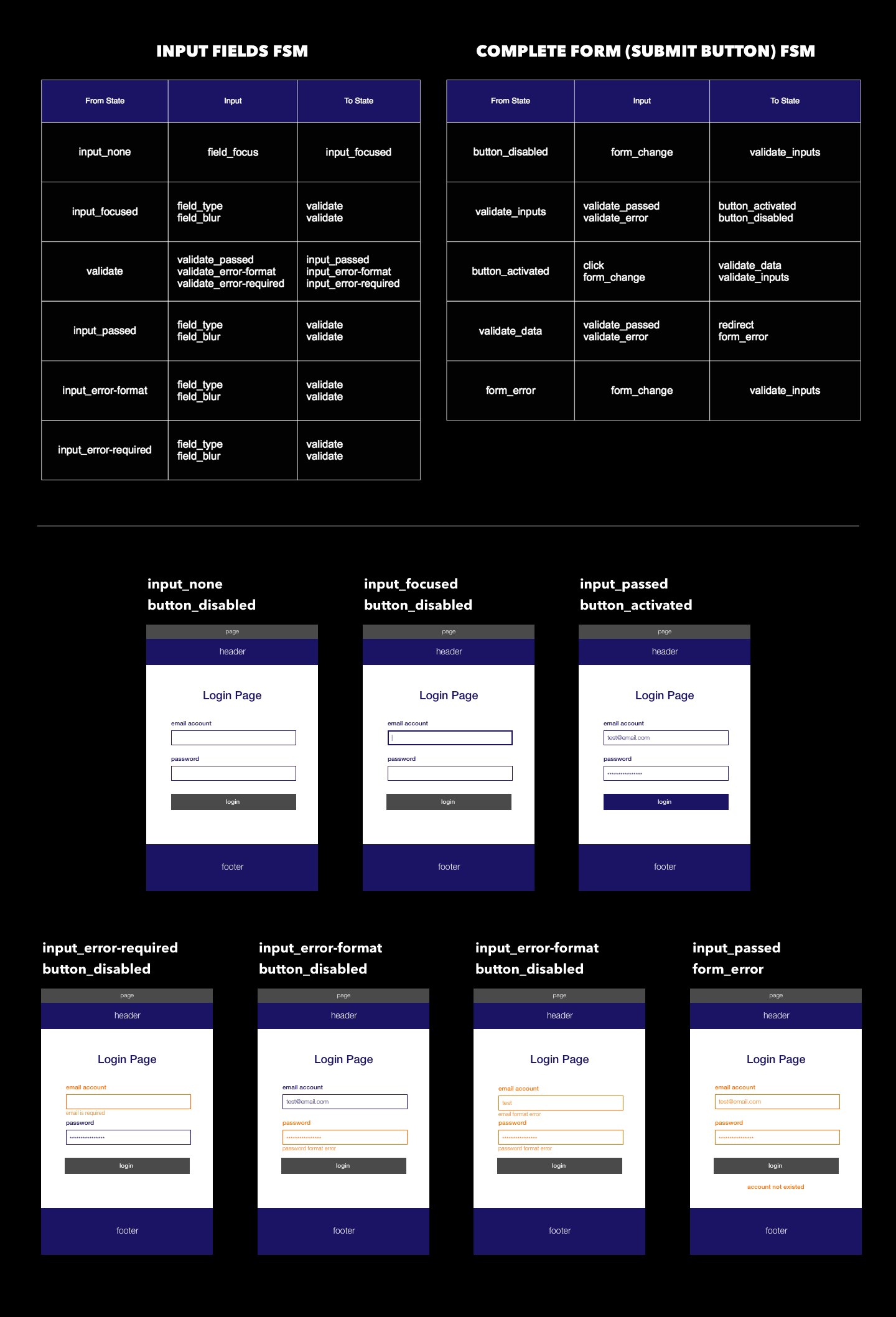
“有非常多種情況需要考量” 這些很細微的決定都會影響到使用者經驗,但作為一個設計師,到底要怎么做才能把這些決定精準地傳達給工程師呢?Flowchart、文字說明、口頭會議或互動原型(interactive prototype)都是很沒效率又不精準的方法,但只要準備好一個FSM 表格,一切問題馬上迎刃而解。針對不同的使用者經驗考量,設計師甚至可以快速的準備好多種表格以備不時之需。 舉例來說,如果設計考量是想要提交按鈕在所有欄位被驗證成功前被鎖住的話,FSM 表格會是這樣呈現的:
“FSM 表格:鎖住提交按鈕的版本” 但如果設計想要參考Google的Material Design Guide的話,表格會變這樣:
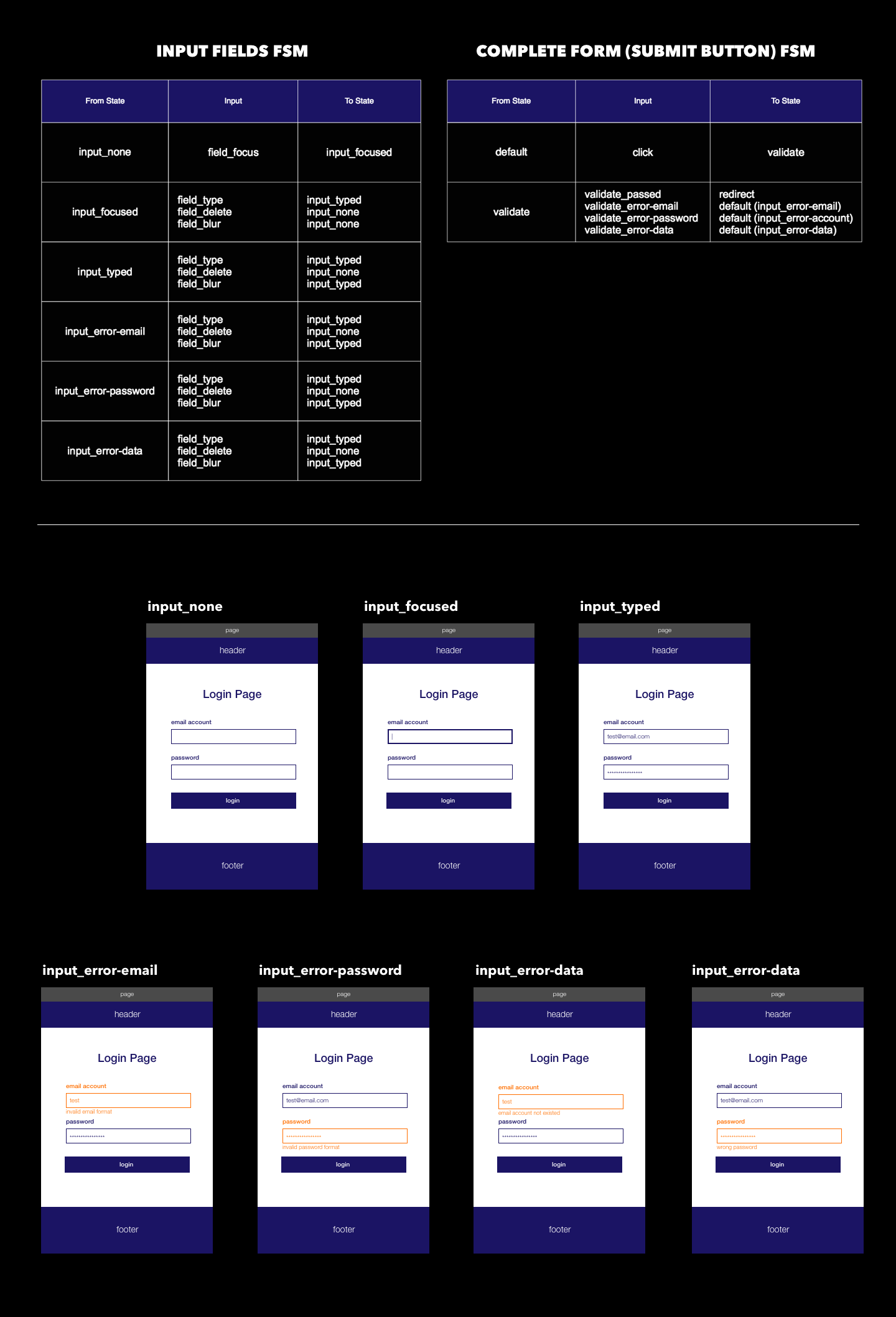
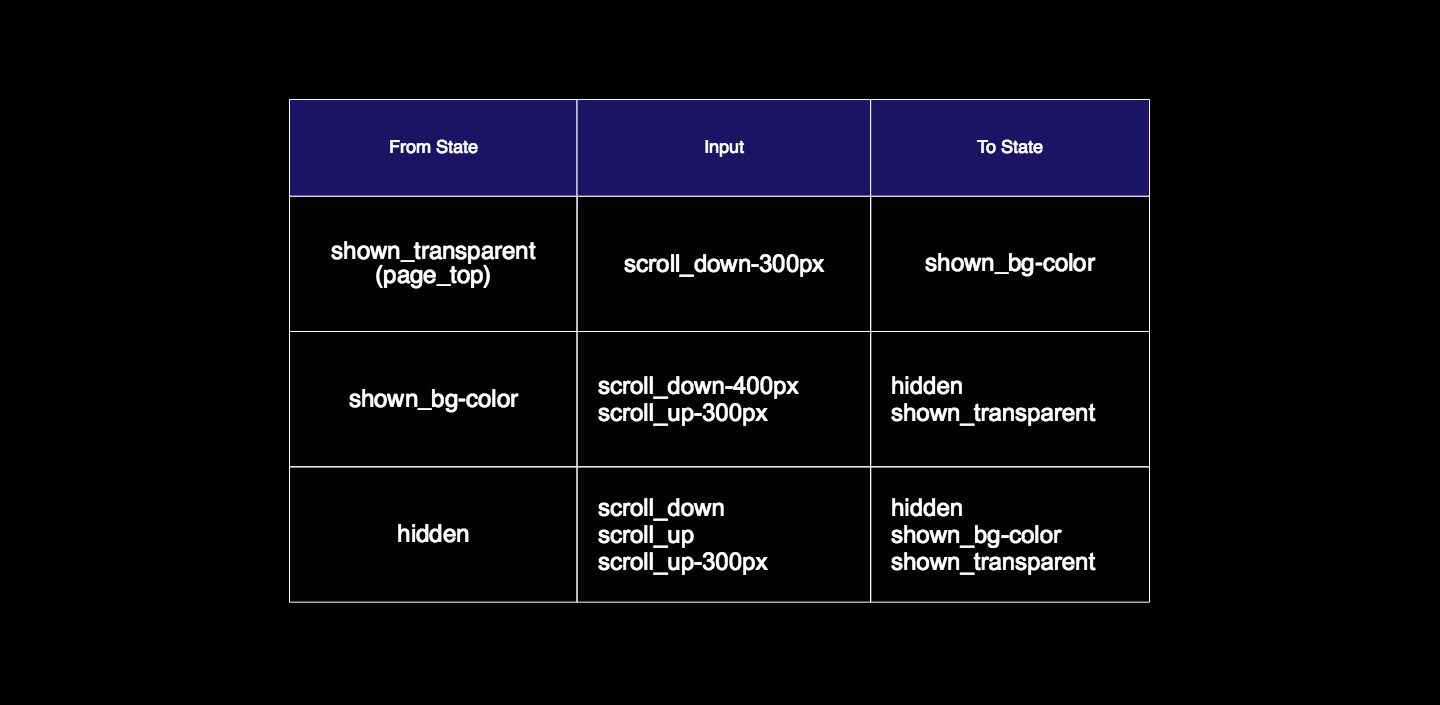
“FSM表格:參考Google Material Design Guide 的版本” 是不是簡單到不行?比其他任何辦法都好太多了! 更贊的是,FSM 表格還能夠處理任何跟資料無關的UI 組件。假如設計師想要header 的行為跟這個美麗的網站一模一樣的話,FSM 表格可以精準的傳達每個header 樣式變化的時機點。
快速、簡單又清楚,一個結合了wireframe、flowchart 以及FSM 表格的登入頁面狀態管理文件就這樣做好了。 雖然我沒有在大公司工作過,但我猜在一個分工清楚、資源充足的組織里,UI 設計師很有可能完全不需要煩惱狀態、使用者經驗或流程之類的煩惱,只要好好做好設計的工作就好。但多數的UI 設計師應該還是像我了解的一樣,必須要同時面對很多的問題,還要跟工程師、管理職以及其他設計師溝通狀態轉換的問題吧。 因此,我希望這個FSM 表格真的能夠幫助這些設計師們在溝通上節省寶貴的時間、做出更多更棒的設計、甚至培養一個新的思維。 最后,歡迎留下任何對FSM 表格的想法或心得!
本文由 @愛情俠 原創發布于人人都是產品經理。未經許可,禁止轉載 題圖作者提供 快速連結:品牌行銷點點讚 GOOD485885CE4EED 男性睪酮高會引起體毛增多嗎手三里穴位置 手三里穴痛 - 穴道按摩與穴位引導經絡功效圖解 手三裏穴肩周炎是怎么來的?肩周炎的病因及治療慢性咽炎吃維生素b2有用嗎 |
|
| ( 休閒生活|校園筆記 ) |