關於part 1的教學對某些人而言
可能稍微難了一些(那接下來part 3的教學可能就更看不懂了 )
)
所以Vanc稍微調整一下文章難度順序
先發表一篇比較簡單一點的
讓大家馬上就可以有現成的背景音樂可以用
好了....廢話不多說
請先開啟這個網站
接下來請跟著以下步驟
馬上就可以有背景音樂囉~
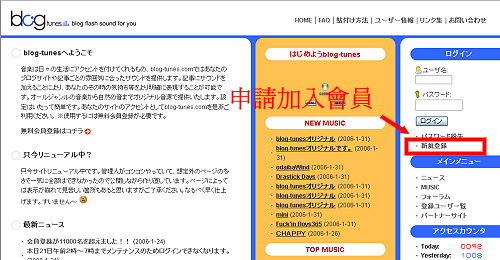
步驟一:加入會員

步驟二:填寫會員資料(請參照圖片中紅色文字的說明)

步驟三:再次檢查EMAIL

步驟四:去收信,收到信件之後,按下信中的連結以啟用帳號
(PS.因為用Yahoo!的信箱,所以等了十分鐘左右才收到信~)

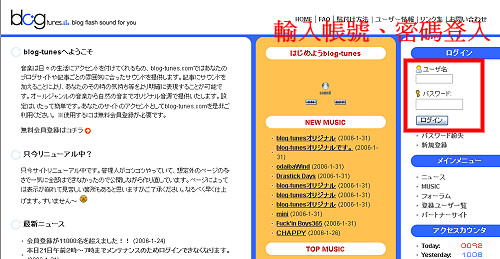
步驟五:帳號啟用完成,終於可以登入囉~
(PS.只有第一次才需要加入會員,以後請直接從這個步驟開始)

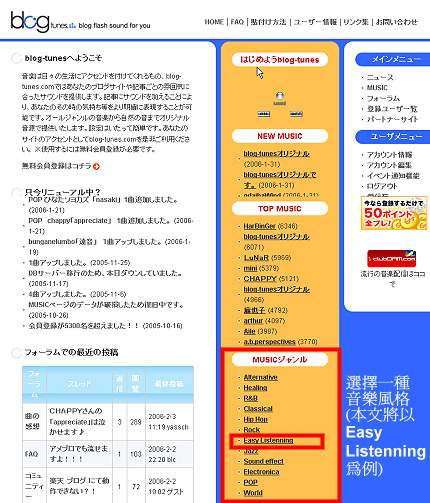
步驟六:選擇音樂類型(本文以Easy Listenning為例)

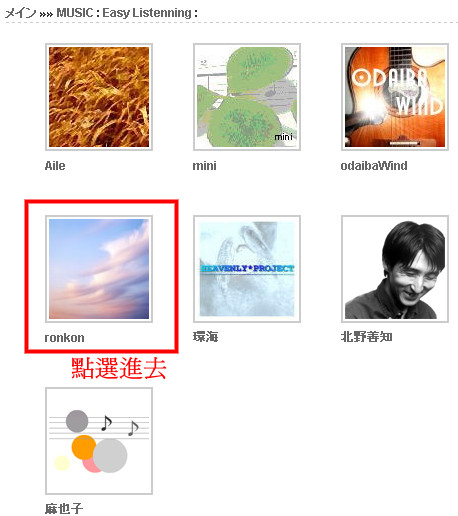
步驟七:點進Easy Listenning以後,可以看到很多篇文章
選擇其中的一篇

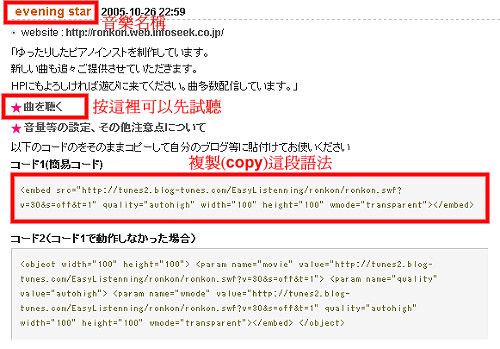
步驟八:某些篇文章中,可能包含了好幾首音樂
請選擇其中一首,並複製(copy)下圖中紅框處的語法

好了~恭喜恭喜~到此已經完成一半囉~
疑?才完成一半啊?那接下來的另一半呢?
接下來的另一半就是看你是要在網誌首頁加背景音樂(請參見第一種)
還是要在文章中加背景音樂(請參見第二種)
或是在留言簿中加背景音樂(請參見第三種)
第一種:替網誌首頁加入背景音樂
請先進入『管理中心』( )
)
然後在『網誌首頁管理』( )
)
在『看板編輯』的部分
貼上剛剛在步驟八複製的那一段語法
請不要急著按確定儲存(我知道你一定很急著想看成果啦~)
請先修改剛剛複製的那段語法中的幾個小地方
一是將 "v=30" 改成 "v=50"(將音量調大,你也可以調更大聲)
以及將 "s=off" 改成 "s=on"(改成自動播放!!)
還有記得順便把語法中的"斷行"改成"空一格"
例如:原本複製的語法為(語法有斷行,且無自動播放)
<embed src="http://tunes2.blog-tunes.com/EasyListenning/ronkon/ronkon.swf?v=30&s=off&t=1"
quality="autohigh" width="100" height="90" wmode="transparent">
</embed>
改為(語法沒有斷行,且自動播放)
<embed src="http://tunes2.blog-tunes.com/EasyListenning/ronkon/ronkon.swf?v=50&s=on&t=1" quality="autohigh" width="100" height="90" wmode="transparent"></embed> |
好了,這時候可以按下確定儲存
再到你的網誌首頁看看
在個人看板的地方就會出現剛剛你所選擇的音樂囉~第二種:替文章加入背景音樂
請先將你要發表的文章輸入完成後
按下『切換HTML原始碼』的按鈕(請見下圖)

按下按鈕之後,你會看到你的文章變成一堆HTML碼
沒關係....這很正常~(每次都說重複的話~呵呵~)
然後再把剛剛在步驟八複製的那一段語法貼上這堆HTML碼的最後面
(PS.雖然貼在最前面也可以啦~不過比較建議貼最後面)
請不要急著按確定發表
請先修改剛剛複製的那段語法中的幾個小地方
一是將 "v=30" 改成 "v=50"(將音量調大,你也可以調更大聲)
以及將 "s=off" 改成 "s=on"(改成自動播放!!)
還有記得順便把語法中的"斷行"改成"空一格"
(改法請參考第一種藍色框框裡頭的說明)
改完之後,千萬不要再按『切換HTML原始碼』的按鈕
請直接按下確定發表的按鈕了
再點進你剛剛發表的文章
檢查看看有沒有出現音樂哦~
第三種:替留言簿加入背景音樂
請先將你要留言給別人或回覆別人的留言輸入完成後
按下『切換HTML原始碼』的按鈕(請見下圖)

按下按鈕之後,你會看到你的留言變成一堆HTML碼
沒關係....這很正常~(又說一次了~呵呵~)
然後再把剛剛在步驟八複製的那一段語法貼上這堆HTML碼的最後面
請不要急著按確定發表
請先修改剛剛複製的那段語法中的幾個小地方
一是將 "v=30" 改成 "v=50"(將音量調大,你也可以調更大聲)
以及將 "s=off" 改成 "s=on"(改成自動播放!!)
還有記得順便把語法中的"斷行"改成"空一格"
(改法請參考第一種藍色框框裡頭的說明)
改好之後,千萬不要再按『切換HTML原始碼』的按鈕
請直接按下確定發表的按鈕
這樣你剛剛的留言就會出現音樂囉~
本教學範例結果如下:(見註一)
註一:
如果不想出現播放音樂的小圖示
可以將語法中的 width="100" 改成 width="0"
以及將 height="90" 改成 height="0"
不過我想基於尊重該網站
同時也可讓使用者自行選擇是否播放、停止音樂
比較不建議改成0啦~
註二:
本篇是讓某些對電腦比較不熟悉的人快速上手的教學(誠如文章一開始所言)
對於想要用自己電腦中的某首音樂來當背景音樂
請期待part3以後的教學
相信會對於有電腦程度的人更適用
註三:
老話一句,有問題歡迎發問~


 字體:小 中 大
字體:小 中 大

 字體:小 中 大
字體:小 中 大









